š«íšÉćń║║UtanoŃü«Šł»ŔĘÇŃéäITÚľóÚÇúŠâůňá▒ŃéäŃé▓Ńâ╝ŃâáŃâ¬ŃâŚŃâČŃéĄŃé䊌ąŃÇůŃü«ňç║ŠŁąń║őŃü¬ŃüęŃéĺŃüĄŃéîŃüąŃéîŃü¬ŃéőŃüżŃüżŃüźŠŤŞŃüŹŃü¬ŃüÉŃéőŃÇüŃüŁŃéôŃü¬ŠäčŃüśŃü«ŃâľŃâşŃé░ŃüžŃüÖŃÇé
šÜćŃüĽŃüżŃüäŃüőŃüîŃüŐÚüÄŃüöŃüŚŃüžŃüŚŃéçŃüćŃüőŃÇ銺îń╣âŃüžŃüÖŃÇé
Godot Ńüž GDScript ŃéĺńŻ┐šöĘŃüŚŃüŽŃüżŃüÖŃÇé
if ŠľçŃü¬ŃüęŃüžŃüęŃüćŃüŚŃüŽŃé銣íń╗ÂŃüîňĄÜŃüĆŃü¬ŃéŐŃÇüCode ŃüîÚĽĚŃüĆŃü¬ŃéőŃü«ŃüžŃÇüCode Ńü«ÚÇöńŞşŃüžŠö╣ŔíîŃüÖŃéőŠľ╣Š│ĽŃüîšäíŃüäŃüőŔ¬┐Ńü╣ŃüŽŃü┐ŃüżŃüŚŃüčŃÇé
šÜćŃüĽŃüżŃÇüŃüäŃüőŃüîŃüŐÚüÄŃüöŃüŚŃüžŃüŚŃéçŃüćŃüőŃÇ銺îń╣âŃüžŃüÖŃÇé
ń╣ůŃÇůŃüź node.js ŃüžńŻťŠąşŃüŚŃüŽŃüäŃüżŃüŚŃüčŃéëŃÇü
'cp' Ńü»ŃÇüňćůÚâĘŃé│Ńâ×Ńâ│ŃâëŃüżŃüčŃü»ňĄľÚâĘŃé│Ńâ×Ńâ│ŃâëŃÇüŠôŹńŻťňĆ»ŔâŻŃü¬ŃâŚŃâşŃé░ŃâęŃâáŃüżŃüčŃü»ŃâÉŃââŃâü ŃâĽŃéíŃéĄŃâźŃüĘŃüŚŃüŽŔ¬ŹŔşśŃüĽŃéîŃüŽŃüäŃüżŃüŤŃéôŃÇé
ŃüĘŃüäŃüćňĄęŃü«ňú░´╝łŃéĘŃâęŃâ╝ŃâíŃââŃé╗Ńâ╝Ń骴╝ëŃÇé
Ńü¬ŃéôŃüžŃüÖŃüĘ( ´żčđö´żč)´╝č
´╝łŃüäŃüĄŃééÚÇÜŃéŐŃÇüŃü╗Ńü╝ŃüÖŃü╣ŃüŽŃü»Šł»ŔĘÇŃüžŃüÖ´╝ë
šÜćŃüĽŃüżŃÇüŃüäŃüőŃüîŃüŐÚüÄŃüöŃüŚŃüžŃüŚŃéçŃüćŃüőŃÇ銺îń╣âŃüžŃüÖŃÇé
ń╗ąňëŹŃÇîwindowsšĺ░ňóâńŞőŃüžŠëőŔ╗ŻŃüźŃâçŃé╣Ńé»ŃâłŃââŃâŚŃéóŃâŚŃâ¬ŃéĺńŻťŠłÉŃüÖŃéőŃÇŹŃüĘŃüäŃü暍«šÜäŃü«ŃüčŃéüŃüźŃÇüelectron ŃéĺňłęšöĘŃüÖŃéőŃÇüŠŚĘŃü«ŔĘśń║őŃé劍ŞŃüŹŃüżŃüŚŃüčŃÇé
ŃüŁŃü«ňżîŃÇüReact Native for Windows ŃéĺŔęŽŃüŚŃüčŃéŐŃüŚŃüżŃüŚŃüčŃüîŃÇüš┤ćńŻÖŠŤ▓ŠŐśŃü«Šťź Python + eel ŃüźŔÉŻŃü횣ÇŃüŹŃüżŃüŚŃüčŃÇé
