管理人Utanoの戯言やIT関連情報やゲームリプレイや日々の出来事などをつれづれなるままに書きなぐる、そんな感じのブログです。
皆さま、いかがお過ごしでしょうか。歌乃です。
過去記事で何度かGoogleが提供しているサイト速度計測サービス(PageSpeed Insights)を紹介していますが、当サイトは毎回スコアが微妙です。特にmobile表示なー( ゚Д゚)
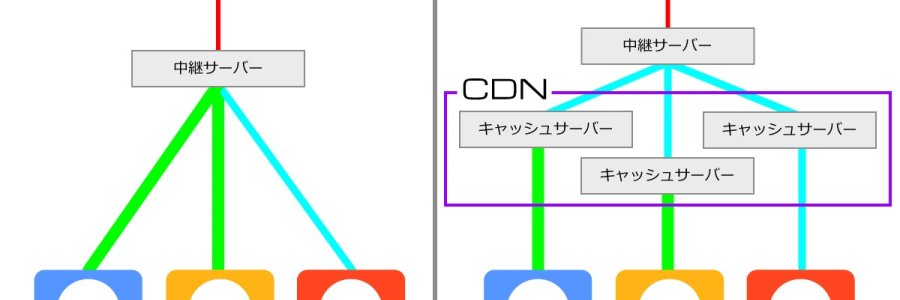
なので実験も兼ねてCDNを利用してみることにしました。
皆さま、いかがお過ごしでしょうか。歌乃です。
サイトの再構築がおおむね完了しました。
マルチサイト構成からシングルサイト(通常運用)に切り替えたことと、bootstrapベースのテーマから、以前も利用していたlearn2テーマ(Grav公式でも使用されていますね)に変更しました。
皆様、いかがお過ごしでしょうか。歌乃です。
タイトル通りです。sass(dirt-sass)を使っているのですが、久々につかったら使い方がすっかり頭から抜けていたので今後のために覚書です。
基本的な使い方(ソースファイルのコンパイル)
#sass [ソースファイル] [出力先]
sass hoge.scss hoge.css
#相対パスで階層を指定 ./ or ../
sass ./hoge.scss ../css/hoge.css
皆様、いかがお過ごしでしょうか。歌乃です。
タイトル通りです。GRAV用のプラグインをgithubに公開しようと思ったら公開の仕方(リポジトリへのファイルアップのやり方)がすっかり頭から抜けていたので今後のために覚書です。
まずはgithubにログインして新規にリポジトリを作成します。
皆様いかがおすごしでしょうか。歌乃です。
WEBサイトを閲覧する場合『見る』よりも『読む』事が多いと思いますが、文章量が多くなるとすべての情報を捉えることが難しくなり、情報の欠落(飛ばし読み、斜め読み)が起きることも多いかと思います。
そういったときに読むのではなくサイトの内容(文章)を『聞く』事ができるといろいろと捗ります。
今回は google chrome のテキスト読み上げ機能『Read aloud』がとても便利で『こういうのが欲しかったんだよう』という内容の記事です。