皆さま、いかがお過ごしでしょうか?歌乃です。
前回(すぐ忘れる自分のためのweb開発環境準備手順その2)からの続きでございます。
前回は
- ユーザーディレクトリの公開準備
- Virtual Host(httpd.conf)の設定
- 公開ディレクトリにファイルを設置して動作確認 まで作業しました。
うぬぬ、やっぱり箇条書きにしたら大して作業してないみたいな感じが…(;・∀・)
Table of Contents
WEBサーバでの準備の前に、エディター(VSCode)の環境を整えます。と言ってもたいしたことではなくいくつか拡張機能を追加するだけです。
Visual Studio Code の準備
VSCodeについては今更説明の必要はないかと思われますが、MicroSoft 謹製のコードエディターです。
ここからはVSCodeがすでにインストールされているものとして話を進めます。
当然と言えなくもないですがWSLとの相性はかなりいいです。
ただ、そのままでは利用できず、必要な拡張機能のインストールが必要です。
WSL+VSCode で検索すると、RemoteDevelopment を拡張機能として薦めている記事が多くみられますが、私はそちらを使ったことがありません。
私が使っているのは WSL 拡張機能です。そのものずばりの名前ですね。
そのほかとして SFTP 拡張機能も利用しています。
WSL拡張機能インストールした状態でUbuntuのターミナルから「code .」コマンドを入力することで、ターミナル上でのカレントディレクトリをルートフォルダーとしてVSCodeのインスタンスを立ち上げることができます。
また、通常のVSCode上からWSLへリモート接続することが可能になり、接続後に任意のフォルダー(ルートディレクトリ)を開くことができるようになります。
拡張機能を有効にするには windows側だけでなく、WSLでリモート接続したディストリビューション側でもインストールの必要があることに注意してください。
Webサーバー(Apache)にPHP関連のインストール
ご存知の通り、当サイトはGravというPHPで開発されたCMSを利用して構築されています。ですので開発環境としてPHP関連の機能をApacheにインストールしていきます。
