ÁöÜ„Āē„Āĺ„ÄĀ„ĀĄ„Āč„ĀĆ„ĀäťĀé„ĀĒ„Āó„Āß„Āó„āá„ĀÜ„ĀčÔľüś≠ĆšĻÉ„Āß„Āô„Äā
ŚČćŚõěÔľą„Āô„ĀźŚŅė„āĆ„āčŤá™ŚąÜ„Āģ„Āü„āĀ„ĀģwebťĖčÁôļÁíįŚĘÉśļĖŚāôśČ蝆܄ĀĚ„ĀģÔľíԾȄĀč„āČ„ĀģÁ∂ö„Āć„Āß„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
ŚČćŚõě„ĀĮ
- „ɶ„Éľ„ā∂„Éľ„Éá„ā£„ɨ„āĮ„Éą„É™„ĀģŚÖ¨ťĖčśļĖŚāô
- Virtual HostÔľąhttpd.confԾȄĀģŤ®≠Śģö
- ŚÖ¨ťĖč„Éá„ā£„ɨ„āĮ„Éą„É™„Āę„Éē„ā°„ā§„Éę„ā퍮≠ÁĹģ„Āó„Ā¶ŚčēšĹúÁĘļŤ™ć „Āĺ„ĀßšĹúś•≠„Āó„Āĺ„Āó„Āü„Äā
„ĀÜ„Ā¨„Ā¨„ÄĀ„āĄ„Ā£„ĀĪ„āäÁģáśĚ°śõł„Āć„Āę„Āó„Āü„āČŚ§ß„Āó„Ā¶šĹúś•≠„Āó„Ā¶„Ā™„ĀĄ„ĀŅ„Āü„ĀĄ„Ā™śĄü„Āė„ĀƂĶ(;„ÉĽ‚ąÄ„ÉĽ)
Áõģś¨°
WEB„āĶ„Éľ„Éź„Āß„ĀģśļĖŚāô„ĀģŚČć„Āę„ÄĀ„ā®„Éá„ā£„āŅ„ÉľÔľąVSCodeԾȄĀģÁíįŚĘÉ„āíśēī„Āą„Āĺ„Āô„Äā„Ā®Ť®Ä„Ā£„Ā¶„āā„Āü„ĀĄ„Āó„Āü„Āď„Ā®„Āß„ĀĮ„Ā™„ĀŹ„ĀĄ„ĀŹ„Ā§„Āčśč°ŚľĶś©üŤÉĹ„āíŤŅŌ䆄Āô„āč„Ā†„ĀĎ„Āß„Āô„Äā
Visual Studio Code „ĀģśļĖŚāô
VSCode„Āę„Ā§„ĀĄ„Ā¶„ĀĮšĽäśõīŤ™¨śėé„ĀģŚŅÖŤ¶Ā„ĀĮ„Ā™„ĀĄ„Āč„Ā®śÄĚ„āŹ„āĆ„Āĺ„Āô„ĀĆ„ÄĀMicroSoft Ť¨ĻŤ£Ĺ„Āģ„ā≥„Éľ„ÉČ„ā®„Éá„ā£„āŅ„Éľ„Āß„Āô„Äā
„Āď„Āď„Āč„āČ„ĀĮVSCode„ĀĆ„Āô„Āß„Āę„ā§„É≥„āĻ„Éą„Éľ„Éę„Āē„āĆ„Ā¶„ĀĄ„āč„āā„Āģ„Ā®„Āó„Ā¶Ť©Ī„āíťÄ≤„āĀ„Āĺ„Āô„Äā
ŚĹďÁĄ∂„Ā®Ť®Ä„Āą„Ā™„ĀŹ„āā„Ā™„ĀĄ„Āß„Āô„ĀĆWSL„Ā®„ĀģÁõłśÄß„ĀĮ„Āč„Ā™„āä„ĀĄ„ĀĄ„Āß„Āô„Äā
„Āü„Ā†„ÄĀ„ĀĚ„Āģ„Āĺ„Āĺ„Āß„ĀĮŚą©ÁĒ®„Āß„Āć„Āö„ÄĀŚŅÖŤ¶Ā„Ā™śč°ŚľĶś©üŤÉĹ„Āģ„ā§„É≥„āĻ„Éą„Éľ„Éę„ĀĆŚŅÖŤ¶Ā„Āß„Āô„Äā
WSL+VSCode „Āßś§úÁīĘ„Āô„āč„Ā®„ÄĀRemoteDevelopment „āíśč°ŚľĶś©üŤÉĹ„Ā®„Āó„Ā¶ŤĖ¶„āĀ„Ā¶„ĀĄ„ā荮ėšļč„ĀĆŚ§ö„ĀŹ„ĀŅ„āČ„āĆ„Āĺ„Āô„ĀĆ„ÄĀÁßĀ„ĀĮ„ĀĚ„Ā°„āČ„āíšĹŅ„Ā£„Āü„Āď„Ā®„ĀĆ„Āā„āä„Āĺ„Āõ„āď„Äā
ÁßĀ„ĀĆšĹŅ„Ā£„Ā¶„ĀĄ„āč„Āģ„ĀĮ WSL śč°ŚľĶś©üŤÉĹ„Āß„Āô„Äā„ĀĚ„Āģ„āā„Āģ„Āö„Āį„āä„ĀģŚźćŚČć„Āß„Āô„Ā≠„Äā