eel Ńü» web š│╗Ńü«ÚľőšÖ║Ŕ│çšöú´╝łhtmlŃéäcssŃÇüjavascriptŃéäŃüŁŃéîŃéëŃü«ščąŔşś´╝ëŃüîňłęšöĘŃüžŃüŹŃéőŃüčŃéüŃÇüŃüŁŃéîŃéëŃéĺńŻ┐ŃüúŃüŽÚľőšÖ║ŃéĺŔíîŃüúŃüčšÁîÚĘôŃüîŃüéŃéîŃü░ÚľőšÖ║ňĚąŠĽ░ŃéĺňťžšŞ«ňç║ŠŁąŃüŽŃü¬ŃüőŃü¬ŃüőńŻ┐ŃüäňőŁŠëőŃü«ŃüäŃüäÚľőšÖ║šĺ░ňóâŃüžŃüÖŃÇé
ňĆŹÚŁóŃÇüwebš│╗Ńü«ÚľőšÖ║Ŕ│çšöúŃüîŔőŽŠëőŃü¬´╝łŃüżŃüčŃü»ŃüéŃüżŃéŐňłęšöĘŃüŚŃü¬Ńüä´╝ëń║║ŃüźŃü»ŃüŐŔľŽŃéüŃüžŃüŹŃüżŃüŤŃéôŃÇéň«čÚÜŤŃÇühtmlŃüžÚ¬ĘšÁäŃü┐ŃéĺŃüĄŃüĆŃéŐŃÇücssŃüžňŻóŃé劼┤ŃüłŃüŽŃÇüjavascriptŃüžňőĽŃüŹŃéĺňłÂňżíŃüÖŃéőŃÇüŃüĘŃüäŃüćńŞÇÚÇúŃü«ŠëőÚáćŃü»ŠůúŃéîŃüŽŃüäŃéőń║║ń╗ąňĄľŃüźŃü»šůęÚŤĹŃüžŃüŚŃüőŃü¬ŃüĆŃÇüňłŁň┐âŔÇůŃéäńŞÇŃüőŃéëňžőŃéüŃéőń║║ŃüźŃüĘŃüúŃüŽŃü»ňşŽš┐ĺŃé│Ńé╣ŃâłŃüîÚźśŃüäŃüĘŔĘÇŃüłŃüżŃüÖŃÇé
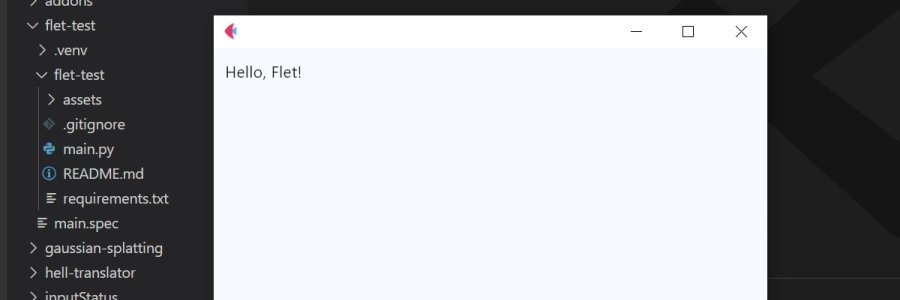
ŃüŁŃüćŔĘÇŃüúŃüčňĽĆÚíîšé╣ŃüőŃéë eel ń╗ąňĄľŃüźńŻ┐ŃüäňőŁŠëőŃü«ŃüäŃüäŃâĽŃâČŃâ╝ŃâáŃâ»Ńâ╝Ńé»Ńü»Ńü¬ŃüäŃüőŃü¬Ńâ╝ŃüĘŠÄóŃüŚŃüŽŃüäŃüčŃüĘŃüôŃéŹŃÇîFletŃÇŹŃüĘŃüäŃüćŃâĽŃâČŃâ╝ŃâáŃâ»Ńâ╝Ńé»ŃüźŔíîŃüŹňŻôŃüčŃéŐŃüżŃüŚŃüčŃÇé
ÔÇ╗ŃüäŃüĄŃééÚÇÜŃéŐňĄžňŹŐŃü»Šł»ŔĘÇŃüĘŃü¬ŃüúŃüŽŃüŐŃéŐŃüżŃüÖ( ´żčđö´żč)
šÜćŃüĽŃüżŃÇüŃüäŃüőŃüîŃüŐÚüÄŃüöŃüŚŃüžŃüŚŃéçŃüćŃüőŃÇ銺îń╣âŃüžŃüÖŃÇé
ŃâŚŃâşŃé░ŃâęŃâčŃâ│Ńé░ŃéäŃüíŃéçŃüúŃüĘŃüŚŃüčŃâćŃéşŃé╣ŃâłŃü«ňŐáňĚąŃü¬ŃüęŃüźVSCode´╝łVisual Studio Code´╝ëŃéĺńŻ┐ŃéĆŃüŤŃüŽŃüäŃüčŃüáŃüäŃüŽŃüäŃüżŃüÖŃÇé
