Social Meta Tags „Éó„É©„āį„ā§„É≥„āíšĹŅ„Ā£„Ā¶„ĀŅ„Āü - GRAV -
GRAV „Āģ„Éó„É©„āį„ā§„É≥„Āę Social Meta Tags „Ā®„ĀĄ„ĀÜ„Āģ„ĀĆ„Āā„āä„Āĺ„Āô„Äā
SNS ÁĒ®„Āģ„É°„āŅ„āŅ„āį„āí„Éö„Éľ„āł„ĀęŤŅŌ䆄Āó„Ā¶„ĀŹ„āĆ„āč„Éó„É©„āį„ā§„É≥„Āß„Āô„Äā
śúÄŤŅĎTwitter„ā팹©ÁĒ®„Āó„Ā¶„ĀĄ„āč„Āģ„Āß„Āô„ĀĆ„ÄĀśĮéŚõěśäēÁ®ŅÁĒ®„ĀęÁĒĽŚÉŹ„āíÁĒ®śĄŹ„Āó„Āü„āä„ÉĄ„ā§„Éľ„ÉąŚÜÖŚģĻ„āíśõł„ĀŹ„āą„āä„āā„ÄĀ„āĶ„ā§„Éą„Āł„Āģ„É™„É≥„āĮ„ā팾Ķ„Ā£„Āü„Ā®„Āć„ĀęŤá™Śčē„Āß„ÉÜ„ā≠„āĻ„Éą„āĄÁĒĽŚÉŹ„Ā™„Ā©„ĀĆŤ°®Á§ļ„Āē„āĆ„āč„ÄĆTwitter Card„Äć„Ā®„ĀĄ„ĀÜś©üŤÉĹ„ā팹©ÁĒ®„Āó„Āü„ĀĽ„ĀÜ„ĀĆ„ÄĀŤ¶č„ĀüÁõģÁöĄ„Āę„āāŚäĻÁéáÁöĄ„Āę„āā„ĀĄ„ĀĄ„āď„Āė„āÉ„Ā™„Āč„āć„ĀÜ„Āč„ÄĀ„Ā®śÄĚ„ĀĄŤá≥„āä„Āĺ„Āó„Āü„Äā
„Ā®„ĀĄ„ĀÜ„Āď„Ā®„Āß„Ā§„ĀĎ„Ā¶„ĀŅ„Āĺ„Āó„Āü( Ôĺü–ĒÔĺü)
„ÄÄ
Áģ°ÁźÜÁĒĽťĚĘ„Āč„āČ„ā§„É≥„āĻ„Éą„Éľ„Éę„Āô„āč„Ā†„ĀĎ„Ā™„Āģ„ĀßÁį°Śćė„Āß„Āô„Äā
„Éó„É©„āį„ā§„É≥„ĀģŤŅŌ䆄Āč„āČšłÄŤ¶ß„ĀĆŤ°®Á§ļ„Āē„āĆ„āč„Āģ„Āß„ÄĆ„ā§„É≥„āĻ„Éą„Éľ„Éę„Äć„Éú„āŅ„É≥„āí„ÉĚ„ÉĀ„Äā
„Āā„Ā®„ĀĮ„ā§„É≥„āĻ„Éą„Éľ„Éę„ĀĆŚģĆšļÜ„Āô„āč„Āģ„āíŚĺÖ„Ā§„Ā†„ĀĎ„Āß„Āô„Äā
„ÄÄ
Ť®≠Śģöť†ÖÁõģ„āāśúÄšĹéťôź„Āß„Āô„Äā
Facebook „ĀģŤ®≠Śģö„āā„Āā„āä„Āĺ„Āô„ĀĆ„ÄĀšĽäŚõě„ĀĮTwitter„Āģ„ĀŅšĹŅ„ĀĄ„Āĺ„Āô„Äā
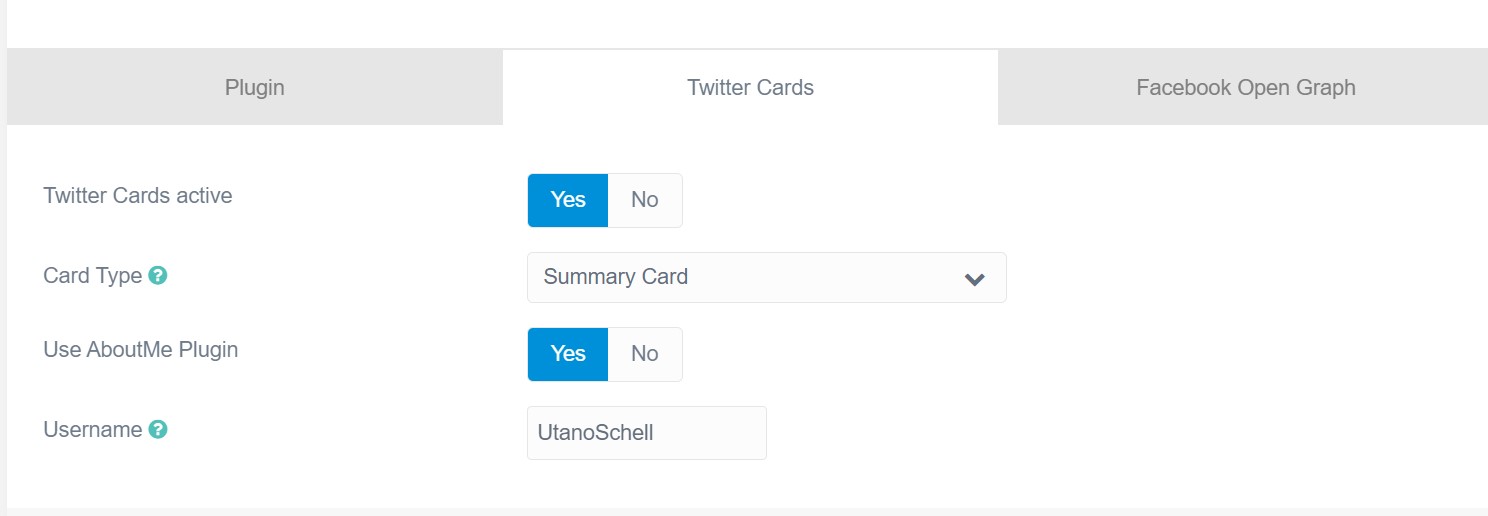
CardType„Āę„ĀĮ„ā≥„É≥„ÉĎ„āĮ„Éą„Āꍰ®Á§ļ„Āē„āĆ„āčSummary Card„Āč„ÄĀŚ§ß„Āć„Ā™ÁĒĽŚÉŹ„ĀĆŤ°®Á§ļ„Āē„āĆ„āčSummary Card with large Image„ĀĆťĀł„ĀĻ„Āĺ„Āô„Äā
„ÄĆSummary Card with large Image„Äć„ĀĮÁĶźśßčÁĒĽŚÉŹ„ĀĆŚ§ß„Āć„ĀĄ„Āģ„Āß„ÄĀTweet„Āó„Ā¶„āā„āČ„ĀÜ„Āģ„Āę„Ā°„āá„Ā£„Ā®śįó„ĀĆŚľē„ĀĎ„Āĺ„Āô„Äā
