公式ページネーションプラグイン - GRAV -
サイト内にウィジェットの追加を検討していて、追加後のプレビューを確認していた時
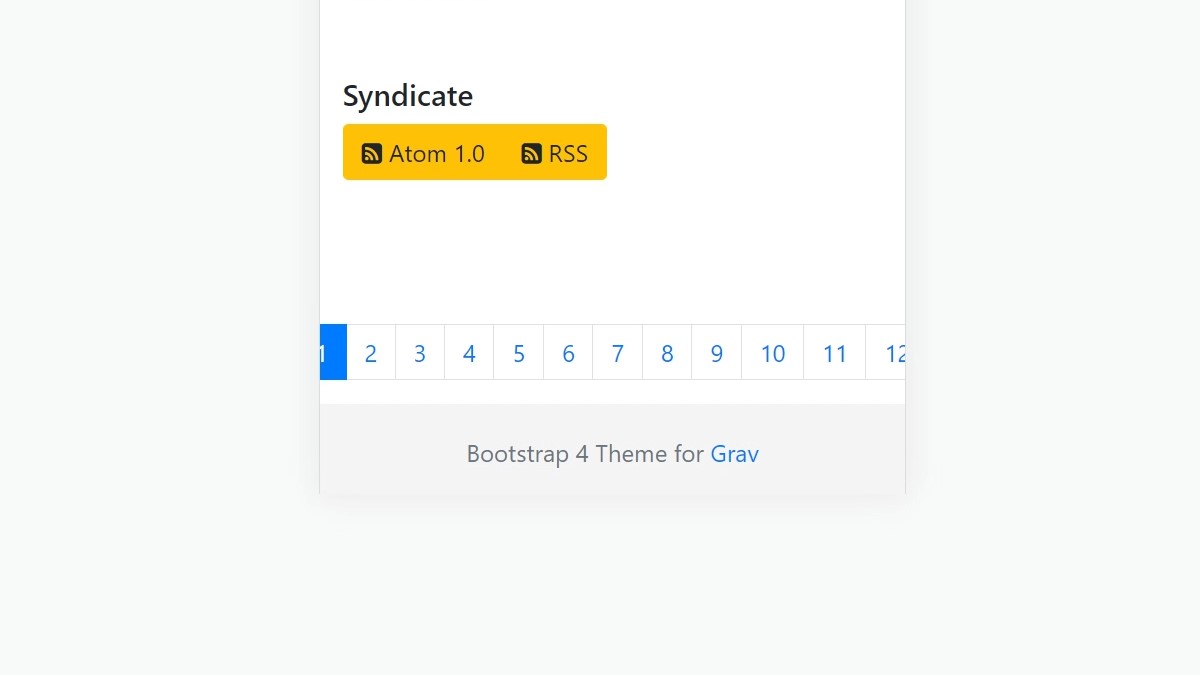
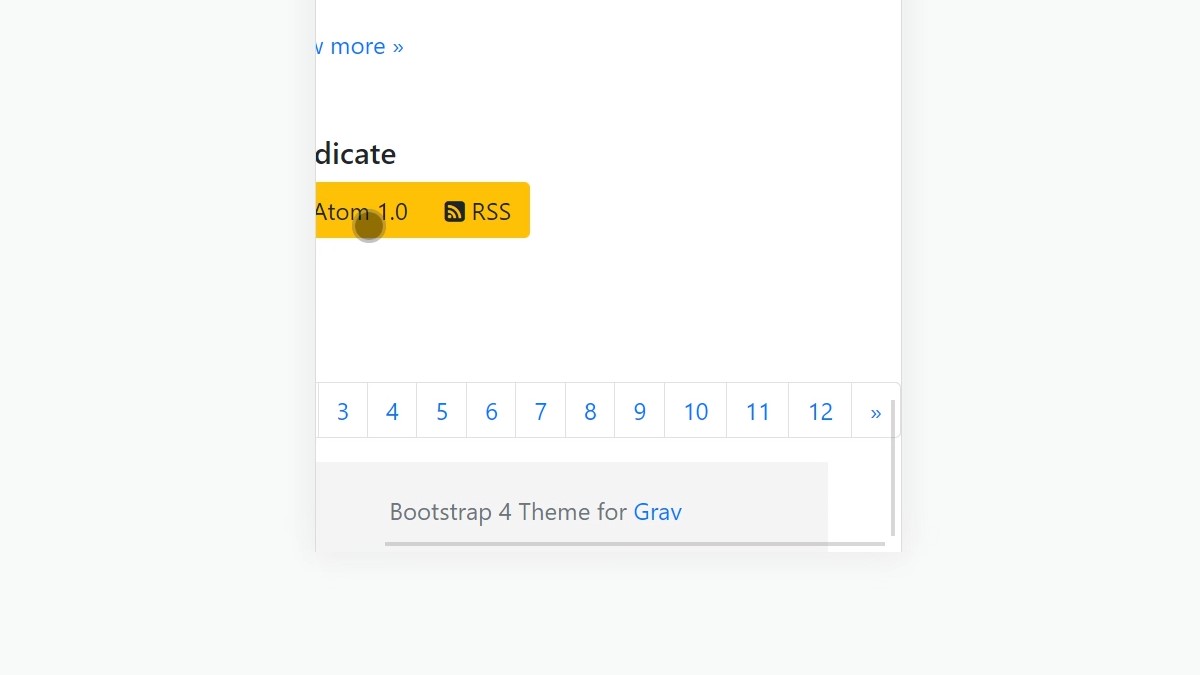
モバイルサイズでサイトを表示させてページの異常に気付きました。
よくあるパターンなのですが、コンテンツの幅がモバイルサイズの画面幅を超えてしまって、画面左右のスクロールが表示されてしまっている状態です。


こういった症状は、ほとんどの場合がどこかのコンテンツがCSSで「折り返し不可(nowrap)」に設定されているのが原因です。
