皆さま、いかがお過ごしでしょうか。歌乃です。
以前「windows環境下で手軽にデスクトップアプリを作成する」という目的のために、electron を利用する、旨の記事を書きました。
その後、React Native for Windows を試したりしましたが、紆余曲折の末 Python + eel に落ち着きました。
eel は web 系の開発資産(htmlやcss、javascriptやそれらの知識)が利用できるため、それらを使って開発を行った経験があれば開発工数を圧縮出来てなかなか使い勝手のいい開発環境です。
反面、web系の開発資産が苦手な(またはあまり利用しない)人にはお薦めできません。実際、htmlで骨組みをつくり、cssで形を整えて、javascriptで動きを制御する、という一連の手順は慣れている人以外には煩雑でしかなく、初心者や一から始める人にとっては学習コストが高いと言えます。
そう言った問題点から eel 以外に使い勝手のいいフレームワークはないかなーと探していたところ「Flet」というフレームワークに行き当たりました。
※いつも通り大半は戯言となっております( ゚Д゚)
目次
Flet について
Flet は 2022年6月頃に登場した、比較的あたらしいフレームワークで、GUI を Flutter で構築しています。eel の web開発資産の部分を Flutter に置き換えた感じですね。
Flutter は Dart というプログラミング言語を使用しますが、Flet はそのあたりをまるっとラッピングしているので意識する必要はありません。もちろん Dart を新しく覚える必要もないです。
Flet は 単純に Python のみでアプリケーションの開発ができるフレームワークです。