VSCodeにWSL(拡張機能)をインストールしたので、VSCodeをターミナルとしてWSL上のUbuntuのファイル操作が可能になります。これで随分と作業効率が上がります。
Ubuntuの22.04ではデフォルトでPHPの8.1.2がインストールされます。が、ついでに最新版の8.3系をインストールしていきます。もちろん本番環境が8.1.xなどであればそちらに合わせてください。
最新版phpを取得するためにリポジトリを追加して、アップデートします。
php8.3と一緒に必要(そう)なライブラリーもインストールしておきましょう。
$ sudo add-apt-repository ppa:ondrej/php
$ sudo apt update
$ sudo apt install php8.3 php8.3-common php8.3-fpm php8.3-dev php8.3-mbstring php8.3-zip php8.3-curl php8.3-gd php8.3-imagick php8.3-mysql php-sqlite3 unziprewrite モジュールを有効にする
rewrite はリクエストされたURLの書き換えをおこなうモジュールです。
$ sudo a2enmod rewriteデフォルトでは有効になっていないようなので、有効化します。
php-fpm 関連を有効にする
php-fpmに関しては公式ドキュメントを参照。
$ sudo a2enmod proxy_fcgi
$ sudo a2enconf php8.3-fpm「 /etc/apache2/mods-enabled/ 」配下を確認して、PHPのモジュール版があれば無効化しておきます。入ってなければ何もしなくてOKです。
$ sudo a2dismod php8.1mpm_event を有効にする
MPMは Multi Processing Module のことで、プロセスを複数生成してリクエストを並列処理することができるようになる、らしいです。
デフォルトでeventに設定されているとは思いますが、なってなかった場合に切り替えておきましょう。
sudo a2dismod mpm_prefork
