Windowsз’°еўғгҒ§гҒЎгӮҮгҒЈгҒЁгҒ—гҒҹгғҮгӮ№гӮҜгғҲгғғгғ—гӮўгғ—гғӘгӮ’дҪңгӮҠгҒҹгҒҸгҒӘгӮҠгҖҒгҒ„гӮҚгҒ„гӮҚжӨңиЁҺгҒ—гҒҹзөҗжһңгҖҒelectronгӮ’дҪҝгҒЈгҒҰгҒҝгӮӢгҒ“гҒЁгҒ«гҒ—гҒҫгҒ—гҒҹгҖӮ
electronгӮ’зҹҘгӮүгҒӘгҒ„ж–№гҒ®гҒҹгӮҒгҒ«иЈңи¶ігҒҷгӮӢгҒЁгҖҒHtml5+CSS+JavaScriptгӮ’дҪҝгҒЈгҒҰж§ӢзҜүгҒ—гҒҹгӮ·гӮ№гғҶгғ гӮ’гғҮгӮ№гӮҜгғҲгғғгғ—гӮўгғ—гғӘгҒЁгҒ—гҒҰеӢ•гҒҸгӮҲгҒҶгҒ«гҒ§гҒҚгӮӢгғ•гғ¬гғјгғ гғҜгғјгӮҜгҒ§гҒҷгҖӮгӮҜгғӯгӮ№гғ—гғ©гғғгғҲгғ•гӮ©гғјгғ еҜҫеҝңгҒӘгҒ®гҒ§WindowsгҒ«йҷҗгӮүгҒҡMac OSгӮ„LinuxгҒ®гӮўгғ—гғӘгҒЁгҒ—гҒҰгӮӮеӢ•гҒӢгҒӣгҒҫгҒҷгҖӮ
жңҖиҝ‘гҒҜWebе‘ЁгӮҠгҒ®дҪңжҘӯгҒҢеӨҡгҒ„гҒ®гҒ§жүӢж…ЈгӮҢгҒҹScriptгҒ§еҮҰзҗҶгҒҢжӣёгҒ‘гӮӢгҒ®гҒҜеӨ§еӨүгҒӮгӮҠгҒҢгҒҹгҒ„гҒ§гҒҷгҖӮWebгӮ·гӮ№гғҶгғ пјҲWebгӮўгғ—гғӘпјүгҒЁгҒ—гҒҰж§ӢзҜүгҒ—гҒҹгӮӮгҒ®гӮ’гҒқгҒ®гҒҫгҒҫгғҚгӮӨгғҶгӮЈгғ–гӮўгғ—гғӘгҒ®гӮҲгҒҶгҒ«еӢ•гҒӢгҒӣгӮӢгӮӮгҒ®гӮ’жңҖиҝ‘гҒҜгғҸгӮӨгғ–гғӘгғғгғүгӮўгғ—гғӘгҒЁе‘јгӮ“гҒ гӮҠгҒҷгӮӢгӮҲгҒҶгҒ§гҒҷгҖӮ
гҒ•гҒҰгҖҒе®ҹйҡӣгҒ®й–Ӣзҷәз’°еўғгҒ§гҒҷгҒҢ Windows10 дёҠгҒ§ Node.jsгӮ’гҒӨгҒӢгҒЈгҒҰгғўгӮёгғҘгғјгғ«гҒЁгҒ—гҒҰelectronгӮ’е…ҘгӮҢгӮӢеҪўгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ гӮЁгғҮгӮЈгӮҝгғјгҒҜ Visual Studio CodeпјҲVSCodeпјүгӮ’дҪҝгҒЈгҒҰгҒҫгҒҷгҖӮ
Node.jsгҖҒVSCodeгҒ®е°Һе…ҘгҒ«й–ўгҒ—гҒҰгҒҜгғҚгғғгғҲгҒ«жІўеұұжғ…е ұгҒҢгҒӮгӮӢгҒЁжҖқгҒ„гҒҫгҒҷгҒ®гҒ§еүІж„ӣгҒ§гҒҷпјҲгҒЁгҒ„гҒҶгӮҲгӮҠеӨҡеҲҶгҒҷгҒ§гҒ«е°Һе…ҘжёҲгҒҝгҒ®дәәгҒҢиҰӢгҒҰгӮӢгҒЁжҖқгҒҶпјүгҖӮ
