Flex objects を使ってみた。- GRAV -
Grav のプラグインに Flex objects というのがあります。
要約するとjsonやYAMLといったファイルベースのデータセットを管理して、保存したデータセットとテンプレートの関連付けをおこなうことで大量のデータを利用したページの作成が可能になります。
このプラグインの存在は前から知っていたのですが、使い方がよくわからなかったのと、必要に迫られていなかったので放置してました(;・∀・)
プラグインを使わないで量のあるデータの利用を、html ファイルのみで実現しようと考えた場合、いくつかの方法が思いつきます。
私が試した方法は、
javascript の eval()。 おなじく javascript の JSON.parse()。
そして最終的に採用していたのがhtml内に1行1項目のデータを記述して、そのテキストデータを地道に切り出してjavascript でオブジェクトを作成し、そのオブジェクトを利用してテンプレートに書き込んでいく、という方法です。
javascript の eval や JSON.parse は手軽で使いやすいのですがあくまでも json のフォーマットに従ったテキストでないと使えません。
私はデータ内でhtmlのタグを利用したくていろいろ試したのですが、JSON.parseはもちろん、evalでもうまく実現できませんでした。
まあ、本来そういった使い方をするものではないので当たり前と言えば当たり前なんですけどね(´・ω・`)
ちなみにやり方は非表示状態のタグ内にjson形式のデータを記述しておき、scriptでtext、またはinnerHTMLの文字列として取得し、その文字列をパースしてオブジェクト化するというものです。
厳格なjsonフォーマットの文字列であればこのやり方で全く問題ないのですが、少し凝ったhtmlタグや記号が入ると途端に受け付けてくれません。
※記号や文字をエスケープしても問題は発生します。それにデータ追加のたびに毎度データ内の文字をエスケープしてまわるのも馬鹿らしい作業です。
テキストからの地道な切り出しで求めていた機能は概ね実現していたのですが、最近同じような内容のデータをコンテンツにしたページを投稿していたので、そういえばこんな機能があったなぁと思い出しました。
思い出したのも何かのお告げかなと、今回はしっかりと使い込んでみました。
使うための下準備としてまずはデータセット(flex objectsではdirectoryと呼ぶ)を用意します。
/grav/user/plugins/flex-objects/ の配下にflex-objects.yaml という設定ファイルがあります。
このファイルは管理画面でデータセットの存在をプラグインに伝えるための設定ファイルです。
まずはこのファイルを、/grav/user/config/plugins/ の下にコピーします。
そしてファイル内のdirectories項目に新しいデータセットの設計情報を追加します。
File:/grav/user/config/plugins/flex-objects.yaml
~~~
directories:
- 'blueprints://flex-objects/scumitems.yaml' <-あたらしく追加したデータセット設計情報
- 'blueprints://flex-objects/contacts.yaml'
- 'blueprints://flex-objects/pages.yaml'