現時点では開発に使用できる言語は Python ですが、今後 Go や C# といった言語も使用できるようになると公式で発表されています。
なにが問題だったのか
どのようなプログラミング言語で開発するにしても、対話型のアプリケーションを作る場合はユーザーインターフェース部分の工程がかなりの比重(アプリケーション開発全体に対する)を占めます。
特にGUIを実装するアプリケーションの場合はその傾向が顕著で、内部処理は単純(1~2時間で組める)なのにUIの実装に数日掛かった、なんてことがザラにありえます。
GUIの場合はさらにそこへ「見た目」の問題が追加されて、目的は単純なこと(何らかの計算処理)なのに、それを使うための手段(値の入力手順や、結果の出力方法)に手間ばかり取られるという、本末転倒な事態が発生します。
eel では、そのGUIの部分をwebの開発資産に肩代わりさせることで、本来の目的である計算処理の部分に注力でき、UIの開発工程を圧縮することができました。
ただ、eel はその設計思想上、webの開発資産を利用するという事が、大きな利点であり、また足枷にもなっています。python で動いてはいますが、UI側での処理の多くをjavascriptでおこなわなくてはいけないため、本来Python側でやるべきデータ処理も javascript でやることになり、実質的に二つの言語で開発しているような状況になります。
具体的には
それの何が問題なのかと言うと、メンテナンス性に問題があります。UI側に変更があった場合、javascriptにも影響が出る可能性がある、という事です。
メンテナンス性は開発規模にも影響します。複数人で開発をおこなう場合、アプリケーションの処理(パート)ごとに担当者を分けると思います。単純な例ならUI担当(UIデザイナー)と内部処理担当(プログラマー)といった具合です。担当者が自分の担当分だけに集中できれば開発効率が上がるはずですが、処理が独立していない場合は担当者の作業が、別の担当者に影響を与えてしまいます(もしくは別の担当者への影響を考慮して作業しなければいけなくなる)。
