š«íšÉćń║║UtanoŃü«Šł»ŔĘÇŃéäITÚľóÚÇúŠâůňá▒ŃéäŃé▓Ńâ╝ŃâáŃâ¬ŃâŚŃâČŃéĄŃé䊌ąŃÇůŃü«ňç║ŠŁąń║őŃü¬ŃüęŃéĺŃüĄŃéîŃüąŃéîŃü¬ŃéőŃüżŃüżŃüźŠŤŞŃüŹŃü¬ŃüÉŃéőŃÇüŃüŁŃéôŃü¬ŠäčŃüśŃü«ŃâľŃâşŃé░ŃüžŃüÖŃÇé
šÜćŃüĽŃüżŃÇüŃüäŃüőŃüîŃüŐÚüÄŃüöŃüŚŃüžŃüŚŃéçŃüćŃüő´╝芺îń╣âŃüžŃüÖŃÇé
ňëŹňŤ×´╝łŃüÖŃüÉň┐śŃéîŃéőŔç¬ňłćŃü«ŃüčŃéüŃü«webÚľőšÖ║šĺ░ňóâŠ║ľňéÖŠëőÚáćŃüŁŃü«´╝ĺ´╝ëŃüőŃéëŃü«šÂÜŃüŹŃüžŃüöŃüľŃüäŃüżŃüÖŃÇé
ňëŹňŤ×Ńü»
- ŃâŽŃâ╝ŃéÂŃâ╝ŃâçŃéúŃâČŃé»ŃâłŃâ¬Ńü«ňůČÚľőŠ║ľňéÖ
- Virtual Host´╝łhttpd.conf´╝ëŃü«ŔĘşň«Ü
- ňůČÚľőŃâçŃéúŃâČŃé»ŃâłŃâ¬ŃüźŃâĽŃéíŃéĄŃâźŃéĺŔĘşšŻ«ŃüŚŃüŽňőĽńŻťšó║Ŕ¬Ź ŃüżŃüžńŻťŠąşŃüŚŃüżŃüŚŃüčŃÇé
ŃüćŃüČŃüČŃÇüŃéäŃüúŃü▒ŃéŐš«çŠŁíŠŤŞŃüŹŃüźŃüŚŃüčŃéëňĄžŃüŚŃüŽńŻťŠąşŃüŚŃüŽŃü¬ŃüäŃü┐ŃüčŃüäŃü¬ŠäčŃüśŃüîÔÇŽ(;Ńâ╗ÔłÇŃâ╗)
šÜćŃüĽŃüżŃÇüŃüäŃüőŃüîŃüŐÚüÄŃüöŃüŚŃüžŃüŚŃéçŃüćŃüő´╝芺îń╣âŃüžŃüÖŃÇé
ňëŹňŤ×´╝łŃüÖŃüÉň┐śŃéîŃéőŔç¬ňłćŃü«ŃüčŃéüŃü«webÚľőšÖ║šĺ░ňóâŠ║ľňéÖŠëőÚáć´╝ëŃüőŃéëŃü«šÂÜŃüŹŃüžŃüöŃüľŃüäŃüżŃüÖŃÇé
ňëŹňŤ×Ńü»
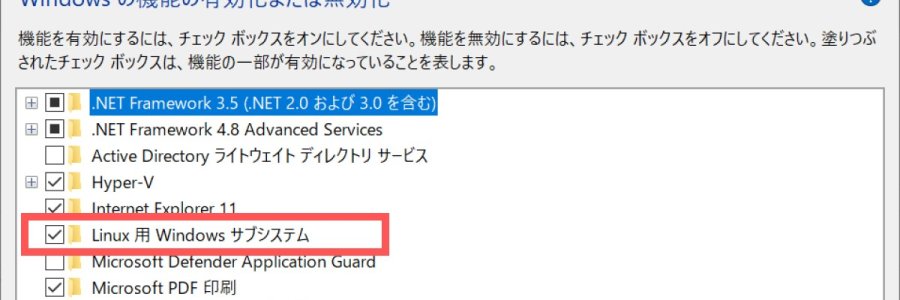
- windows Ńüž wsl ŃéĺŠ║ľňéÖ
- wsl Ńü«ńŞŐŃüź Linux ŃâçŃéúŃé╣ŃâłŃâ¬ŃâôŃâąŃâ╝ŃéĚŃâžŃâ│´╝łUbuntu´╝ëŃéĺŃéĄŃâ│Ńé╣ŃâłŃâ╝Ńâź