„ĀĚ„Āģ„ĀĽ„Āč„Ā®„Āó„Ā¶ SFTP śč°ŚľĶś©üŤÉĹ„āāŚą©ÁĒ®„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
WSLśč°ŚľĶś©üŤÉĹ„ā§„É≥„āĻ„Éą„Éľ„Éę„Āó„ĀüÁä∂śÖč„ĀßUbuntu„Āģ„āŅ„Éľ„Éü„Éä„Éę„Āč„āČ„ÄĆcode .„Äć„ā≥„Éě„É≥„ÉČ„āíŚÖ•Śäõ„Āô„āč„Āď„Ā®„Āß„ÄĀ„āŅ„Éľ„Éü„Éä„Éęšłä„Āß„Āģ„āę„ɨ„É≥„Éą„Éá„ā£„ɨ„āĮ„Éą„É™„āí„Éę„Éľ„Éą„Éē„ā©„Éę„ÉÄ„Éľ„Ā®„Āó„Ā¶VSCode„Āģ„ā§„É≥„āĻ„āŅ„É≥„āĻ„āíÁęč„Ā°šłä„Āí„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„Āĺ„Āü„ÄĀťÄöŚłł„ĀģVSCodešłä„Āč„āČWSL„Āł„É™„ÉĘ„Éľ„Éąśé•Á∂ö„Āô„āč„Āď„Ā®„ĀĆŚŹĮŤÉĹ„Āę„Ā™„āä„ÄĀśé•Á∂öŚĺĆ„ĀꚼĽśĄŹ„Āģ„Éē„ā©„Éę„ÉÄ„ÉľÔľą„Éę„Éľ„Éą„Éá„ā£„ɨ„āĮ„Éą„əԾȄāíťĖč„ĀŹ„Āď„Ā®„ĀĆ„Āß„Āć„āč„āą„ĀÜ„Āę„Ā™„āä„Āĺ„Āô„Äā
śč°ŚľĶś©üŤÉĹ„āíśúČŚäĻ„Āę„Āô„āč„Āę„ĀĮ windowsŚĀī„Ā†„ĀĎ„Āß„Ā™„ĀŹ„ÄĀWSL„Āß„É™„ÉĘ„Éľ„Éąśé•Á∂ö„Āó„Āü„Éá„ā£„āĻ„Éą„É™„Éď„É•„Éľ„ā∑„Éß„É≥ŚĀī„Āß„āā„ā§„É≥„āĻ„Éą„Éľ„Éę„ĀģŚŅÖŤ¶Ā„ĀĆ„Āā„āč„Āď„Ā®„Āęś≥®śĄŹ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
Web„āĶ„Éľ„Éź„ÉľÔľąApacheԾȄĀęPHPťĖĘťÄ£„Āģ„ā§„É≥„āĻ„Éą„Éľ„Éę
„ĀĒŚ≠ėÁü•„ĀģťÄö„āä„ÄĀŚĹď„āĶ„ā§„Éą„ĀĮGrav„Ā®„ĀĄ„ĀÜPHP„ĀßťĖčÁôļ„Āē„āĆ„ĀüCMS„ā팹©ÁĒ®„Āó„Ā¶śßčÁĮČ„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā„Āß„Āô„Āģ„ĀßťĖčÁôļÁíįŚĘÉ„Ā®„Āó„Ā¶PHPťĖĘťÄ£„Āģś©üŤÉĹ„āíApache„Āę„ā§„É≥„āĻ„Éą„Éľ„Éę„Āó„Ā¶„ĀĄ„Āć„Āĺ„Āô„Äā
VSCode„ĀęWSLÔľąśč°ŚľĶś©üŤÉĹԾȄāí„ā§„É≥„āĻ„Éą„Éľ„Éę„Āó„Āü„Āģ„Āß„ÄĀVSCode„āí„āŅ„Éľ„Éü„Éä„Éę„Ā®„Āó„Ā¶WSLšłä„ĀģUbuntu„Āģ„Éē„ā°„ā§„ÉęśďćšĹú„ĀĆŚŹĮŤÉĹ„Āę„Ā™„āä„Āĺ„Āô„Äā„Āď„āĆ„ĀßťöŹŚąÜ„Ā®šĹúś•≠ŚäĻÁéá„ĀĆšłä„ĀĆ„āä„Āĺ„Āô„Äā