アプリケーションの規模が極小であれば気になりませんが、機能を拡張したりして処理が肥大化していくにしたがってこの問題は顕在化していきます。
アプリケーションの設計段階でデザインと内部処理を切り離すようにしておけばいいのでは?もしくは利用者側の変更に対応できるようにAPIに冗長性を持たせておけばいいのでは?と考える諸兄も多いかと思います。
当然その考えが正解です。ただ「windows環境下で手軽にデスクトップアプリを作成する」というのが当初の目的なので、そこまでしっかりした設計や拡張性などを考慮せず「思い付きを形にしてみた」といったミニマルなアプリケーションでの話と捉えてください。
開発規模の話ですが「思い付きを形にしてみた」といったミニマルなアプリケーションで複数人での開発やメンテナンスは矛盾するのでは?と考える諸兄もおられると思います。昨今はOSSやGithubといった環境の後押しのおかげで、個人開発であっても不特定多数の手に渡りやすい状況、複数人でのメンテナンスを行う状況が起きやすくなっています。 個人用と割り切りつつ「お手軽さ」に加えて「メンテナンス性」も考慮しなければならない悩ましい状況が生まれる原因の一つです。
Flet を使ってみた感想
悪くないです。導入から開発、テストまで、とてもシンプルで躓くところがありませんでした。
開発言語はPythonのみ。GUI関連は全てコンポーネント化されているため、手を加える必要がありません(手を加えることができません)。自由度が無いと考えることもできますが、UIの設計やデザインにかかる工数をほぼ0にできると考えればメリットの方が上回ると思います。