sudo a2enmod mpm_event前述の通り「/etc/apache2/mods-enabled/」を確認するか、コマンドで確認します。
$ apachectl -V | grep MPM
Server MPM: event設定変更したら再起動
$ sudo systemctl restart apache2Apache モジュールの確認
読み込まれているかどうかが確認できます。
$ apachectl -M
Loaded Modules:
core_module (static)
so_module (static)
watchdog_module (static)
http_module (static)
~~~php の確認
正常にインストールされているかの確認と、バージョンの確認。
$ php -v
PHP 8.3.9 (cli) (built: Jul 5 2024 12:03:46) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.3.9, Copyright (c) Zend Technologies
with Zend OPcache v8.3.9, Copyright (c), by Zend Technologies実際の動作確認はドキュメントルートにphpファイルを置いて確認します。
$ cd /home/utano/public_html
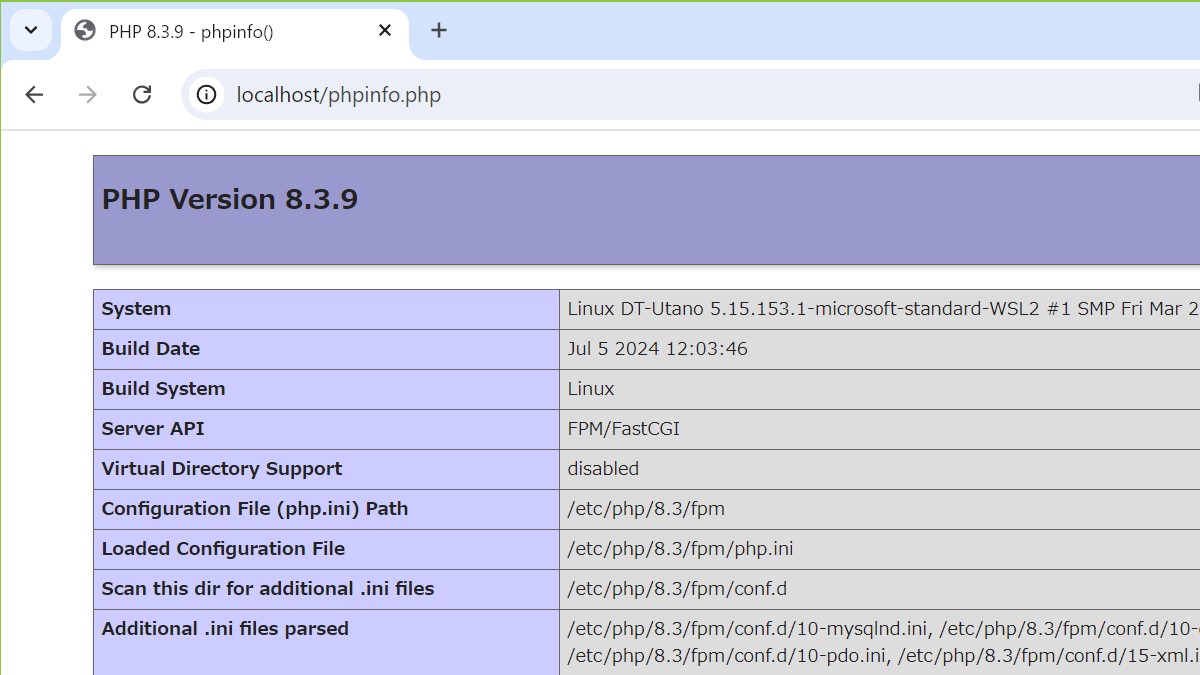
$ echo '<?php phpinfo(); ?>' > phpinfo.phphttp://localhost/phpinfo.php
ファイルにアクセスしてみてphp情報が表示されれば成功です。
Virtual Host を設定する
複数のサイトを構築してテストしたいので localhost ではなく適当なドメイン名(ホスト名)でアクセスできるように設定します。
ルートディレクトリの作成
まずはドキュメントルートにするディレクトリーを作成します。
$ cd /home/utano/
$ mkdir www.mayonakanouta.comユーザーディレクトリの下に分かりやすく目的のドメイン名(ホスト名)のディレクトリを作成します。