жңҖдҪҺйҷҗгҖҒVSCodeгҖҒNode.jsгҒ®дҪҝгҒ„ж–№гҒҜгӮҸгҒӢгҒЈгҒҰгӮӢдәәеҗ‘гҒ‘гҒ«гҒӘгӮҠгҒҫгҒҷгҒ®гҒ§гҖҒгӮҸгҒӢгӮүгҒӘгҒ„гӮҲгғјгҒЈгҒҰж–№гҒҜеҮәзӣҙгҒ—гҒҰгҒҸгҒ гҒ•гҒ„(=пҫҹПүпҫҹ)пҫү
Node.jsгӮ’е…ҘгӮҢгӮӢгҒЁnpmгҒЁгҒ„гҒҶгғ‘гғғгӮұгғјгӮёгғһгғҚгғјгӮёгғЈгҒҢгҒӨгҒ„гҒҰгҒҸгӮӢгҒҜгҒҡгҒ§гҒҷгҒ®гҒ§гҖҒnpmгӮ’гҒӨгҒӢгҒЈгҒҰelectronгӮ’е°Һе…ҘгҒ—гҒҫгҒҷгҖӮ
npm install -g electron-g гӮӘгғ—гӮ·гғ§гғігӮ’гҒӨгҒ‘гҒҰгӮ°гғӯгғјгғҗгғ«гҒ§гӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҰгҒҫгҒҷгҖӮ
йҒ©еҪ“гҒӘе ҙжүҖгҒ«й–Ӣзҷәз”ЁгҒ®гғҜгғјгӮҜгӮ№гғҡгғјгӮ№гӮ’дҪңгӮҠгҒҫгҒҷгҖӮд»ҠеӣһгҒҜ D:\job1\electron\helloworld гӮ’дҪңгӮҠгҒҫгҒ—гҒҹгҖӮйҒ©еҪ“гҒӘгҒ®гҒ§иҮӘеҲҶгҒ®з’°еўғгҒ«гҒӮгӮҸгҒӣгҒҰpathгӮ’еӨүгҒҲгҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
е…ҲзЁӢдҪңгҒЈгҒҹгғ•гӮ©гғ«гғҖгҒ«з§»еӢ•пјҲVSCodeгҒӘгӮүгғ•гӮ©гғ«гғҖгғјгӮ’еҸігӮҜгғӘгғғгӮҜгҒ—гҒҰгӮҝгғјгғҹгғҠгғ«гҒ§й–ӢгҒҸпјүгҒ—гҒҰ
npm init -yй…ҚдёӢгҒ«package.jsonгғ•гӮЎгӮӨгғ«гҒҢгҒ§гҒҚгӮӢгҒ®гҒ§дёӯиә«гӮ’жӣёгҒҚжҸӣгҒҲгҒҫгҒҷгҖӮ
{
"scripts": {
"start":"electron src"
}
}гӮігғһгғігғүгғ©гӮӨгғігҒ§"npm start"гӮ’еҸ©гҒ„гҒҹгҒЁгҒҚгҒ«srcд»ҘдёӢгҒҢelectronгҒ§е®ҹиЎҢгҒ•гӮҢгҒҫгҒҷгҖӮ