GUI関連(Fletではcontrolと呼ぶ)コンポーネントの使い方も良くある形のもので、Python を使ったことがないという人でも学習コストは低いと思います。
今から「windows環境下で手軽にデスクトップアプリを作成する」という人が居れば私は迷わず eel ではなく Flet を薦めると思います。
公式ドキュメントが充実していることも Flet を推す理由の一つです。サンプルコードも多く、コードをコピペするだけでそれっぽいアプリケーションが作れてしまいます。
導入
Flet の導入はお手軽です(前提としてPythonの実行環境があり、ライブラリ等のメンテナンスができること)。
まずはPythonの開発用仮想環境を用意します。
適当にプロジェクト用のディレクトリを作成して、配下にvenvで仮想環境を構築します。
> mkdir flet-test
> cd .\flet-test\
flet-test> python -m venv .venv仮想環境に入って Flet をインストールします。
> .\.venv\Scripts\activate
(.venv)> pip install fletFlet の導入はこれで完了です。簡単。
アプリケーション開発用ひな形の作成
Flet にはアプリケーション開発のためのひな形作成コマンドが用意されてます。
(.venv)> flet create flet-testカレントディレクトリ配下に指定したディレクトリ(今回はflet-test)が生成されます。
中身は以下の通り
- flet-test
- assets
icon.png
.gitignore
main.py
README.md
requirements.txt実行テスト
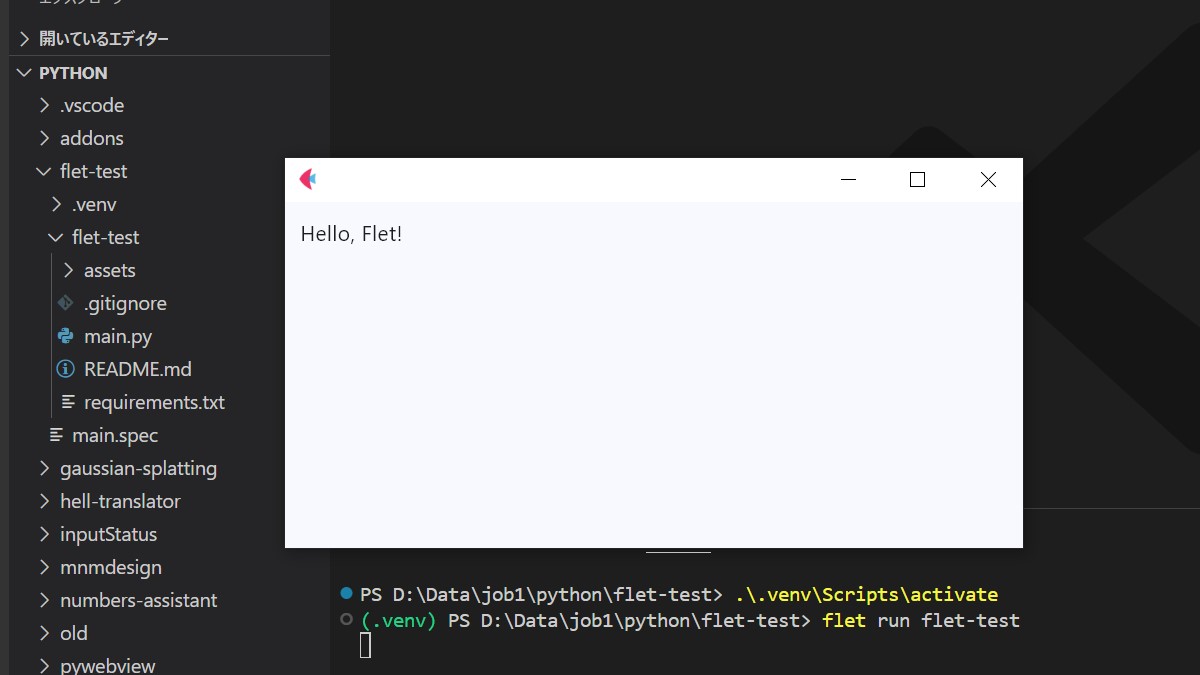
ひな形はそのまま実行テスト可能です。