- Ubuntu Ńüź webŃéÁŃâ╝ŃâÉŃâ╝´╝łApache2´╝ëŃéĺŃéĄŃâ│Ńé╣ŃâłŃâ╝Ńâź
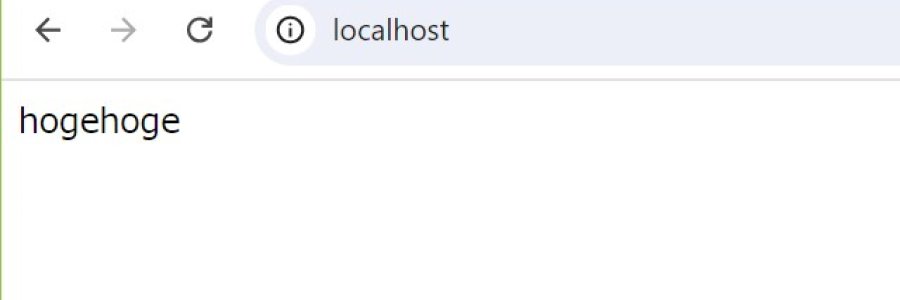
- webŃéÁŃâ╝ŃâÉŃâ╝´╝łApache2´╝ëŃü«ňőĽńŻťšó║Ŕ¬Ź ŃüżŃüžńŻťŠąşŃüŚŃüżŃüŚŃüčŃÇé
ŃüéŃéőŃüç´╝蚫犣튍ŞŃüŹŃüźŃüŚŃüčŃéëňĄžŃüŚŃüŽńŻťŠąşŃüŚŃüŽŃü¬ŃüäŃü┐ŃüčŃüäŃü¬ŠäčŃüśŃüîÔÇŽ(;Ńâ╗ÔłÇŃâ╗)
ŃüäŃéäŃüäŃéäŃÇüwslŃü«ŔĘşň«ÜŃüĘŃüőŃÇüubuntu ŃéĄŃâ│Ńé╣ŃâłŃâ╝ŃâźňżîŃü«ŃâĹŃââŃé▒Ńâ╝Ń骊Ť┤Šľ░ŃüĘŃüőŃÇüŃüŁŃéîŃü¬ŃéŐŃüźŃéäŃéőŃüôŃüĘŃüéŃüúŃüčŃéôŃüžŃüÖŃéł´╝łŃüčŃüÂŃéô´╝ë´╝ü
šÜćŃüĽŃüżŃÇüŃüäŃüőŃüîŃüŐÚüÄŃüöŃüŚŃüžŃüŚŃéçŃüćŃüő´╝芺îń╣âŃüžŃüÖŃÇé
ŃüĘŃüéŃéőń║őŠâůŃüžwebŃéÁŃéĄŃâłŃü«ň揊žőš»ëŃéĺŃüŐŃüôŃü¬ŃéĆŃü¬ŃüĆŃüŽŃü»ŃüäŃüĹŃü¬ŃüĆŃü¬ŃéŐŃüżŃüŚŃüčŃÇé
ŠÁüšč│ŃüźňĄžŔŽĆŠĘíŃü¬ňĄëŠŤ┤ŃéĺŃüäŃüŹŃü¬ŃéŐŠťČšĽ¬šĺ░ňóâ´╝łwebŃéÁŃâ╝ŃâÉŃâ╝ńŞŐ´╝ëŃüžŃüŐŃüôŃü¬ŃüćŃéĆŃüĹŃüźŃééŃüäŃüőŃü¬ŃüäŃü«ŃüžŃÇüŃâşŃâ╝ŃéźŃâźšĺ░ňóâŃüžŃâćŃé╣ŃâłŃüŚŃüŽŃüőŃéëŃüĘŔÇâŃüłŃüżŃüŚŃüčŃÇé
ŃüîŃÇüŠťÇŔ┐ĹŃü»webÚľőšÖ║ŃüőŃéëÚüáŃüľŃüőŃüúŃüŽŃüäŃüčÚľóń┐éŃüžŃâşŃâ╝ŃéźŃâźŃüźÚľőšÖ║šĺ░ňóâŃü¬ŃüęňşśňťĘŃüŚŃüŽŃüŐŃéŐŃüżŃüŤŃéôŃÇé
