Utano's nonsense or IT news or Game replay or Diary or etc. write as my feel, It is that a site.
皆さまいかがお過ごしでしょうか。歌乃です。
Godot で GDScript を使用してます。
if 文などでどうしても条件が多くなり、Code が長くなるので、Code の途中で改行する方法が無いか調べてみました。
皆さま、いかがお過ごしでしょうか。歌乃です。
久々に node.js で作業していましたら、
'cp' は、内部コマンドまたは外部コマンド、操作可能なプログラムまたはバッチ ファイルとして認識されていません。
という天の声(エラーメッセージ)。
なんですと( ゚Д゚)?
(いつも通り、ほぼすべては戯言です)
皆さま、いかがお過ごしでしょうか。歌乃です。
以前「windows環境下で手軽にデスクトップアプリを作成する」という目的のために、electron を利用する、旨の記事を書きました。
その後、React Native for Windows を試したりしましたが、紆余曲折の末 Python + eel に落ち着きました。
eel は web 系の開発資産(htmlやcss、javascriptやそれらの知識)が利用できるため、それらを使って開発を行った経験があれば開発工数を圧縮出来てなかなか使い勝手のいい開発環境です。
反面、web系の開発資産が苦手な(またはあまり利用しない)人にはお薦めできません。実際、htmlで骨組みをつくり、cssで形を整えて、javascriptで動きを制御する、という一連の手順は慣れている人以外には煩雑でしかなく、初心者や一から始める人にとっては学習コストが高いと言えます。
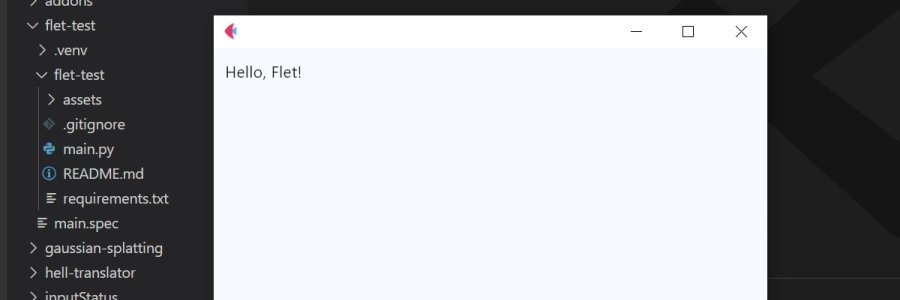
そう言った問題点から eel 以外に使い勝手のいいフレームワークはないかなーと探していたところ「Flet」というフレームワークに行き当たりました。
※いつも通り大半は戯言となっております( ゚Д゚)
皆さま、いかがお過ごしでしょうか。歌乃です。
プログラミングやちょっとしたテキストの加工などにVSCode(Visual Studio Code)を使わせていただいています。
VSCodeの良さについては他の諸兄や偉い人が散々解説してくれてやがりますので、そちらをご覧いただきたく(ggrks)思います。
さて、そんなVScoeですが普段はUIを日本語化して使用しております。
ですがアップデートの内容によってSetting情報が初期化されるようでアップデート適用後、ちょくちょくUI表示が英語表記に戻ってしまいます。
そのたびに日本語表記に変更しているのですが、頻度が低いためやり方を忘れることが多く、毎回頭をひねっているので、個人的な備忘録としてやり方を書き留めておきます。
今更ですがGithubにユーザー登録しました。
え、いままで登録してなかったの!?
と思われた方、そうなんです、登録してなかったんです。
Gitはつかってますよ?バージョン管理用にローカルにリポジトリ作って。
基本的にソロなわたくしにはPublicなRepositoryでソースを管理(公開)するという考え自体がなかったわけです。
先日サイトのテーマをbootstrap4に変更したのですが、以前(旧boostrapテンプレート使用時)から気になっていた点がありました。
それはヘッダーイメージとして画像ファイルが指定できるのですが、ページ内のメディアファイルに限定されてしまうという点です。
久々の投稿でございます。
WEB開発やサイトデザイン時のCSSのコーディングにnode-sassを使ってて -watch オプション付けてscssファイルのセーブ時に自動コンパイルさせてたんですが、
ほぼ毎回「File to read not found or unreadable」てなエラーを吐いてコンパイルに失敗しておりました。
まあ、しつこく何度もセーブしてれば何度目かには成功するんですが・・・ さすがに10回も20回もCTRL+Sを連打するのに嫌気がさしまして 根本的な問題の解決を図ろうとしたわけです。
エラーの内容は見ての通り「ファイルが見つからないかたどりつけない」ってことを node-sassくんはおっしゃてるわけですよ。
あ、ファイルはちゃんとありますよ。not found は除外していいわけです。
次に考えられるのは unreadable なので、ファイルまでの階層が深くてだめなのかなと思った次第です。 じゃあ、ドライブ直下で試してみたらいいじゃなあーい、と試してみたけど相変わらず。 多少はエラー頻度が下がったかな?程度でやっぱエラーは起きるのですよ。
それに開発の関係でソースコードの階層が深いことなんてざらにあるし、 もしそれが問題でパフォーマンスに影響出るなら、実用に値してないじゃん、ってなりまして。
「困ったときのgoogle先生」
てことでググってみたら、やはり同じような状態で困ってる人がいたみたいで 解決策が提示されてました。
この記事が役に立ちそうな対象者
- Windows でちょっとしたフォームアプリを作りたい。
- 開発にjavascript,Node.jsとか使いたい。
- Node.js はバージョン管理したい。
- 今までに多少なりともそういった開発環境を自力で構築しようとした経験がある。
といった方になります。かなりニッチな層だけども( ゚Д゚)
というわけで、なんとなく Electron からの乗り換えを模索中。
MS謹製なので(と言っていいのか微妙な感じだけど)とりあえず Helloworld できるまで環境構築をした時の備忘録。
ネット上の情報が錯綜していてどれが正しいのかさっぱりわからない(どれも正しいのかもしれんけど)。 ChocolateryとかExpoとかReact Native Cliとか、選択肢というか個々の環境(好みともいう)によって構築の手順が変わるせいなのが問題な気がします。
Windows環境でちょっとしたデスクトップアプリを作りたくなり、いろいろ検討した結果、electronを使ってみることにしました。
electronを知らない方のために補足すると、Html5+CSS+JavaScriptを使って構築したシステムをデスクトップアプリとして動くようにできるフレームワークです。クロスプラットフォーム対応なのでWindowsに限らずMac OSやLinuxのアプリとしても動かせます。
最近はWeb周りの作業が多いので手慣れたScriptで処理が書けるのは大変ありがたいです。Webシステム(Webアプリ)として構築したものをそのままネイティブアプリのよう...
localの開発環境(VirtualBox Centos6)にはphp5.6が入っているのだけど、実行環境に合わせるためにphp7.2を入れることにしました。
そのときに手順を備忘録的に記録。