„Ā䌕ńĀŅ„ĀßOK„Āß„Āô„ĀĆ„ÄĀÁßĀ„ĀĮšłÄŤą¨ÁöĄ„Ā™ Summary Card „Āę„Āó„Ā¶„ĀŅ„Āĺ„Āó„Āü„Äā
Username „Āę„ĀĮTwitter„Āģ„ɶ„Éľ„ā∂„Éľ„Éć„Éľ„ɆԾąÔľ†„Ā™„ĀóԾȄāíŚÖ•Śäõ„Āó„Ā¶„Āä„Āć„Āĺ„Āô„Äā
„ÄÄ
https://cards-dev.twitter.com/validator
„Éö„Éľ„āł„āíÁĘļŤ™ć„Āô„āč„Ā®„ÄĀheader„āŅ„āįŚÜÖ„ĀęÁĄ°šļč„É°„āŅ„āŅ„āį„ĀĆŤŅŌ䆄Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀ„Āô„Āď„ĀóśČč„āíŚä†„Āą„Āü„ĀĽ„ĀÜ„ĀĆ„ĀĄ„ĀĄśĄü„Āė„Āß„Āô„Äā
„Éó„É©„āį„ā§„É≥„ĀĮ Description „ĀģŚÜÖŚģĻ„ĀęPage „ĀģDescription„Āß„ĀĮ„Ā™„ĀŹ„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀģŚÖąť†≠„Āč„āČśĖáÁꆄā팹á„āäŚáļ„Āó„Ā¶šĹŅÁĒ®„Āó„Ā¶„ĀĄ„āč„āą„ĀÜ„Āß„Āô„Äā
„āā„ĀÜ„Ā≤„Ā®„Ā§„ÄĀÁĒĽŚÉŹ„ĀĮ„Éö„Éľ„āł„É°„Éá„ā£„āĘ„ĀģŚÖąť†≠„Āģ„āā„Āģ„āí„ĀĚ„Āģ„Āĺ„ĀĺšĹŅÁĒ®„Āó„Ā¶„ĀĄ„āč„āą„ĀÜ„Āß„Āô„Äā
„Āď„āĆ„Ā†„Ā®ŚįĎ„ÄÖŚÖ∑Śźą„ĀĆśā™„ĀĄ„Āģ„Āß„ÄĀśĒĻťÄ†„Āó„Ā¶„Āó„Āĺ„ĀĄ„Āĺ„Āó„āá„ĀÜ„Äā
Files: [GRAV„ā§„É≥„āĻ„Éą„Éľ„ÉęŚÖą]/user/plugins/social-meta-tags/social-meta-tags.php
ÔĹěÔĹěÔĹě
if (!isset($meta['twitter:description'])) {
$meta['twitter:description']['name'] = 'twitter:description';
$meta['twitter:description']['property'] = 'twitter:description';
$meta['twitter:description']['content'] = $this->sanitizeMarkdowns(strip_tags($this->grav['page']->summary()));
}
if (!isset($meta['twitter:image'])) {
if (!empty($this->grav['page']->value('media.image'))) {
$images = $this->grav['page']->media()->images();