Ubuntu„Āģ22.04„Āß„ĀĮ„Éá„Éē„ā©„Éę„Éą„ĀßPHP„Āģ8.1.2„ĀĆ„ā§„É≥„āĻ„Éą„Éľ„Éę„Āē„āĆ„Āĺ„Āô„Äā„ĀĆ„ÄĀ„Ā§„ĀĄ„Āß„ĀęśúÄśĖįÁČą„Āģ8.3Á≥Ľ„āí„ā§„É≥„āĻ„Éą„Éľ„Éę„Āó„Ā¶„ĀĄ„Āć„Āĺ„Āô„Äā„āā„Ā°„āć„āďśú¨Áē™ÁíįŚĘÉ„ĀĆ8.1.x„Ā™„Ā©„Āß„Āā„āĆ„Āį„ĀĚ„Ā°„āČ„Āꌟą„āŹ„Āõ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
śúÄśĖįÁČąphp„ā팏ĖŚĺó„Āô„āč„Āü„āĀ„Āę„É™„ÉĚ„āł„Éą„É™„āíŤŅŌ䆄Āó„Ā¶„ÄĀ„āĘ„ÉÉ„Éó„Éá„Éľ„Éą„Āó„Āĺ„Āô„Äā
php8.3„Ā®šłÄÁ∑í„ĀęŚŅÖŤ¶ĀÔľą„ĀĚ„ĀÜԾȄĀ™„É©„ā§„ÉĖ„É©„É™„Éľ„āā„ā§„É≥„āĻ„Éą„Éľ„Éę„Āó„Ā¶„Āä„Āć„Āĺ„Āó„āá„ĀÜ„Äā
$ sudo add-apt-repository ppa:ondrej/php
$ sudo apt update
$ sudo apt install php8.3 php8.3-common php8.3-fpm php8.3-dev php8.3-mbstring php8.3-zip php8.3-curl php8.3-gd php8.3-imagick php8.3-mysql php-sqlite3 unziprewrite „ÉĘ„āł„É•„Éľ„Éę„āíśúČŚäĻ„Āę„Āô„āč
rewrite „ĀĮ„É™„āĮ„ā®„āĻ„Éą„Āē„āĆ„ĀüURL„Āģśõł„Ā朏õ„Āą„āí„Āä„Āď„Ā™„ĀÜ„ÉĘ„āł„É•„Éľ„Éę„Āß„Āô„Äā
$ sudo a2enmod rewrite„Éá„Éē„ā©„Éę„Éą„Āß„ĀĮśúČŚäĻ„Āę„Ā™„Ā£„Ā¶„ĀĄ„Ā™„ĀĄ„āą„ĀÜ„Ā™„Āģ„Āß„ÄĀśúČŚäĻŚĆĖ„Āó„Āĺ„Āô„Äā
php-fpm ťĖĘťÄ£„āíśúČŚäĻ„Āę„Āô„āč
php-fpm„ĀęťĖĘ„Āó„Ā¶„ĀĮŚÖ¨ŚľŹ„ÉČ„ā≠„É•„É°„É≥„Éą„ā팏āÁÖß„Äā
$ sudo a2enmod proxy_fcgi
$ sudo a2enconf php8.3-fpm„ÄĆ /etc/apache2/mods-enabled/ „ÄćťÖćšłč„āíÁĘļŤ™ć„Āó„Ā¶„ÄĀPHP„Āģ„ÉĘ„āł„É•„Éľ„ÉęÁČą„ĀĆ„Āā„āĆ„ĀįÁĄ°ŚäĻŚĆĖ„Āó„Ā¶„Āä„Āć„Āĺ„Āô„ÄāŚÖ•„Ā£„Ā¶„Ā™„ĀĎ„āĆ„ĀįšĹē„āā„Āó„Ā™„ĀŹ„Ā¶OK„Āß„Āô„Äā
$ sudo a2dismod php8.1mpm_event „āíśúČŚäĻ„Āę„Āô„āč
MPM„ĀĮ Multi Processing Module „Āģ„Āď„Ā®„Āß„ÄĀ„Éó„É≠„āĽ„āĻ„ā퍧áśēįÁĒüśąź„Āó„Ā¶„É™„āĮ„ā®„āĻ„Éą„āíšł¶ŚąóŚá¶ÁźÜ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„āč„āą„ĀÜ„Āę„Ā™„āč„ÄĀ„āČ„Āó„ĀĄ„Āß„Āô„Äā