(.venv)> flet run flet-testまたは
(.venv)> python .\flet-test\main.py実行結果
eel はテスト起動までにちょっと時間がかかる感じでしたが、Flet は割と早く起動してくれます。
ホットリロードにも対応しているので、ソースコード(この場合はmain.py)を保存すれば自動的に再読み込みされます。
たまに読み込みが止まらなくなったりしますが、そんな時は落ち着いてもう一度ソースを保存しなおす(再リロード)か、一旦アプリを終了させてもう一度実行してください。
パッケージング(exe化)
eel と同様に Flet も単体実行ファイル(exe)化ができます。
下準備
GUI 関連をFlutterに丸投げしているだけあって、パッケージング時にはFlutterが必要になります。
Flutter SDK
https://docs.flutter.dev/release/archive
VSCodeからインストールする方法もありますが、無難にzipでDLして使います。
インストールというかSDK配置時はディレクトリに日本語を含むとNGみたいなので、c:\flutter とか c:\users\flutter などの適当なディレクトリを作って配置しましょう。
SDK配置後は flutter ディレクトリ配下の \bin ディレクトリを環境変数のpathに登録します。
インストール手順は素直に
https://docs.flutter.dev/get-started/install/windows/desktop#install-the-flutter-sdk
を参照すると良いかもしれません。
Android Studio
Flet はマルチプラットフォーム対応になっており、iOSやAndroidでも動かすことができます。