srcгғ•гӮ©гғ«гғҖгҒҢгҒӘгҒ„гҒ®гҒ§дҪңжҲҗгҒ—гҒҫгҒҷгҖӮ srcгғ•гӮ©гғ«гғҖгғјеҶ…гҒ«main.jsгҖҒindex.htmlгҖҒassetsгғ•гӮ©гғ«гғҖгӮ’дҪңжҲҗгҒ—гҒҫгҒҷгҖӮдёӯиә«гҒҜз©әгҒ§OKгҒ§гҒҷгҖӮ assetsгғ•гӮ©гғ«гғҖгғјеҶ…гҒ«cssгғ•гӮ©гғ«гғҖгҖҒjsгғ•гӮ©гғ«гғҖгӮ’дҪңжҲҗгҖӮ cssгғ•гӮ©гғ«гғҖеҶ…гҒ«common.cssгҖҒjsгғ•гӮ©гғ«гғҖеҶ…гҒ«index.jsгӮ’дҪңжҲҗгҖӮ
гҒ“гӮ“гҒӘж„ҹгҒҳгҒ®гғ•гӮ©гғ«гғҖж§ӢжҲҗгҒ«гҒӘгҒЈгҒҰгӮӢгҒҜгҒҡгҒ§гҒҷгҖӮ
в”ң helloworld
В В в”ң src
В В в”Ӯв”ң assets
В В в”Ӯв”ӮВ В в”ң css
В В в”Ӯв”ӮВ В в”ӮВ в”” common.css
В В в”Ӯв”ӮВ В в”ң js
В В в”Ӯв”ӮВ В В В в”” index.js
В В в”Ӯв”ң index.html
В В в”Ӯв”” main.js
В В в”” package.json
srcгғ•гӮ©гғ«гғҖгғјгҒ«з§»еӢ•гҒ—гҒҰ"nmp init"гҖӮ й…ҚдёӢгҒ«package.jsonгғ•гӮЎгӮӨгғ«гҒҢгҒ§гҒҚгӮӢгҒ®гҒ§дёӯиә«гӮ’жӣёгҒҚжҸӣгҒҲгҒҫгҒҷгҖӮ
{
"name": "helloworld",
"version": "1.0.0",
"description": "Electron test project",
"main": "main.js",
"author": "Utano Schell",
"repository": "local",
"license": "ISC"
}йҒ©еҪ“гҒӘгҒ®гҒ§иҮӘеҲҶгҒ®з’°еўғгҒ«еҗҲгӮҸгҒӣгҒҰжӣёгҒҚжҸӣгҒҲгҒЎгӮғгҒЈгҒҰгҒҸгҒ гҒ•гҒ„гҖӮmainй …зӣ®гҒҜelectronе®ҹиЎҢжҷӮгҒ®гӮЁгғігғҲгғӘгғқгӮӨгғігғҲгҒӘгҒ®гҒ§гғ•гӮЎгӮӨгғ«еҗҚгӮ’е®ҹйҡӣгҒ®гӮӮгҒ®гҒ«еҗҲгӮҸгҒӣгҒҰгҒҸгҒ гҒ•гҒ„гҖӮгҒ“гҒ“гҒ§гҒҜдҪңжі•гҒ«еҫ“гҒЈгҒҰmain.jsгҒЁгҒ—гҒҰгҒҫгҒҷгҖӮ
main.js
const { app, BrowserWindow } = require('electron');
let win;
function createWindow() {
//гӮҰгӮӨгғігғүгӮҰгҒ®дҪңжҲҗ