„Éá„Éē„ā©„Éę„Éą„Āßevent„Āꍮ≠Śģö„Āē„āĆ„Ā¶„ĀĄ„āč„Ā®„ĀĮśÄĚ„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀ„Ā™„Ā£„Ā¶„Ā™„Āč„Ā£„ĀüŚ†īŚźą„Āꌹá„āäśõŅ„Āą„Ā¶„Āä„Āć„Āĺ„Āó„āá„ĀÜ„Äā
sudo a2dismod mpm_prefork
sudo a2enmod mpm_eventŚČćŤŅį„ĀģťÄö„āä„ÄĆ/etc/apache2/mods-enabled/„Äć„āíÁĘļŤ™ć„Āô„āč„Āč„ÄĀ„ā≥„Éě„É≥„ÉČ„ĀßÁĘļŤ™ć„Āó„Āĺ„Āô„Äā
$ apachectl -V | grep MPM
Server MPM: eventŤ®≠ŚģöŚ§Čśõī„Āó„Āü„āČŚÜćŤĶ∑Śčē
$ sudo systemctl restart apache2Apache „ÉĘ„āł„É•„Éľ„Éę„ĀģÁĘļŤ™ć
Ť™≠„ĀŅŤĺľ„Āĺ„āĆ„Ā¶„ĀĄ„āč„Āč„Ā©„ĀÜ„Āč„ĀĆÁĘļŤ™ć„Āß„Āć„Āĺ„Āô„Äā
$ apachectl -M
Loaded Modules:
core_module (static)
so_module (static)
watchdog_module (static)
http_module (static)
ÔĹěÔĹěÔĹěphp „ĀģÁĘļŤ™ć
ś≠£Śłł„Āę„ā§„É≥„āĻ„Éą„Éľ„Éę„Āē„āĆ„Ā¶„ĀĄ„āč„Āč„ĀģÁĘļŤ™ć„Ā®„ÄĀ„Éź„Éľ„āł„Éß„É≥„ĀģÁĘļŤ™ć„Äā
$ php -v
PHP 8.3.9 (cli) (built: Jul 5 2024 12:03:46) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.3.9, Copyright (c) Zend Technologies
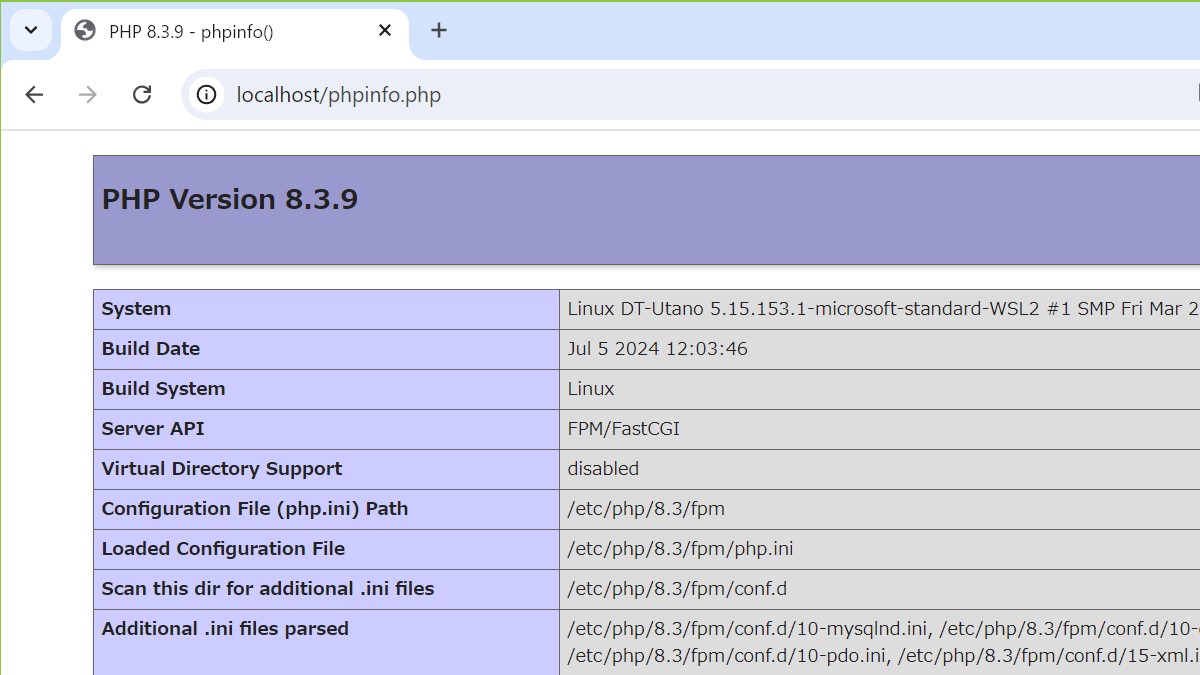
with Zend OPcache v8.3.9, Copyright (c), by Zend TechnologiesŚģüťöõ„ĀģŚčēšĹúÁĘļŤ™ć„ĀĮ„ÉČ„ā≠„É•„É°„É≥„Éą„Éę„Éľ„Éą„Āęphp„Éē„ā°„ā§„Éę„āíÁĹģ„ĀĄ„Ā¶ÁĘļŤ™ć„Āó„Āĺ„Āô„Äā
$ cd /home/utano/public_html
$ echo '<?php phpinfo(); ?>' > phpinfo.phphttp://localhost/phpinfo.php
„Éē„ā°„ā§„Éę„Āę„āĘ„āĮ„āĽ„āĻ„Āó„Ā¶„ĀŅ„Ā¶phpśÉÖŚ†Ī„ĀĆŤ°®Á§ļ„Āē„āĆ„āĆ„ĀįśąźŚäü„Āß„Āô„Äā
Virtual Host „ā퍮≠Śģö„Āô„āč
Ť§áśēį„Āģ„āĶ„ā§„Éą„āíśßčÁĮČ„Āó„Ā¶„ÉÜ„āĻ„Éą„Āó„Āü„ĀĄ„Āģ„Āß localhost „Āß„ĀĮ„Ā™„ĀŹťĀ©ŚĹď„Ā™„ÉČ„É°„ā§„É≥ŚźćÔľą„Éõ„āĻ„ÉąŚźćԾȄĀß„āĘ„āĮ„āĽ„āĻ„Āß„Āć„āč„āą„ĀÜ„Āꍮ≠Śģö„Āó„Āĺ„Āô„Äā