VSCodeŃü«Ŕë»ŃüĽŃüźŃüĄŃüäŃüŽŃü»ń╗ľŃü«ŔźŞňůäŃéäňüëŃüäń║║ŃüúŃÇůŔžúŔ¬ČŃüŚŃüŽŃüĆŃéîŃüŽŃéäŃüîŃéŐŃüżŃüÖŃü«ŃüžŃÇüŃüŁŃüíŃéëŃéĺŃüöŔŽžŃüäŃüčŃüáŃüŹŃüčŃüĆ´╝łggrks´╝ëŠÇŁŃüäŃüżŃüÖŃÇé
ŃüĽŃüŽŃÇüŃüŁŃéôŃü¬VScoeŃüžŃüÖŃüîŠÖ«Š«ÁŃü»UIŃé劌ąŠťČŔ¬×ňîľŃüŚŃüŽńŻ┐šöĘŃüŚŃüŽŃüŐŃéŐŃüżŃüÖŃÇé
ŃüžŃüÖŃüîŃéóŃââŃâŚŃâçŃâ╝ŃâłŃü«ňćůň«╣ŃüźŃéłŃüúŃüŽSettingŠâůňá▒ŃüîňłŁŠťčňîľŃüĽŃéîŃéőŃéłŃüćŃüžŃéóŃââŃâŚŃâçŃâ╝ŃâłÚüęšöĘňżîŃÇüŃüíŃéçŃüĆŃüíŃéçŃüĆUIŔíĘšĄ║ŃüîŔő▒Ŕ¬×ŔíĘŔĘśŃüźŠł╗ŃüúŃüŽŃüŚŃüżŃüäŃüżŃüÖŃÇé
ŃüŁŃü«ŃüčŃü│ŃüźŠŚąŠťČŔ¬×ŔíĘŔĘśŃüźňĄëŠŤ┤ŃüŚŃüŽŃüäŃéőŃü«ŃüžŃüÖŃüîŃÇüÚá╗ň║ŽŃüîńŻÄŃüäŃüčŃéüŃéäŃéŐŠľ╣Ńéĺň┐śŃéîŃéőŃüôŃüĘŃüîňĄÜŃüĆŃÇüŠ»ÄňŤ×ÚáşŃéĺŃü▓ŃüşŃüúŃüŽŃüäŃéőŃü«ŃüžŃÇüňÇőń║║šÜäŃü¬ňéÖň┐śÚî▓ŃüĘŃüŚŃüŽŃéäŃéŐŠľ╣Ńé劍ŞŃüŹšĽÖŃéüŃüŽŃüŐŃüŹŃüżŃüÖŃÇé
ń╗ŐŠŤ┤ŃüžŃüÖŃüîGithubŃüźŃâŽŃâ╝ŃéÂŃâ╝šÖ╗Úî▓ŃüŚŃüżŃüŚŃüčŃÇé
ŃüłŃÇüŃüäŃüżŃüżŃüžšÖ╗Úî▓ŃüŚŃüŽŃü¬ŃüőŃüúŃüčŃü«´╝ü´╝č
ŃüĘŠÇŁŃéĆŃéîŃü芾╣ŃÇüŃüŁŃüćŃü¬ŃéôŃüžŃüÖŃÇüšÖ╗Úî▓ŃüŚŃüŽŃü¬ŃüőŃüúŃüčŃéôŃüžŃüÖŃÇé
GitŃü»ŃüĄŃüőŃüúŃüŽŃüżŃüÖŃéł´╝čŃâÉŃâ╝ŃéŞŃâžŃâ│š«íšÉćšöĘŃüźŃâşŃâ╝ŃéźŃâźŃüźŃâ¬ŃâŁŃéŞŃâłŃâ¬ńŻťŃüúŃüŽŃÇé
ňč║ŠťČšÜäŃüźŃéŻŃâşŃü¬ŃéĆŃüčŃüĆŃüŚŃüźŃü»PublicŃü¬RepositoryŃüžŃéŻŃâ╝Ńé╣Ńéĺš«íšÉć´╝łňůČÚľő´╝ëŃüÖŃéőŃüĘŃüäŃüćŔÇâŃüłŔç¬ńŻôŃüîŃü¬ŃüőŃüúŃüčŃéĆŃüĹŃüžŃüÖŃÇé