原因となっているコンテンツの箇所を特定する方法として、順番にヘッダー、コンテンツ、フッターといったブロックごとに消去(ブラウザーのデベロッパーツールなどで該当要素を削除もしくは非表示にする)して原因となっている要素を判別します。
ブロックが特定できたらそのブロックの子要素を同じ手順で確認、という感じで捜索範囲を狭めていき、原因要素を特定します。
今回はコンテンツブロック内のページネーションコンテンツが原因でした。
GRAVの場合、個々のwidgetのコンテンツはそのwidgetプラグイン内のテンプレートによって制御されます。
サイト全体のルックアンドフィールはテーマで上書きされますが、プラグインによっては要素に直接スタイルを指定していたりするので修正は結構手間がかかる場合があります。
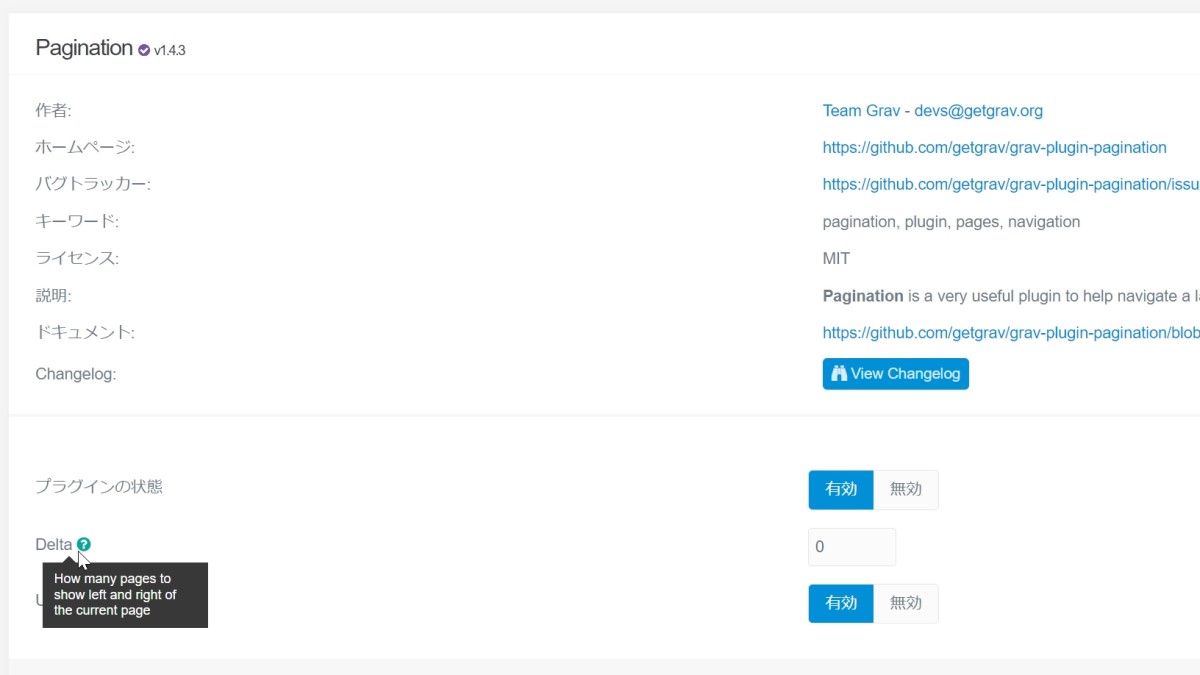