„Éę„Éľ„Éą„Éá„ā£„ɨ„āĮ„Éą„É™„ĀģšĹúśąź
„Āĺ„Āö„ĀĮ„ÉČ„ā≠„É•„É°„É≥„Éą„Éę„Éľ„Éą„Āę„Āô„āč„Éá„ā£„ɨ„āĮ„Éą„É™„Éľ„āíšĹúśąź„Āó„Āĺ„Āô„Äā
$ cd /home/utano/
$ mkdir www.mayonakanouta.com„ɶ„Éľ„ā∂„Éľ„Éá„ā£„ɨ„āĮ„Éą„É™„Āģšłč„Āꌹ܄Āč„āä„āĄ„Āô„ĀŹÁõģÁöĄ„Āģ„ÉČ„É°„ā§„É≥ŚźćÔľą„Éõ„āĻ„ÉąŚźćԾȄĀģ„Éá„ā£„ɨ„āĮ„Éą„É™„āíšĹúśąź„Āó„Āĺ„Āô„Äā
httpd.confÔľąapache.confÔľČ „ĀģÁ∑®ťõÜ
httpd.confÔľąapache.confÔľČ „ĀęÁõģÁöĄ„Āģ„Éõ„āĻ„ÉąŚźć„Āģ Virtual Host „Éá„ā£„ɨ„āĮ„ÉÜ„ā£„ÉĖ„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
sudo vi /etc/apache2/sites-available/000-default.conf </Directory>
</VirtualHost>
# „Āď„Āď„Āč„āČšłč„āíŤŅĹŚä†
<VirtualHost *:80>
ServerName local.mayonakanouta.com
ServerAdmin webmaster@localhost
DocumentRoot /home/utano/public_html/www.mayonakanouta.com
ErrorLog ${APACHE_LOG_DIR}/www.mayonakanouta.com/error.log
CustomLog ${APACHE_LOG_DIR}/www.mayonakanouta.com/access.log combined
DirectoryIndex index.php index.html
<Directory /home/utano/public_html/www.mayonakanouta.com>
AllowOverride All
Options All
Require all granted
</Directory>
</VirtualHost>- ServerName
„āĘ„āĮ„āĽ„āĻ„ĀęšĹŅÁĒ®„Āô„ā蚼ģ„Āģ„ÉČ„É°„ā§„É≥Ôľą„Éõ„āĻ„ÉąŚźćԾȄā퍮≠Śģö„Āó„Āĺ„Āô„Äā„Āď„Āď„Āß„ĀĮ„ÄĆ local.mayonakanouta.com „Äć„Āę„Āó„Āĺ„Āó„Āü„Äā - ServerAdmin
„ā®„É©„Éľ„Éö„Éľ„āł„Ā™„Ā©„Āꍰ®Á§ļ„Āē„āĆ„āčÁģ°ÁźÜŤÄÖ„ĀģťÄ£ÁĶ°ŚÖą„ÄāťĖčÁôļÁíįŚĘÉ„Ā™„Āģ„Āß„Éá„Éē„ā©„Éę„Éą„Āģ„Āĺ„Āĺ„ĀßOK„Äā - DocumentRoot