httpd.conf(apache.conf) の編集
httpd.conf(apache.conf) に目的のホスト名の Virtual Host ディレクティブを追加します。
sudo vi /etc/apache2/sites-available/000-default.conf </Directory>
</VirtualHost>
# ここから下を追加
<VirtualHost *:80>
ServerName local.mayonakanouta.com
ServerAdmin webmaster@localhost
DocumentRoot /home/utano/public_html/www.mayonakanouta.com
ErrorLog ${APACHE_LOG_DIR}/www.mayonakanouta.com/error.log
CustomLog ${APACHE_LOG_DIR}/www.mayonakanouta.com/access.log combined
DirectoryIndex index.php index.html
<Directory /home/utano/public_html/www.mayonakanouta.com>
AllowOverride All
Options All
Require all granted
</Directory>
</VirtualHost>- ServerName
アクセスに使用する仮のドメイン(ホスト名)を設定します。ここでは「 local.mayonakanouta.com 」にしました。 - ServerAdmin
エラーページなどに表示される管理者の連絡先。開発環境なのでデフォルトのままでOK。 - DocumentRoot
設定したサイト(ホスト)のルートディレクトリ。前述で設定した「 /home/utano/public_html/www.mayonakanouta.com 」を指定。 - ErrorLog 設定したサイト(ホスト)で発生したエラーを記録するファイルのパス。ファイルは存在しなくてもいいが、存在しないディレクトリを指定しているとエラーになるので注意。${APACHE_LOG_DIR} 変数の中身は「/var/log/apache2」