そのためパッケージ化には Android Studio が必要になっています。
https://developer.android.com/studio
インストーラーをダウンロードしてインストールします。
Visual Studio
今さら説明の必要もないほど有名な、MS謹製の開発ツール。
windows環境のアプリ作成には必須といっていいでしょう。
https://visualstudio.microsoft.com/ja/downloads/
コミュニティ版で十分機能します。
インストーラーをダウンロードしてインストール。
flutter doctor
Flutter には環境をチェックしてくれる「doctor」コマンドがあります。
flutter doctor「flutter」コマンドが無いと怒られた場合はpathの設定に問題があるので環境設定のpathを再チェックしましょう。
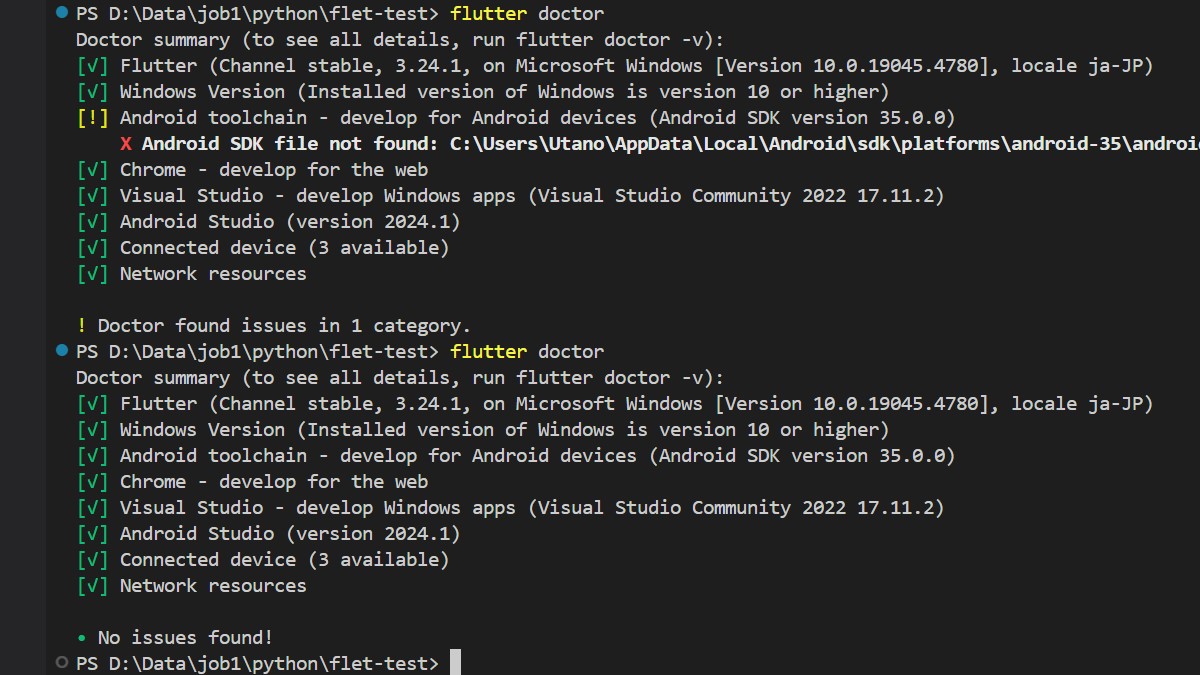
正常に実行されれば以下のような診断結果が表示されます。
診断結果に問題が検出される場合大抵はAndroid Studioか、Visual Studioの設定関連です。
バージョンが低いという診断の場合は該当するツールのアップデートをおこなってください。
プラグインやSDKが足りないという診断の場合は、該当するツールを起動して設定から必要なSDKやプラグインを追加してください。
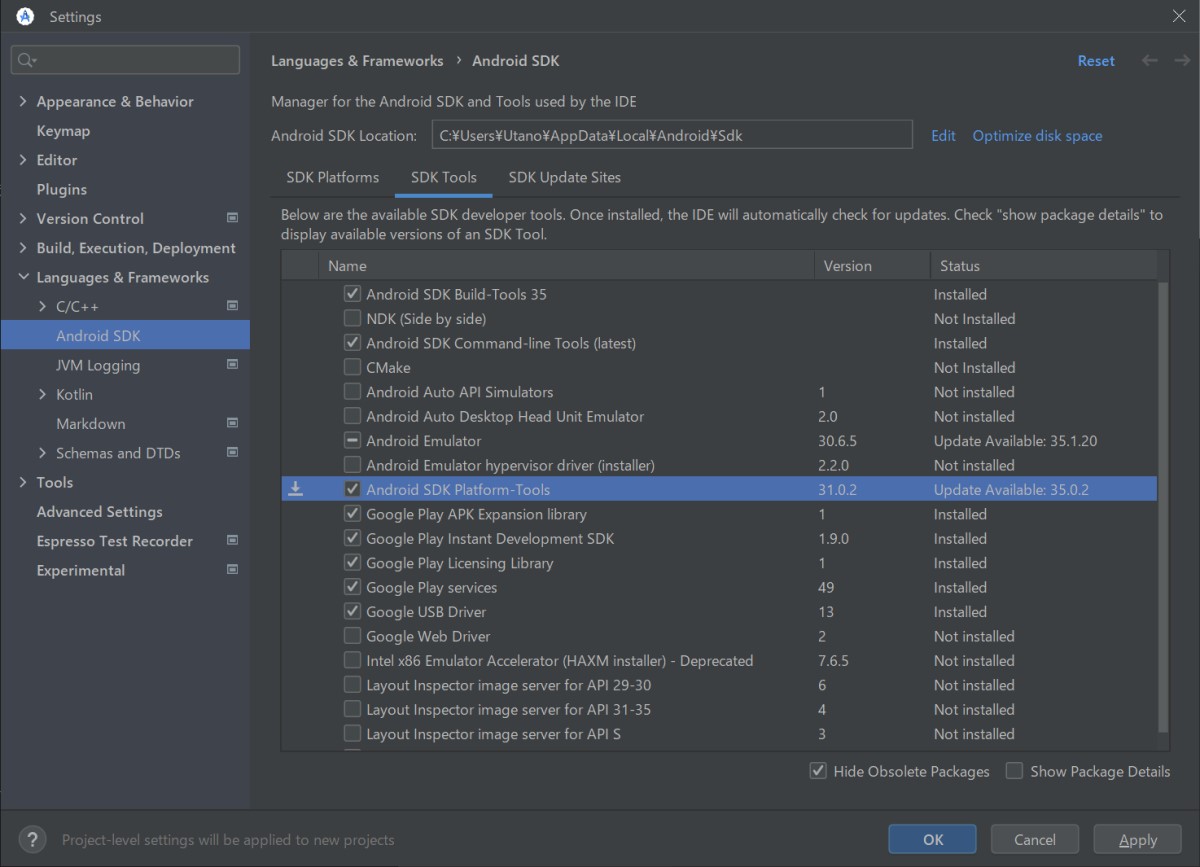
(ちなみに上記の画像ではAndroid SDK v35が見つからないという問題が起きていますが、Android SDK manager から該当バージョンを追加した後に再度実行で問題なしになりました)
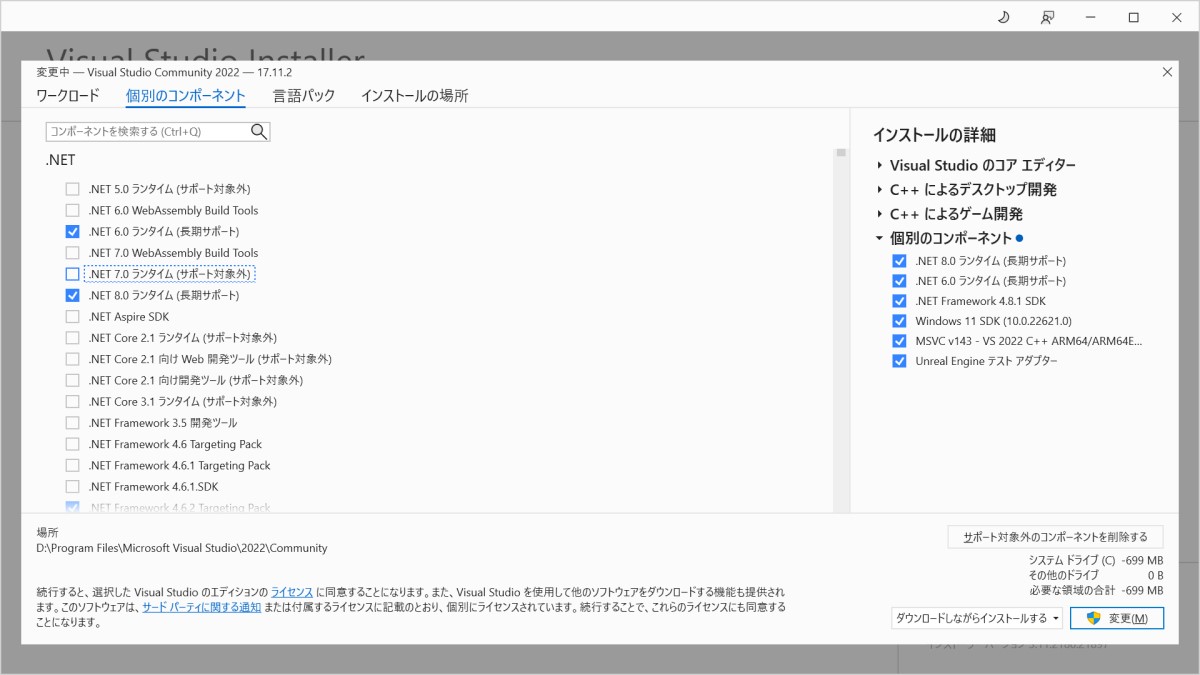