Ť®≠Śģö„Āó„Āü„āĶ„ā§„ÉąÔľą„Éõ„āĻ„ɹԾȄĀģ„Éę„Éľ„Éą„Éá„ā£„ɨ„āĮ„Éą„É™„ÄāŚČćŤŅį„Āߍ®≠Śģö„Āó„Āü„ÄĆ /home/utano/public_html/www.mayonakanouta.com „Äć„āíśĆáŚģö„Äā - ErrorLog Ť®≠Śģö„Āó„Āü„āĶ„ā§„ÉąÔľą„Éõ„āĻ„ɹԾȄĀßÁôļÁĒü„Āó„Āü„ā®„É©„Éľ„ā퍮ėťĆ≤„Āô„āč„Éē„ā°„ā§„Éę„Āģ„ÉĎ„āĻ„Äā„Éē„ā°„ā§„Éę„ĀĮŚ≠ėŚú®„Āó„Ā™„ĀŹ„Ā¶„āā„ĀĄ„ĀĄ„ĀĆ„ÄĀŚ≠ėŚú®„Āó„Ā™„ĀĄ„Éá„ā£„ɨ„āĮ„Éą„É™„āíśĆáŚģö„Āó„Ā¶„ĀĄ„āč„Ā®„ā®„É©„Éľ„Āę„Ā™„āč„Āģ„Āßś≥®śĄŹ„Äā${APACHE_LOG_DIR} Ś§Čśēį„Āģšł≠Ťļę„ĀĮ„ÄĆ/var/log/apache2„Äć
- CustomLog
„ā®„É©„Éľ„É≠„āįšĽ•Ś§Ė„Āģ„É≠„āį„ā퍮ėťĆ≤„Āô„āč„Éē„ā°„ā§„Éę„Āģ„ÉĎ„āĻ„ÄāśúęŚįĺ„Āģ combined „ĀĮ nickname „Ā®ŚĎľ„Āį„āĆ„ÄĀ„É≠„āį„Āģ„Éē„ā©„Éľ„Éě„ÉÉ„Éą„āíśĆáŚģö„Āó„Ā¶„ĀĄ„āč„Äācombined„ĀĮŚ§ßśäĶ„āĘ„āĮ„āĽ„āĻ„É≠„āį„Ā®„Āó„Ā¶šĹŅ„āŹ„āĆ„āč„Äā - DirectoryIndex
URL„Āß„Éá„ā£„ɨ„āĮ„Éą„É™„ĀĆśĆáŚģö„Āē„āĆ„ĀüŚ†īŚźą„Āę„ÄĀŤ°®Á§ļ„Āô„āč„Éē„ā°„ā§„Éę„ĀģśĆáŚģö„Äā - Directory „Éá„ā£„ɨ„āĮ„ÉÜ„ā£„ÉĖ
„ÉČ„ā≠„É•„É°„É≥„Éą„Éę„Éľ„Éą„ĀßśĆáŚģö„Āó„Āü„Éá„ā£„ɨ„āĮ„Éą„É™„ā퍮≠Śģö„Āó„Ā¶„ÄĀťĖĘťÄ£„Āô„ā荮≠Śģö„ā퍮ėŤŅį„Āô„āč„Äā
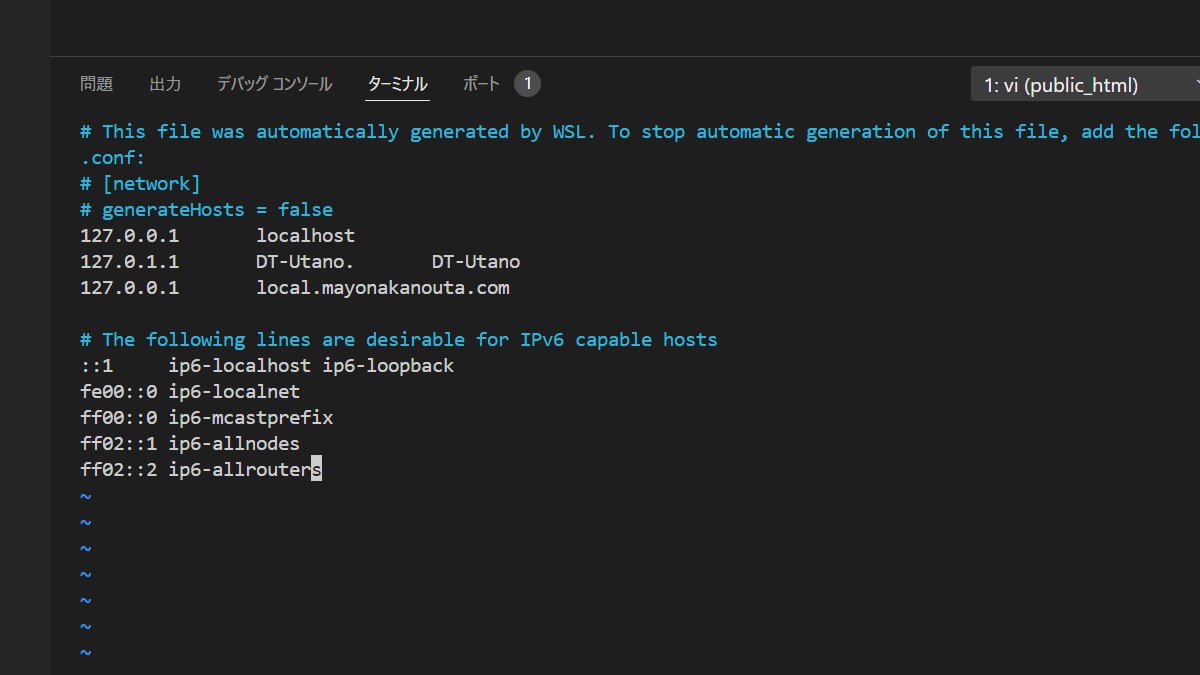
WSLŚĀī„Āßhosts „Éē„ā°„ā§„Éę„ĀģÁ∑®ťõÜ
hosts„Éē„ā°„ā§„Éę„ĀĮ„ÄĀIP„āĘ„ÉȄɨ„āĻ„Ā®„Éõ„āĻ„ÉąŚźć„ĀģŚĮĺŚŅú„ā퍮ėŤŅį„Āô„āč„Āü„āĀ„Āģ„Éē„ā°„ā§„Éę„Āß„ÄĆ/etc/hosts„Äć„Āę„Āā„āä„Āĺ„Āô„Äā
$ sudo vi /etc/hostsšĽģ„Āģ„ÉČ„É°„ā§„É≥„ÄĆ local.mayonakanouta.com „Äć„āí 127.0.0.1 „ĀęŚĮĺŚŅú„Āē„Āõ„Āĺ„Āô„Äā
127.0.0.1 „ĀĮŤá™ŚąÜŤá™ŤļęÔľą„Āď„ĀģŚ†īŚźą„ĀĮWSLšłä„Āߌčē„ĀĄ„Ā¶„ĀĄ„āčUbuntuŤá™ŤļęԾȄāíśĆá„Āô„āĘ„ÉȄɨ„āĻ„Āß„Āô„Äā„Ā§„Āĺ„āä„ÄĆ local.mayonakanouta.com „Äć„Āß„Āģ„āĘ„āĮ„āĽ„āĻ„ĀĮ127.0.0.1„Āł„Āģ„āĘ„āĮ„āĽ„āĻ„Āę„Ā™„āä„Āĺ„Āô„Äā