- CustomLog
エラーログ以外のログを記録するファイルのパス。末尾の combined は nickname と呼ばれ、ログのフォーマットを指定している。combinedは大抵アクセスログとして使われる。 - DirectoryIndex
URLでディレクトリが指定された場合に、表示するファイルの指定。 - Directory ディレクティブ
ドキュメントルートで指定したディレクトリを設定して、関連する設定を記述する。
WSL側でhosts ファイルの編集
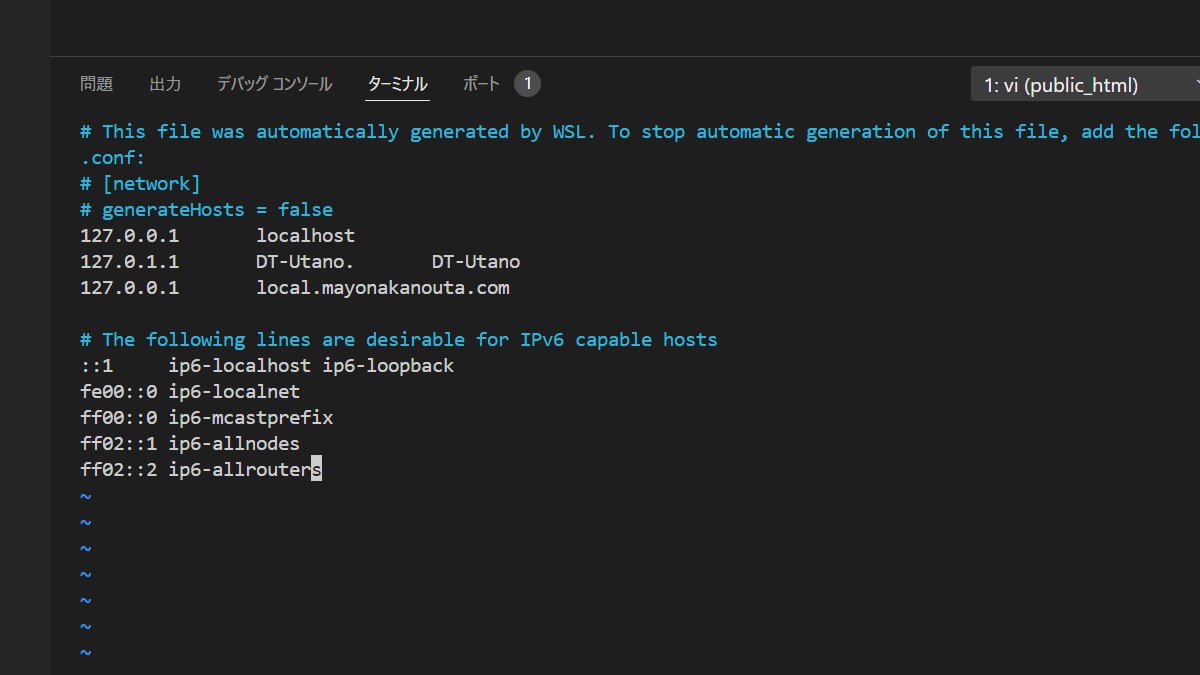
hostsファイルは、IPアドレスとホスト名の対応を記述するためのファイルで「/etc/hosts」にあります。
$ sudo vi /etc/hosts仮のドメイン「 local.mayonakanouta.com 」を 127.0.0.1 に対応させます。
127.0.0.1 は自分自身(この場合はWSL上で動いているUbuntu自身)を指すアドレスです。つまり「 local.mayonakanouta.com 」でのアクセスは127.0.0.1へのアクセスになります。
コメントで判る通り、このhostsファイルはWSLの起動時に自動で(windows側のhostsを参照して)生成されるようです。自動生成を止めるために「 /etc/wsl.conf 」を編集します。
$ sudo vi /etc/wsl.conf「enerateHosts = true」の設定を false に変更します。
[network]
generateHosts = falseこれで自動生成が無効になります。
windows側でhosts ファイルの編集
windows 側でも同じようにアドレスとホスト名の関連付けが必要になります。
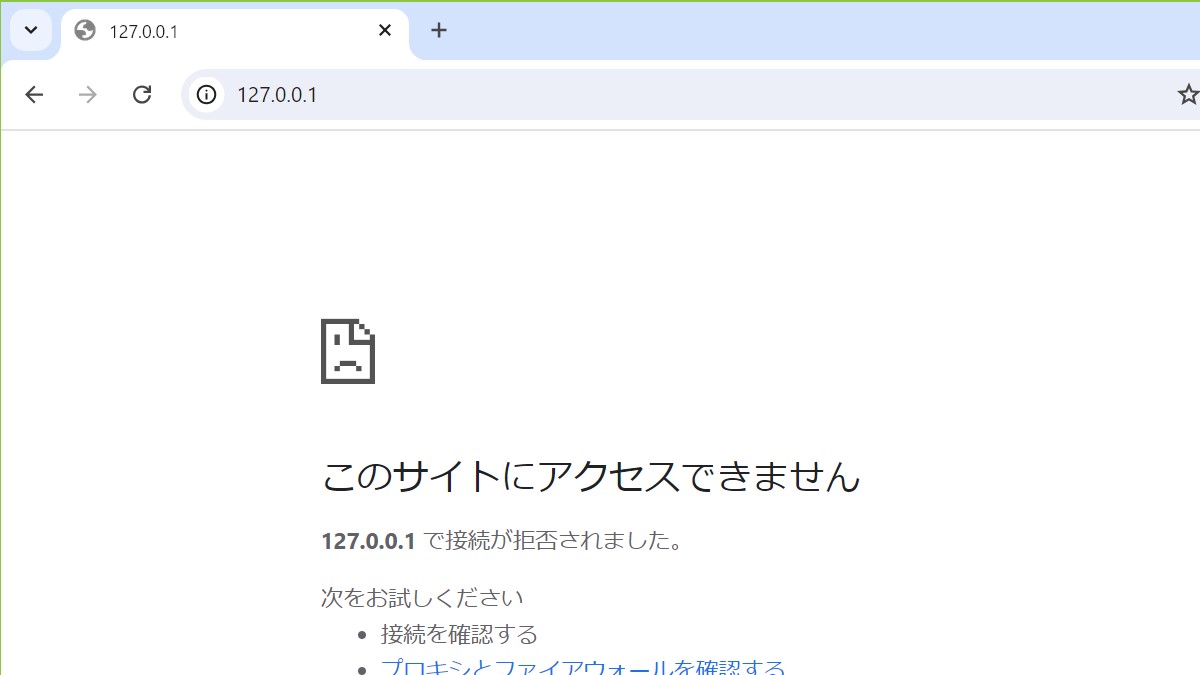
localhost で wsl にアクセスできることは確認しました。localhost=127.0.0.1 であれば 127.0.0.1 でも wsl にアクセスできるはずですが、なぜかアクセスできません。