Visual Studioの場合
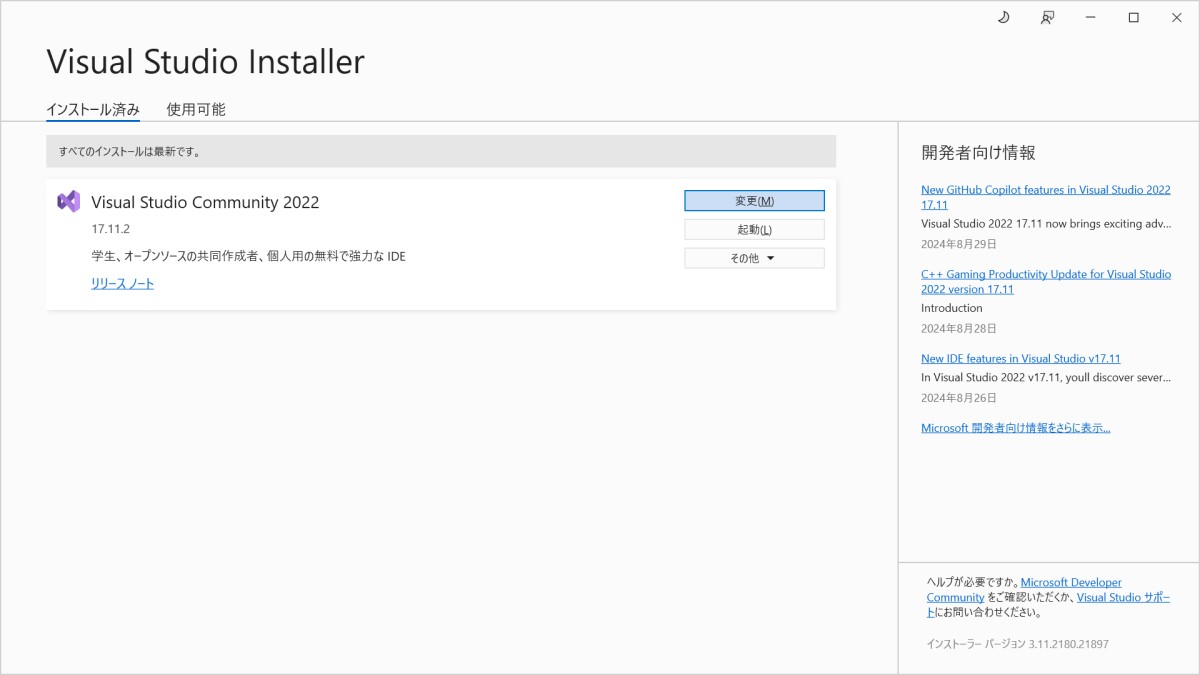
Visual Studio Installer を起動します。
インストールされているVisual Studioの「変更」をクリックします。
「個別のコンポーネント」タブから必要なコンポーネントにチェックを入れて「変更」をクリックします。
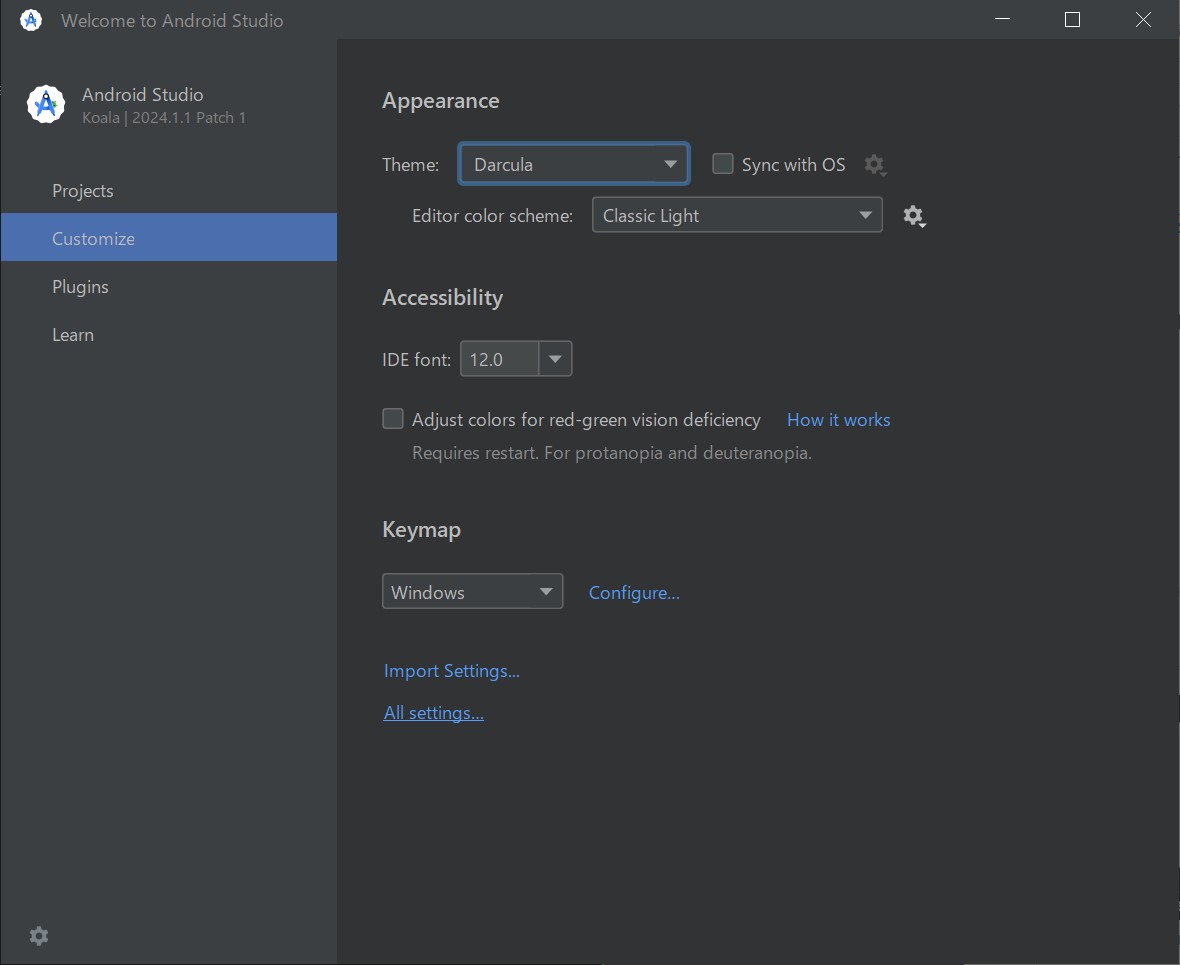
Android Studioの場合
Android Studio を立ち上げて Customize タブから AllSettings... を選択。
Languages & Frameworks > Android SDK を開いて、SDK Tools タブを選択。
必要なツール(大体、Android SDK Build-Tools、Android SDK Command-line Tools、Android SDK Platform-Toolsのどれかまたは全部)にチェックを入れて OK を押します。
パッケージング(exe化)
実行ファイル(exe)化には二種類の方法があるようです。
flet build
Flet に組み込まれている build コマンドを使う方法です。
> flet build windows .\flet-test\flet build は OSのターゲット(ここではwindows)を指定し、Python アプリのPath (ここでは .\flet-test)を指定して実行します。
アプリ内で標準ではないモジュールを使用している場合は --module-name [モジュール名] オプションでモジュールの追加指定が必要です。