使っているのは公式版のページネーションプラグインだったので、とりあえずプラグインの設定を確認してみました。
改めて設定を確認するとページ数による表示設定がちゃんと用意されてました(;゚Д゚)

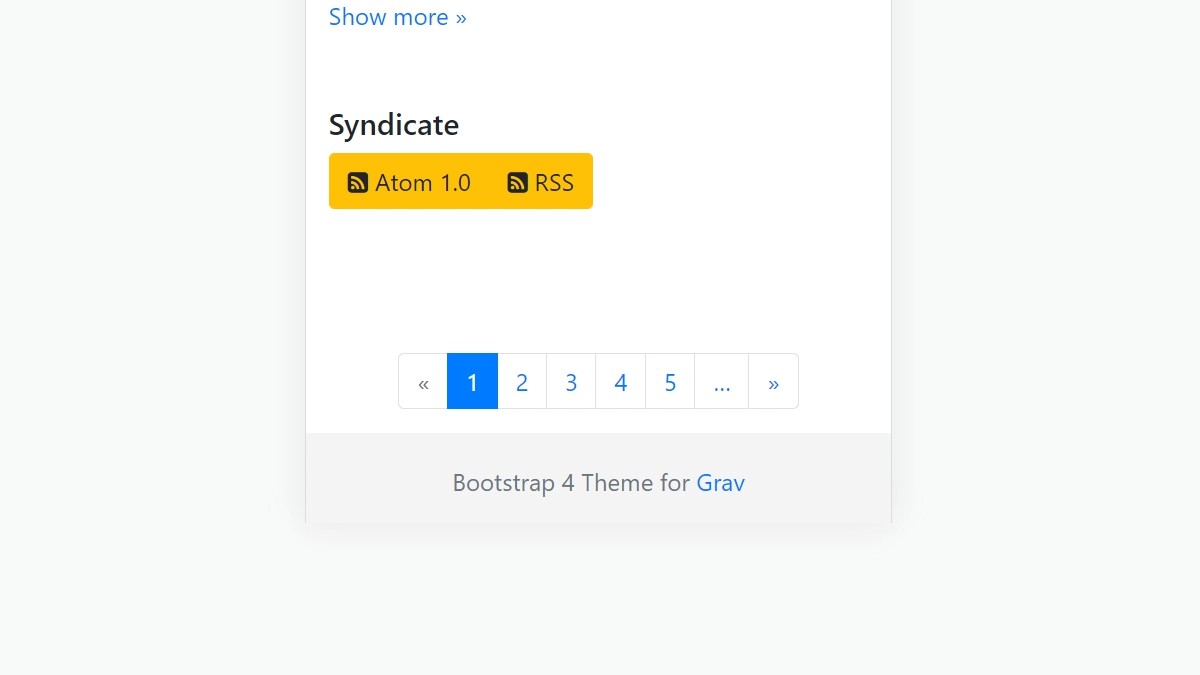
表示数を5に変更してみました。

いい感じの表示になって、コンテンツ幅が画面サイズを超える状態も解消出来ました。
コンテンツ数が少なかったときはページネーションもコンパクトだったので気付かなかったんですが、コンテンツが増えたせいで問題が顕在化したようです。
やはり定期的にサイトを(レスポンシブやリキッドデザインの場合はモバイルサイズも含め)確認する必要があると考えさせられました (`・ω・´)
Last edited: 2024-07-31 02:09