- 'blueprints://flex-objects/user-accounts.yaml'
- 'blueprints://flex-objects/user-groups.yaml'つぎに追加した設計情報の本体を用意します。
/grav/user/plugins/flex-objects/blueprints/flex-objects/ の配下にcontacts.yaml というファイルがあります。
これは元からプラグインに用意されているユーザーの連絡先データセットのサンプルです(サンプルですが、そのまま実用することもできます)。
/grav/user/ 配下に新しくblueprints フォルダーを作成し、blueprintsフォルダー内にflex-objects フォルダーを作成します。
その中に先ほどの contacts.yaml をコピーします。
コピーできたらファイルを設計情報に追加したファイル名にリネームします。
File:/grav/user/blueprints/flex-objects/contacts.yaml
コピーしたファイルを指定したファイル名に変更
File:/grav/user/blueprints/flex-objects/scumitems.yamlこの時点ですでに管理画面から操作可能ですが、設計ファイルの中身が contacts.yaml のままなので設計ファイルを変更する必要があります。
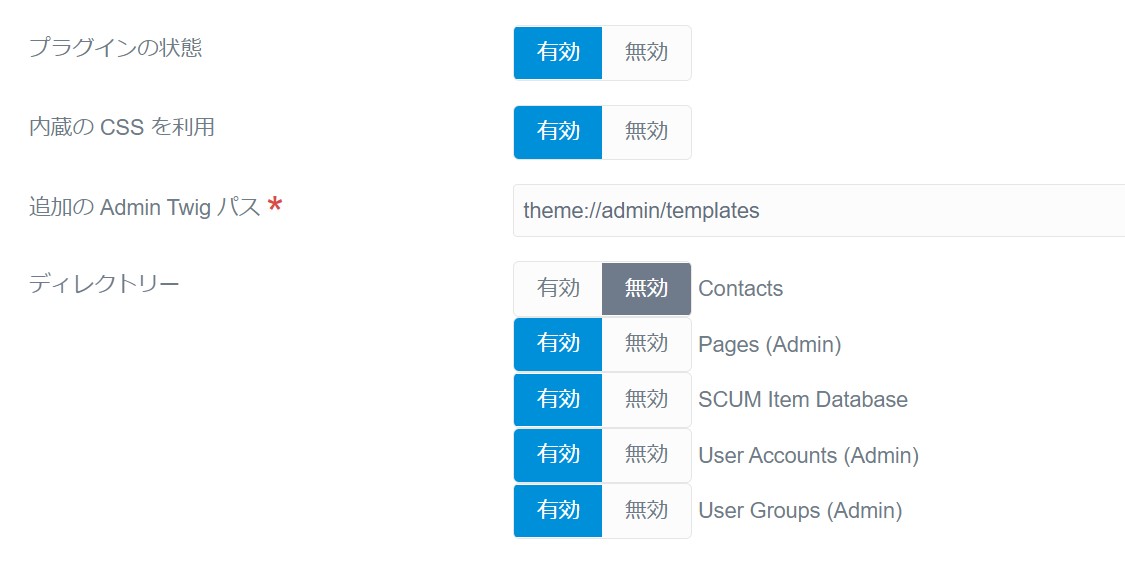
初めから用意されている項目がありますが (admin) と付いている項目は絶対に無効にしないでください。システムが現時点でサイト構築に使用しているので、無効にするとサイトにアクセスできなくなります。復旧するには最悪の場合プラグイン関連の設定ファイルとアカウント関連のファイルを全削除して再アップしなければいけなくなります。
設計ファイル(データセット名.yaml)を開くとたくさんの項目がありますが、必要な部分だけ変更していきます。
データセットの説明関連。
title: データセットのタイトル、管理画面で表示される。任意。
description: データセットの説明。任意。
管理画面関連。
config.admin.router.path: 管理画面で利用されるpath(yourdomain/grav-admin/パス名)。複数階層を指定するとうまくいかなかったので1階層で。
config.admin.menu.list.route: config.admin.router.path:に指定したものをそのまま使う。
config.admin.menu.list.title: 管理画面のメニューに表示される名前。任意。
config.admin.list.fields.フィールド名: 管理画面のデータ一覧に表示されるデータセットのフィールド名。後述。
config.admin.edit.title.template: 管理画面のデータ編集時のタイトル。表示したいデータセットのフィールド名を記載。後述。
config.admin.export.filename: データセットの出力(エクスポート)機能を使用したときのファイル名。任意。
データ関連。
config.data.storage.options.formatter: データセットの書式を指定。デフォルトはjson形式。自由度が高いのはyaml形式。フォーマットの種類に関しては公式の資料を参照 https://learn.getgrav.org/17/advanced/flex/custom-types/blueprint 。