„ā≥„É°„É≥„Éą„Āߌą§„āčťÄö„āä„ÄĀ„Āď„Āģhosts„Éē„ā°„ā§„Éę„ĀĮWSL„ĀģŤĶ∑Śčēśôā„ĀęŤá™Śčē„ĀßÔľąwindowsŚĀī„Āģhosts„ā팏āÁÖß„Āó„Ā¶ÔľČÁĒüśąź„Āē„āĆ„āč„āą„ĀÜ„Āß„Āô„ÄāŤá™ŚčēÁĒüśąź„āíś≠Ę„āĀ„āč„Āü„āĀ„Āę„ÄĆ /etc/wsl.conf „Äć„āíÁ∑®ťõÜ„Āó„Āĺ„Āô„Äā
$ sudo vi /etc/wsl.conf„ÄĆenerateHosts = true„Äć„ĀģŤ®≠Śģö„āí false „ĀꌧȜõī„Āó„Āĺ„Āô„Äā
[network]
generateHosts = false„Āď„āĆ„ĀߍᙌčēÁĒüśąź„ĀĆÁĄ°ŚäĻ„Āę„Ā™„āä„Āĺ„Āô„Äā
windowsŚĀī„Āßhosts „Éē„ā°„ā§„Éę„ĀģÁ∑®ťõÜ
windows ŚĀī„Āß„āāŚźĆ„Āė„āą„ĀÜ„Āę„āĘ„ÉȄɨ„āĻ„Ā®„Éõ„āĻ„ÉąŚźć„ĀģťĖĘťÄ£šĽė„ĀĎ„ĀĆŚŅÖŤ¶Ā„Āę„Ā™„āä„Āĺ„Āô„Äā
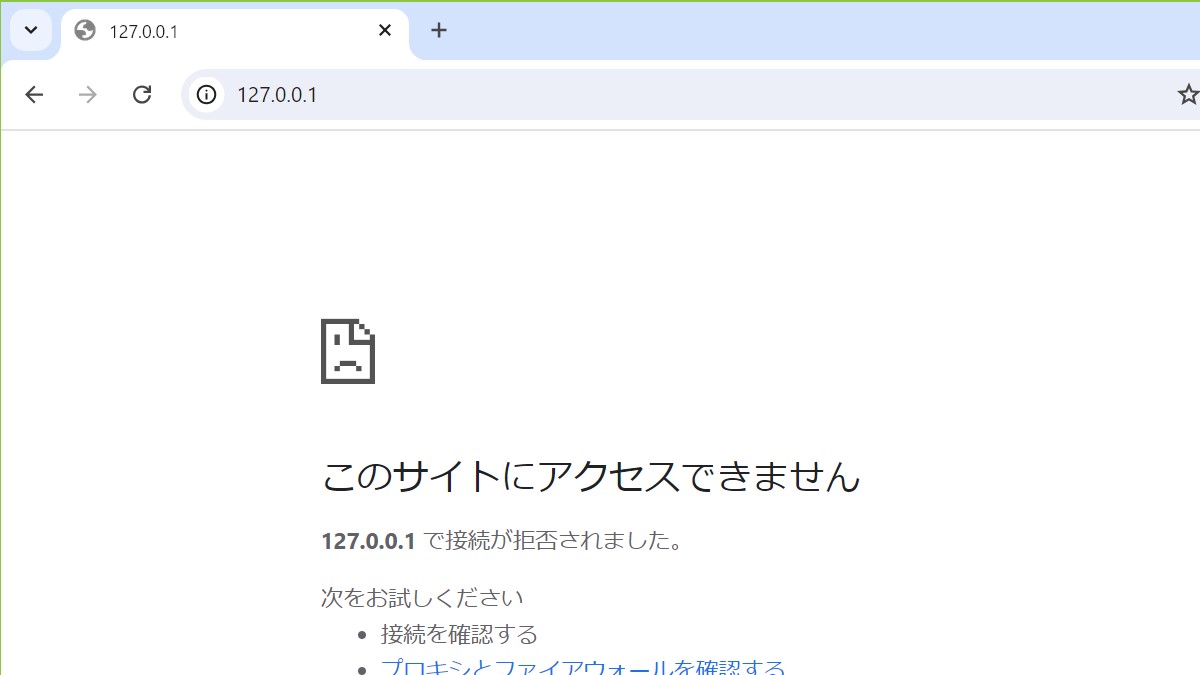
localhost „Āß wsl „Āę„āĘ„āĮ„āĽ„āĻ„Āß„Āć„āč„Āď„Ā®„ĀĮÁĘļŤ™ć„Āó„Āĺ„Āó„Āü„ÄālocalhostÔľĚ127.0.0.1 „Āß„Āā„āĆ„Āį 127.0.0.1 „Āß„āā wsl „Āę„āĘ„āĮ„āĽ„āĻ„Āß„Āć„āč„ĀĮ„Āö„Āß„Āô„ĀĆ„ÄĀ„Ā™„Āú„Āč„āĘ„āĮ„āĽ„āĻ„Āß„Āć„Āĺ„Āõ„āď„Äā
„Ā©„ĀÜ„āĄ„āČ windows „Āß„ĀĮ localhost „ĀĮ 127.0.0.1 „Āß„ĀĮÁĄ°„ĀĄ„āą„ĀÜ„Āß„Āô„Äā
localhost „ĀĆŚ§ČśŹõ„Āē„āĆ„āč„āĘ„ÉȄɨ„āĻ„ā퍙Ņ„ĀĻ„Āĺ„Āô„Äā
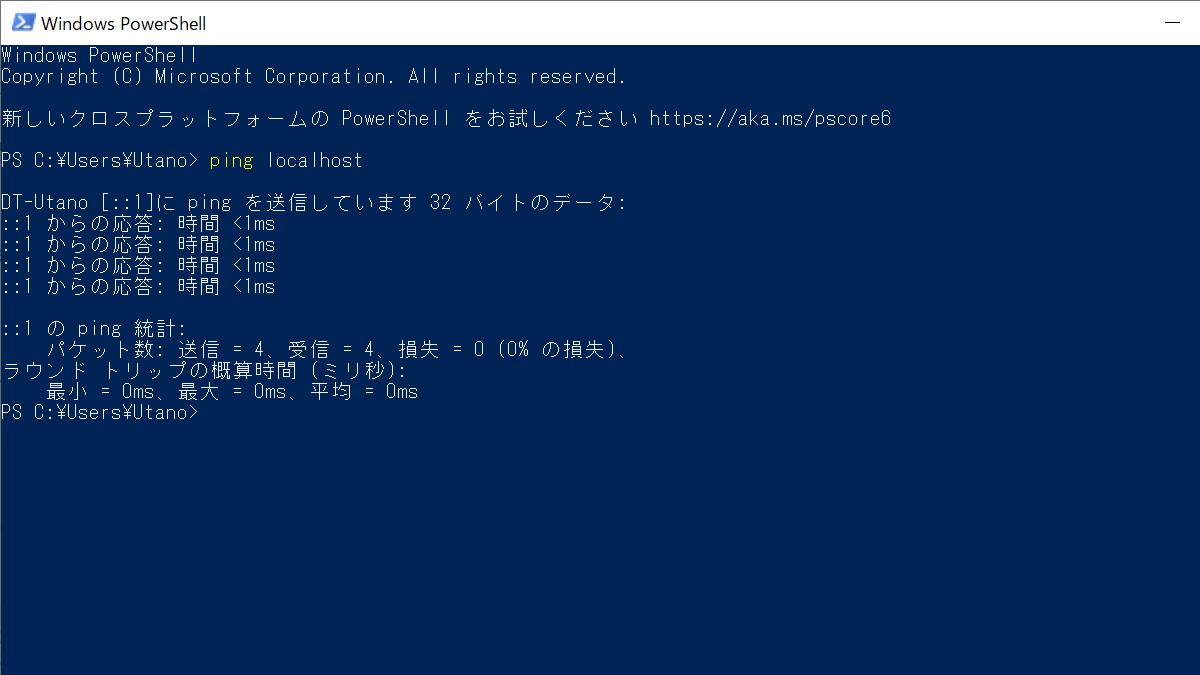
PowerShell „ĀßPing „āíŚģüŤ°Ć„Āó„Āĺ„Āô„Äā
„Ā©„ĀÜ„āĄ„āČwindows „Āß„ĀĮlocalhostÔľĚ::1„ĀęŚĮĺŚŅú„Āó„Ā¶„ĀĄ„āč„āą„ĀÜ„Āß„Āô„Äā::1„ĀĮIPv6šłä„Āß„Āģ„Éę„Éľ„Éó„Éź„ÉÉ„āĮ„āĘ„ÉȄɨ„āĻ„Āß„Āô„Äāwindows „Āß„ĀĮ localhost „ĀĮIPv6„ĀꌧȜŹõ„Āē„āĆ„āč„āą„ĀÜ„Āß„Āô„Äā
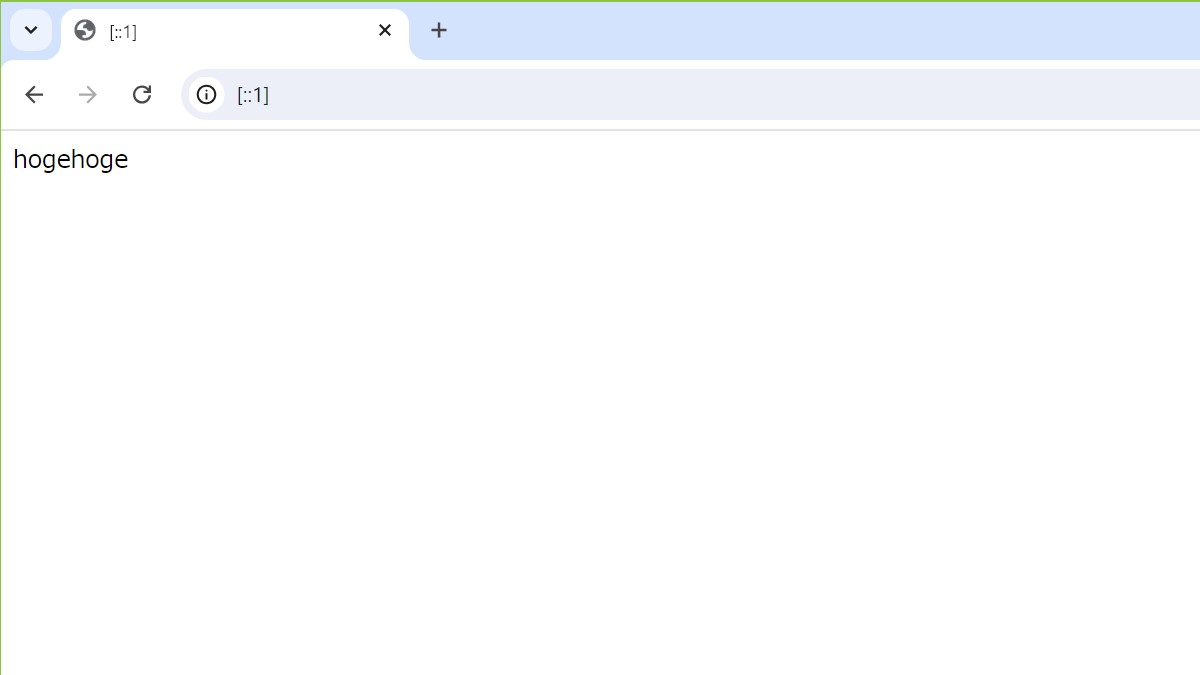
IPv6 „āĘ„ÉȄɨ„āĻ„Āßwsl„Āę„āĘ„āĮ„āĽ„āĻ„Āß„Āć„āč„ĀčÁĘļ„Āč„āĀ„Āĺ„Āô„Äā
IPv6 „āĘ„ÉȄɨ„āĻ„Āßwsl„Āę„āĘ„āĮ„āĽ„āĻ„Āß„Āć„āč„Āď„Ā®„ĀĆÁĘļŤ™ć„Āß„Āć„Āĺ„Āó„Āü„Äā
„ÉĖ„É©„ā¶„ā∂„Āß„ĀģIPv6„Āģ„āĘ„āĮ„āĽ„āĻ„ĀĮ[]„Āߌõ≤„ĀŅ[::1]„Ā®„Āó„Ā¶„āĘ„āĮ„āĽ„āĻ„Āó„Āĺ„Āô„Äā