$image = array_shift($images);
$meta['twitter:image']['name'] = 'twitter:image';
$meta['twitter:image']['property'] = 'twitter:image';
$meta['twitter:image']['content'] = $this->grav['uri']->base() . $image->url();
}
}
ÔĹěÔĹěÔĹě„āĹ„Éľ„āĻ„Āß„āāÁĘļŤ™ć„Āó„Ā¶„ĀŅ„āč„Ā®„ÄĀDescription„ĀĮ„Éö„Éľ„āł„Āģ„āĶ„Éě„É™„Éľ„Āč„āČŚąá„āäŚáļ„Āó„Ā¶„ĀĄ„āč„āą„ĀÜ„Āß„Āô„Äā
„ā§„É°„Éľ„āł„ĀģśĖĻ„ĀĮšļąśÉ≥ťÄö„āä„ÄĀ„É°„Éá„ā£„āĘťÖ挹ó„ĀģŚÖąť†≠„āíšĹŅ„Ā£„Ā¶„ĀĄ„Āĺ„Āó„Āü„Äā
ŚłĆśúõ„ĀģŚčē„Āć„Āę„Ā™„āč„āą„ĀÜ„ĀęśĒĻťÄ†„Āó„Āĺ„Āô„Äā
„ÄÄ
Files: [GRAV„ā§„É≥„āĻ„Éą„Éľ„ÉęŚÖą]/user/plugins/social-meta-tags/social-meta-tags.php
ÔĹěÔĹěÔĹě
if (!isset($meta['twitter:description'])) {
$meta['twitter:description']['name'] = 'twitter:description';
$meta['twitter:description']['property'] = 'twitter:description';
$meta['twitter:description']['content'] = $this->sanitizeMarkdowns(strip_tags($this->grav['page']->summary()));
$page = $this->grav['page'];
foreach ($page->metadata() as $key=>$value)
{
if ($key == 'description' && isset($value['content']))
{
$meta['twitter:description']['content'] = strip_tags($value['content']);
}
}
}
if (!isset($meta['twitter:image'])) {
if (!empty($this->grav['page']->value('media.image'))) {
$images = $this->grav['page']->media()->images();
$image = array_shift($images);
$meta['twitter:image']['name'] = 'twitter:image';