const mainWindow = new BrowserWindow({
width: 400,
height: 400,
nodeIntegration: false,
nodeIntegrationInWorker: false
});
//гӮҰгӮӨгғігғүгӮҰгҒ«иӘӯгҒҝиҫјгӮҖгғ•гӮЎгӮӨгғ«гҒ®жҢҮе®ҡ
mainWindow.loadFile('index.html');
//гӮҰгӮӨгғігғүгӮҰгҒҢй–үгҒҳгӮүгӮҢгҒҹгҒЁгҒҚгҒ®еҮҰзҗҶ
mainWindow.on('closed', () => {
win = null;
});
}
//гӮўгғ—гғӘгҒҢиө·еӢ•гҒ•гӮҢгҒҹгҒЁгҒҚ
app.on('ready', () => {
createWindow();
});
//е…ЁгӮҰгӮӨгғігғүгӮҰгҒҢй–үгҒҳгӮүгӮҢгҒҹгҒЁгҒҚ
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
//гӮўгӮҜгғҶгӮЈгғ–гҒ«гҒӘгҒЈгҒҹгҒЁгҒҚ
app.on('activate', () => {
if (win === null) {
createWindow();
}
});index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; style-src 'self' 'unsafe-inline';" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello Electron</title>
<meta name="Description" content="Electron test project" />
<!-- custom css -->
<link rel="stylesheet" href="./assets/css/common.css" />
</head>
<body>
<div class="container">
<h1 class="h3">Hello Electon</h1>
</div>
<script src="./assets/js/index.js"></script>
</body>
</html>
helloworldгғ•гӮ©гғ«гғҖгҒ«жҲ»гҒЈгҒҰ
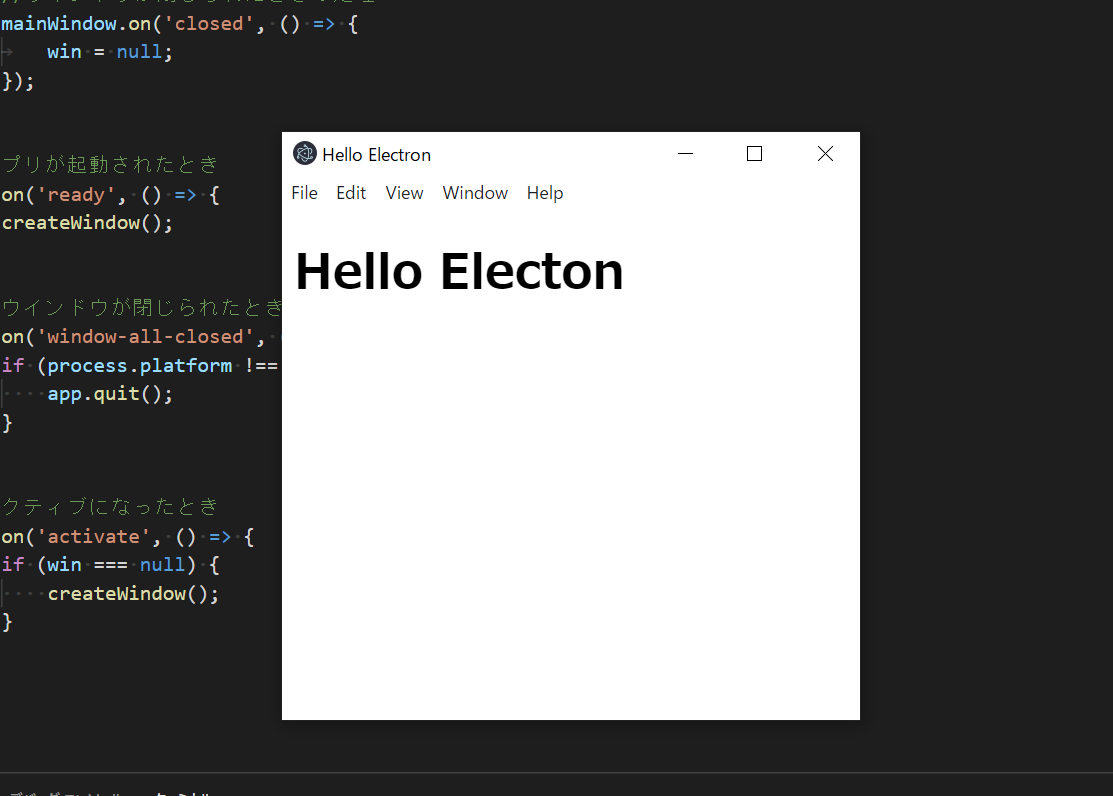
npm startHelloElectonгҒЁжӣёгҒӢгӮҢгҒҹгӮҰгӮЈгғігғүгӮҰгҒҢиЎЁзӨәгҒ•гӮҢгҒҹгӮүжҲҗеҠҹ(=пҫҹПүпҫҹ)пҫү!