ń╗ĽŠľ╣Ńü¬ŃüĆńŞÇŃüőŃéëÚľőšÖ║šĺ░ňóâ´╝łŃâćŃé╣Ńâłšĺ░ňóâ´╝ëŃé办őš»ëŃüÖŃéőŃüôŃüĘŃüźŃüŚŃüżŃüŚŃüčŃÇé
ŃüłŃâ╝ŃüĘŃÇüńŻĽŃéĺšöĘŠäĆŃüÖŃéîŃü░ŃüäŃüäŃéôŃüáŃüúŃüĹ´╝č(;Ńâ╗ÔłÇŃâ╗)ÔćÉŃüęň┐śŃéî
šÜ択śŃÇüŃüäŃüőŃüîŃüŐÚüÄŃüöŃüŚŃüžŃüŚŃéçŃüćŃüőŃÇ銺îń╣âŃüžŃüÖŃÇé
Ńé┐ŃéĄŃâłŃâźÚÇÜŃéŐŃüžŃüÖŃÇésass´╝łdirt-sass´╝ëŃéĺńŻ┐ŃüúŃüŽŃüäŃéőŃü«ŃüžŃüÖŃüîŃÇüń╣ůŃÇůŃüźŃüĄŃüőŃüúŃüčŃéëńŻ┐Ńü䊾╣ŃüîŃüÖŃüúŃüőŃéŐÚáşŃüőŃéëŠŐťŃüĹŃüŽŃüäŃüčŃü«Ńüžń╗ŐňżîŃü«ŃüčŃéüŃüźŔŽÜŠŤŞŃüžŃüÖŃÇé
ňč║ŠťČšÜäŃü¬ńŻ┐Ńü䊾╣´╝łŃéŻŃâ╝Ńé╣ŃâĽŃéíŃéĄŃâźŃü«Ńé│Ńâ│ŃâĹŃéĄŃâź´╝ë
#sass [ŃéŻŃâ╝Ńé╣ŃâĽŃéíŃéĄŃâź] [ňç║ňŐŤňůł]
sass hoge.scss hoge.css
#šŤŞň»żŃâĹŃé╣ŃüžÚÜÄň▒ĄŃéĺŠîçň«Ü ./ or ../
sass ./hoge.scss ../css/hoge.css
šÜ択śŃÇüŃüäŃüőŃüîŃüŐÚüÄŃüöŃüŚŃüžŃüŚŃéçŃüćŃüőŃÇ銺îń╣âŃüžŃüÖŃÇé
Ńé┐ŃéĄŃâłŃâźÚÇÜŃéŐŃüžŃüÖŃÇéGRAVšöĘŃü«ŃâŚŃâęŃé░ŃéĄŃâ│ŃéĺgithubŃüźňůČÚľőŃüŚŃéłŃüćŃüĘŠÇŁŃüúŃüčŃéëňůČÚľőŃü«ń╗ĽŠľ╣´╝łŃâ¬ŃâŁŃéŞŃâłŃâ¬ŃüŞŃü«ŃâĽŃéíŃéĄŃâźŃéóŃââŃâŚŃü«ŃéäŃéŐŠľ╣´╝ëŃüîŃüÖŃüúŃüőŃéŐÚáşŃüőŃéëŠŐťŃüĹŃüŽŃüäŃüčŃü«Ńüžń╗ŐňżîŃü«ŃüčŃéüŃüźŔŽÜŠŤŞŃüžŃüÖŃÇé
ŃüżŃüÜŃü»githubŃüźŃâşŃé░ŃéĄŃâ│ŃüŚŃüŽŠľ░ŔŽĆŃüźŃâ¬ŃâŁŃéŞŃâłŃâ¬ŃéĺńŻťŠłÉŃüŚŃüżŃüÖŃÇé