windows„Āģhosts„Éē„ā°„ā§„Éę„ĀĮ„ÄĆ „ā∑„āĻ„É܄Ɇ„ÉČ„É©„ā§„ÉĖ:\Windows\System32\drivers\etc „ÄćťÖćšłč„Āę„Āā„āä„Āĺ„Āô„Äā
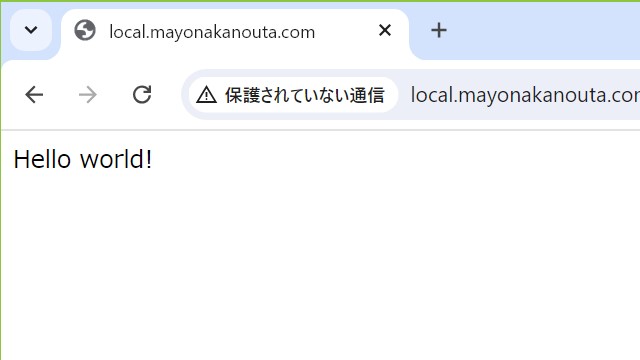
hosts „Éē„ā°„ā§„Éę„ĀģśúęŚįĺ„Āę„ÄĆ local.mayonakanouta.com „Äć„ĀģŤ®≠Śģö„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
::1 local.mayonakanouta.comŤ®≠Śģö„Āó„Āü„Éõ„āĻ„ÉąŚźć„ÄĆ local.mayonakanouta.com „Äć„Āßwsl„Āę„āĘ„āĮ„āĽ„āĻ„Āß„Āć„āč„ĀčÁĘļŤ™ć„Āó„Ā¶„ĀŅ„Āĺ„Āô„Äā
„Āď„āĆ„Āß„ÄĀ„Éõ„āĻ„ÉąŚźć„ĀĒ„Ā®„Āę„Éá„ā£„ɨ„āĮ„Éą„É™„āíÁĒ®śĄŹ„Āó„Ā¶„ÉÜ„āĻ„ÉąÁĒ®„āĶ„ā§„Éą„āíťáŹÁĒ£„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
wsl2 „Āß 127.0.0.1 „Āß„āĶ„Éľ„Éź„Éľ„Āę„āĘ„āĮ„āĽ„āĻ„Āß„Āć„Ā™„ĀĄ„Āģ„ĀĮ„ĀĚ„āĆ„Ā™„āä„Āę„āą„ĀŹÁü•„āČ„āĆ„Ā¶„ĀĄ„āčŚēŹť°Ć„Āģ„āą„ĀÜ„Āß„Āô„ÄāŚõěťĀŅÁ≠Ė„ĀĮ„ĀĄ„āć„ĀĄ„āć„Āā„āč„āą„ĀÜ„ĀßIPv6„āíÁĄ°ŚäĻ„Āę„Āô„āč„Ā®„Āč„ÄĀ„ÉĚ„Éľ„Éą„Éē„ā©„ÉĮ„Éľ„Éá„ā£„É≥„āį„Āô„āč„Ā®„Āč„ÄĀ„Éć„ÉÉ„Éą„ÉĮ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„āí„ÉĖ„É™„ÉÉ„āł„āĄ„Éü„É©„Éľ„ÉĘ„Éľ„ÉČ„Āę„Āô„āč„Ā™„Ā©„Äā„ĀĄ„Āö„āĆ„ĀģśĖĻś≥ē„āāšłÄťē∑šłÄÁü≠„ĀĆ„Āā„āä„Āô„ĀĻ„Ā¶„ĀģŤ¶ĀśĪā„āíśļÄŤ∂≥„Āē„Āõ„āč„āā„Āģ„ĀĮ„ĀŅ„Ā§„Āč„āä„Āĺ„Āõ„āď„Äā
ŚćėÁīĒ„Āęwslšłä„Āģweb„āĶ„Éľ„Éź„Éľ„ĀߌčēšĹúÁĘļŤ™ć„Āô„āč„Ā†„ĀĎ„Ā™„āČšłäŤ®ė„Āģ„āą„ĀÜ„Ā™śĖĻś≥ē„ĀߌćĀŚąÜ„Āė„āÉ„Ā™„Āč„āć„ĀÜ„Āč„Ā®ŤÄÉ„Āą„Ā¶„ĀĄ„Āĺ„Āô„Äā
„ÉÜ„āĻ„ÉąÁíįŚĘÉ„ĀĮÁĒ®śĄŹ„Āß„Āć„Āü„Āģ„Āß„ÄĀ„Āā„Ā®„ĀĮťÄöŚłł„Āģ„āĶ„ā§„ÉąśßčÁĮČśČ蝆܄Āę„Āó„Āü„ĀĆ„Ā£„Ā¶wslšłä„Āę„Éē„ā°„ā§„Éę„āíťÖćÁĹģ„Āó„Ā¶„ĀĄ„ĀĎ„Āį„ĀĄ„ĀĄ„Ā†„ĀĎ„Āß„Āô„Äā
„Ā™„āď„Ā®„ĀčŚĹĘ„Āę„Ā™„Ā£„Ā¶„āą„Āč„Ā£„Āü (`„ÉĽŌČ„ÉĽ¬ī)