config.data.storage.options.folder: データセットファイルの保存先。「user-data://flex-objects/任意の名前.yaml」。 この設定で「/grav/user/data/flex-objects/任意の名前.yaml」にファイルが作成される。
データフォーマット関連。
form.field: この項目の配下にフィールド名とフィールドに関する情報を追加していく。もともとのcontactデータセットのフィールドは削除してOK。
ここに列記したフィールド名は前述したconfig.admin.list.fields や config.admin.edit.title.template: で利用する。
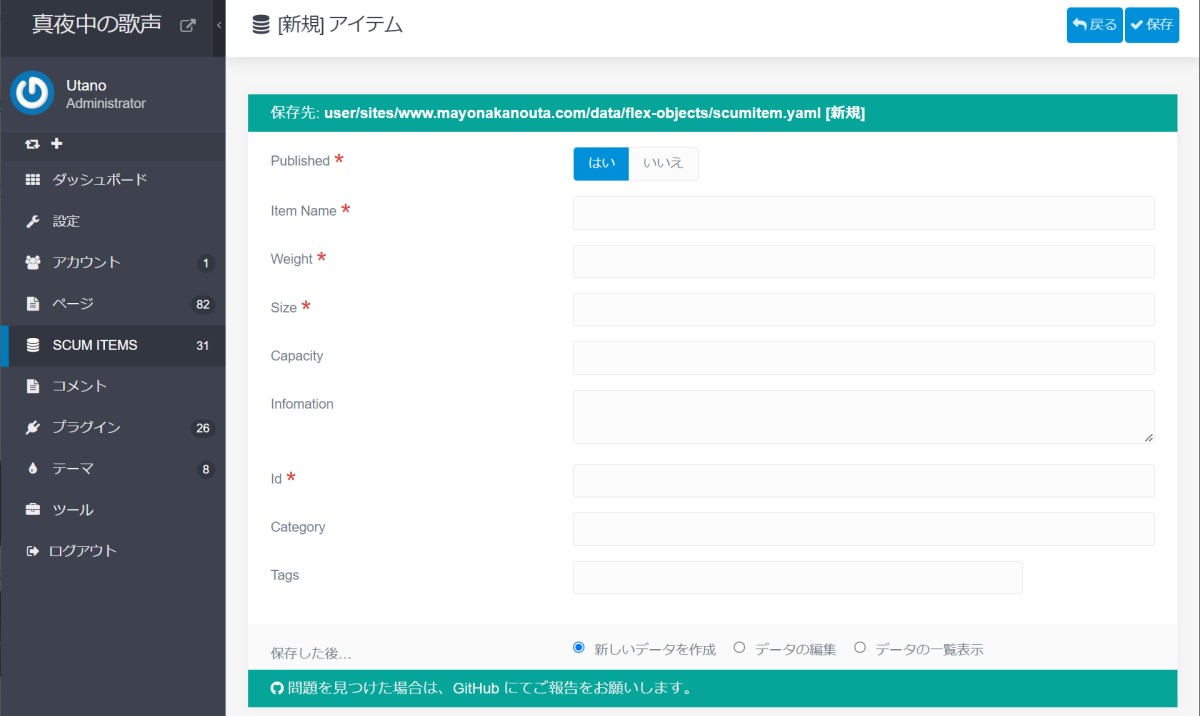
設定に問題が無ければ、ファイルアップ後に管理画面に反映されます。
設定したフィールドが列挙されていれば成功です。思った通りになってなければ再チャレンジしましょう。
ちなみに複数行の文字列を入力したい場合はフィールドのtypeにtextareaを指定すれば実現できます。
管理画面でのデータ入力が成功したら、次はサイト表示部での修正が必要になります。
表示関連の修正は利用中のテーマにテンプレートファイルを追加する形でおこないます。
/grav/user/themes/任意のテーマ/templates/ の配下に、/grav/user/plugins/flex-objects/templates/ から
flex フォルダと flex-objects フォルダ、そしてflex-objects.html.twig をコピーしてきましょう。
今コピーしたファイルがページ表示に関するテンプレートの全てです。
flexフォルダ配下に、contacts フォルダがあるのでそれを自分が設定したデータセットの名称に変更します。
例えば設計ファイルが File:/grav/user/blueprints/flex-objects/hogehoge.yaml であれば、フォルダ名はhogehogeになります。
ここはデータセットの名称がテンプレートに対応するという仕様のため揃えてください。
flexフォルダ配下の「データセット名」フォルダの中にはcollectionフォルダとobjectフォルダがあり、その中にはdefault.html.twigとlist-default.html.twigが存在します。
どのファイルも基本的に中身は同じなので、一つのファイルを編集したら中身を全てコピーしてしまってOKです。
テンプレートファイル自体は html とtwig なので中身を見れば大体の形は理解できると思います。
その他のコピーしたテンプレートはデータセット表示部分の外枠になります。サイトデザインの都合上そのあたりに手を入れたい場合はそちらも変更してください。
だいたいは flex-objects.html.twig にある{% block content %}の中を修正すれば事足りると思います。
駆け足ですが、そんな感じで flex-objects を使用してデータセットからページを生成する流れについて書いてみました(´・ω・`)。
この説明でわかる人は多分、説明が無くてもその気になれば自分でできる人だと思う。わからない人はスマヌ。私ももう一回やれと言われたら(´・ω・`)ってなる。
Last edited: 2024-07-31 02:03