どうやら windows では localhost は 127.0.0.1 では無いようです。
localhost が変換されるアドレスを調べます。
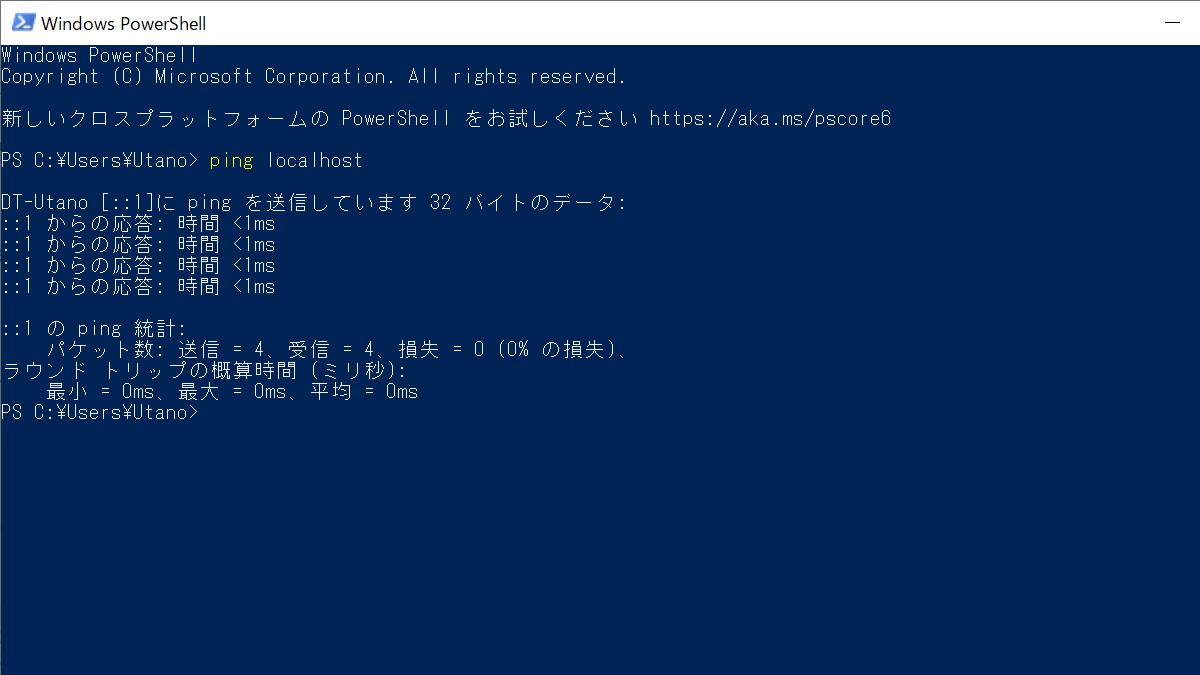
PowerShell でPing を実行します。
どうやらwindows ではlocalhost=::1に対応しているようです。::1はIPv6上でのループバックアドレスです。windows では localhost はIPv6に変換されるようです。
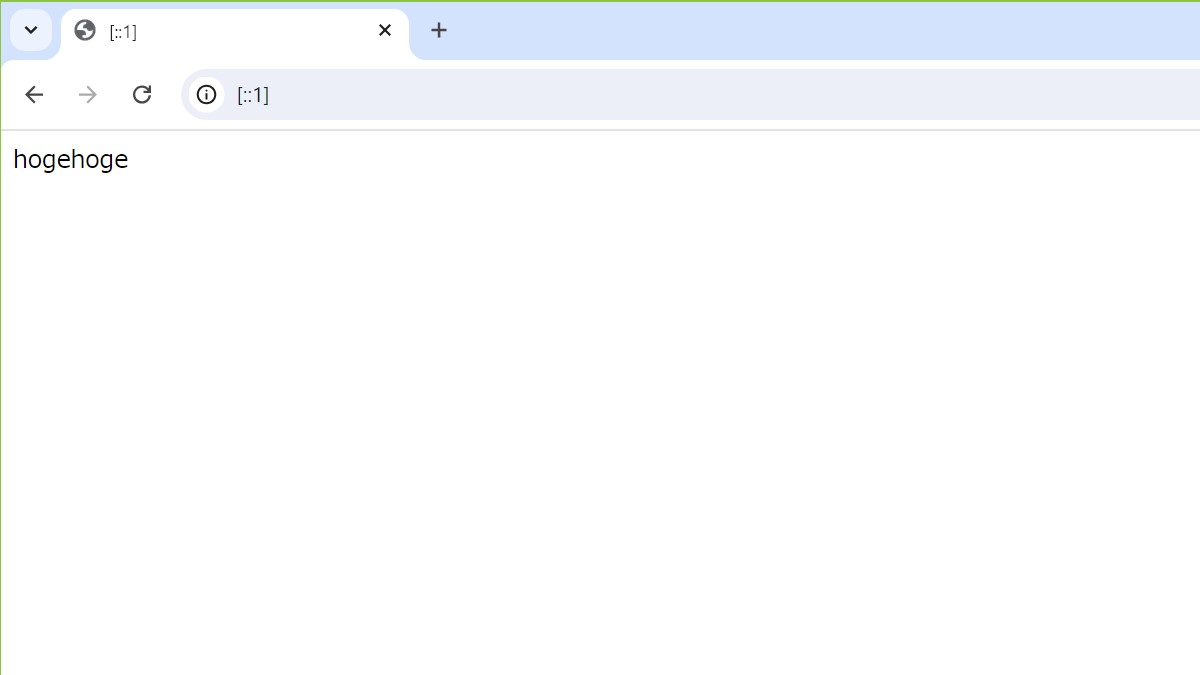
IPv6 アドレスでwslにアクセスできるか確かめます。
IPv6 アドレスでwslにアクセスできることが確認できました。
ブラウザでのIPv6のアクセスは[]で囲み[::1]としてアクセスします。
windowsのhostsファイルは「 システムドライブ:\Windows\System32\drivers\etc 」配下にあります。
hosts ファイルの末尾に「 local.mayonakanouta.com 」の設定を追加します。
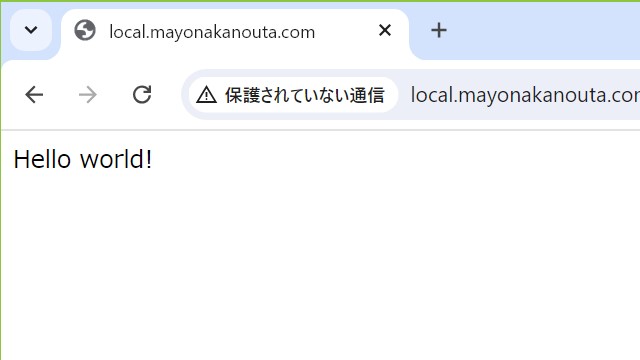
::1 local.mayonakanouta.com設定したホスト名「 local.mayonakanouta.com 」でwslにアクセスできるか確認してみます。
これで、ホスト名ごとにディレクトリを用意してテスト用サイトを量産することができます。
wsl2 で 127.0.0.1 でサーバーにアクセスできないのはそれなりによく知られている問題のようです。回避策はいろいろあるようでIPv6を無効にするとか、ポートフォワーディングするとか、ネットワークモードをブリッジやミラーモードにするなど。いずれの方法も一長一短がありすべての要求を満足させるものはみつかりません。
単純にwsl上のwebサーバーで動作確認するだけなら上記のような方法で十分じゃなかろうかと考えています。
テスト環境は用意できたので、あとは通常のサイト構築手順にしたがってwsl上にファイルを配置していけばいいだけです。
なんとか形になってよかった (`・ω・´)