$meta['twitter:image']['property'] = 'twitter:image';
$meta['twitter:image']['content'] = $this->grav['uri']->base() . $image->cropZoom(800,800)->url();
}
}
ÔĹěÔĹěÔĹě„Éö„Éľ„āł„Āģ„É°„āŅ„Éá„Éľ„āŅťÖ挹ó„Āędescription„ĀĆ„Āā„āĆ„Āį„ĀĚ„ĀģŚÜÖŚģĻ„āí„āŅ„āį„Āꍮ≠Śģö„Āó„Āĺ„Āô„Äā
„ā§„É°„Éľ„āł„ĀęťĖĘ„Āó„Ā¶„ĀĮŤ®≠ŚģöŚČć„Āę„ÄĀ800ÔĹė800„Āģ„āĶ„ā§„āļ„ĀęŚä†Ś∑•„Āô„āč„āą„ĀÜ„Āę„Āó„Āĺ„Āó„Āü„Äā
Twitter„ĀģšĽēśßė„Āßś≠£śĖĻŚĹĘ„Āģ„ĀĽ„ĀÜ„ĀĆ„Āć„āĆ„ĀĄ„Āꍰ®Á§ļ„Āē„āĆ„āč„āČ„Āó„ĀĄ„Āģ„Āß„ÄĀ„ĀĚ„āĆ„Āꌟą„āŹ„Āõ„Āĺ„Āó„Āü„Äā
„Éö„Éľ„āł„Āģ„É°„āŅ„āŅ„āį„ĀĆś≠£Śłł„Āęś©üŤÉĹ„Āô„āč„ĀčÔľąTwitterCard„ĀĆŤ°®Á§ļ„Āē„āĆ„āč„ĀčԾȄĀĮšĽ•šłč„Āģ„Éö„Éľ„āł„ĀßÁĘļŤ™ć„Āß„Āć„Āĺ„Āô„Äā
https://cards-dev.twitter.com/validator
„āę„Éľ„ÉČ„ĀƄɨ„É≥„ÉÄ„É™„É≥„āį„Āē„āĆ„Ā™„ĀŹ„Ā¶„āā„É≠„āį„Āę„ÄĆCard loaded successfully„Äć„Ā®Śáļ„Ā¶„ĀĄ„āĆ„Āį„É°„āŅ„Éá„Éľ„āŅ„ĀĮś≠£Śłł„Āß„Āô„Äā
„ÄÄ
„Āď„āĆ„Āߌֹ„ĀęŤŅŌ䆄Āó„Āü„ĀģTweet„Éú„āŅ„É≥„Ā®ÁĶĄ„ĀŅŚźą„āŹ„Āõ„Ā¶„ÄĀ„É™„É≥„āĮ„āí„āĮ„É™„ÉÉ„āĮ„Āô„āč„Ā†„ĀĎ„Āß„ÄĀ„ÉĄ„ā§„Éľ„ÉąŚÜÖ„Āę„Éö„Éľ„āł„ĀģśÉÖŚ†Ī„ĀĆŚÖ•Śäõ„Āē„āĆ„ÄĀŤ¶č„ĀüÁõģ„Āģ„ĀĄ„ĀĄTwitterCard „Āߍ°®Á§ļ„Āē„āĆ„āč„āą„ĀÜ„Āę„Ā™„āä„Āĺ„Āó„Āü„Äā
ÁĒĽŚÉŹ„āĄ„Éö„Éľ„āł„ĀģŚÜÖŚģĻ„ĀĆTwitterCard„Āꌏćśė†„Āô„āč„Āĺ„Āß„Āę„ĀĮŚ§öŚįĎśôāťĖď„ĀĆ„Āč„Āč„āä„Āĺ„Āô„Äā„Āĺ„Āü„ĀĮšłÄŚļ¶Áõģ„ĀĮŚŹćśė†„Āó„Ā™„ĀĄ„Āģ„ĀßÁĘļŤ™ć„Āô„ā茆īŚźą„ĀĮšĹēŚõě„Ā荩¶„Āó„Ā¶„ĀŅ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÄÄ
Last edited: 2024-07-31 02:07