flet build したあとに、モジュール(ライブラリ)が足りないエラーが出る場合は、仮想環境のライブラリ「.venv\Lib\site-packages」配下にある該当モジュールをそのままコピーして、buildディレクトリ配下の「Lib」ディレクトリに配置することで解消できます。
公式ドキュメントはこちら
https://flet.dev/docs/reference/cli/build/
flet pack
eel でも使用していた pyinstaller(Flet側でラッピングしたもの)を使用する方法です。
仮想開発環境にpyinstallerをインストールして使用します。
(.venv)> pip install pyinstaller
(.venv)> flet pack .\flet-test\main.pypack コマンドにscriptのpathを指定してパッキングします。
パッキング時にどのOSでどういった実行ファイルが生成可能かといった情報は
https://flet.dev/docs/publish
に詳しく載っています。
packすると、必要なライブラリなども含めて一つのファイル(exe)になります。便利ですが、できあがった実行ファイルは、起動するまでに結構時間がかかります。
デザイン性はFlutterに丸投げなのでルックアンドフィールは画一的になりますが、逆に考えれば統一感があってわかりやすいとも言えます。
いずれにしても「htmlとcssを駆使したコントロールの配置」というような頭の痛くなる作業から解放されるのは喜ばしい事です。
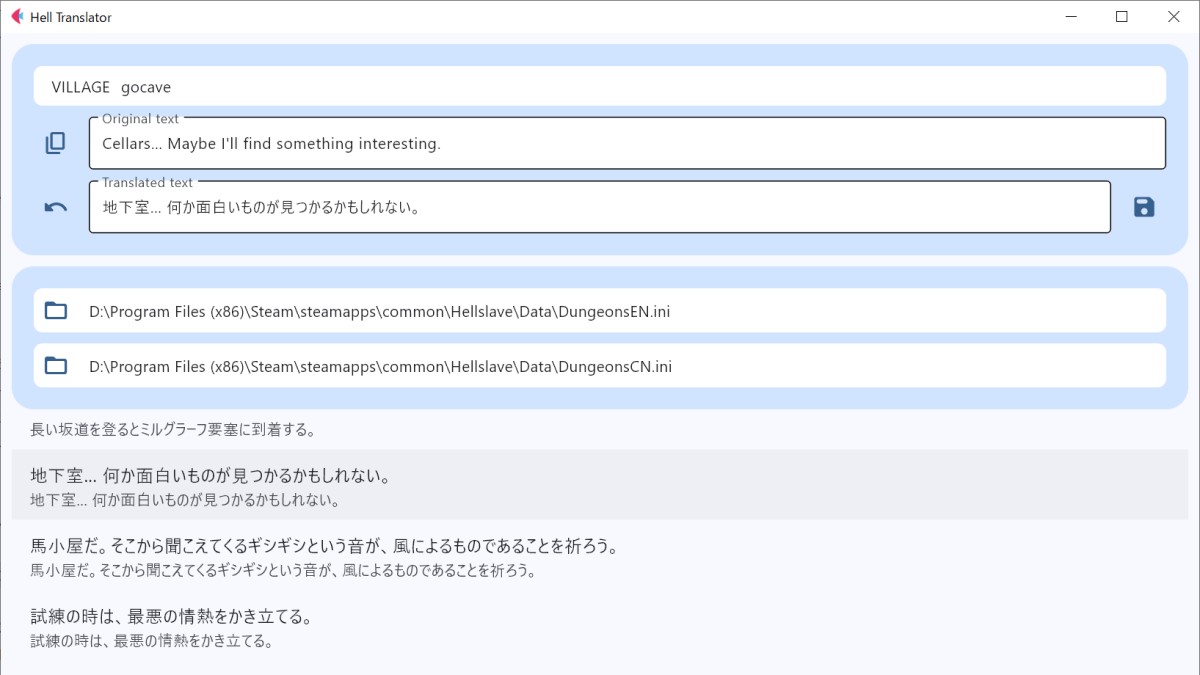
さっそく思いついたツール(某ゲームの翻訳ファイル用エディタ)を作ってみましたが、半日程度で満足できるところまでできたので、作業効率は格段(当社比)に良くなったと思います。
よーし、使い倒しちゃうぞー (`・ω・´)