Tweet ボタンを追加してみた - GRAV -
フラットファイルCMS、GRAVのテンプレートカスタマイズ。
今回はTweetボタンを追加してみました。
ページの内容(ページへのリンク)を簡単にツイートしてもらえるように、Tweeter公式サイトには簡単にツイートボタンの生成ができるページが用意されています。
ウェブサイトにツイートボタンを追加する方法
上記を利用すれば埋め込み可能なHTMLコードが生成されて誰でも簡単に自分のサイト(ページ)にTweetボタンを設置できます。
私もまずはこれを利用して、テンプレート内にボタンを追加していました。
しかし、
この自動生成で作成されるボタン(リンク)にはJavaScriptのコード(tweeterのサーバーからボタンを生成するためのスクリプトを呼び出すためのリンク)がくっついてきます。
このスクリプトへのリンクが問題で、
何が問題なのかと言うと
読み込みにとっても時間がかかります( ゚Д゚)
せっかくCMSでテキストベースのページを作ってもそこにリンクされたコンテンツが重たいと全体的なパフォーマンスは落ちます。
ブラウザの検証ツール(デベロッパーモード、F12キーなど)や PageSpeed Insightsで確認すれば読み込みの遅いファイルが確認できるので、気になった方は調べてみましょう。
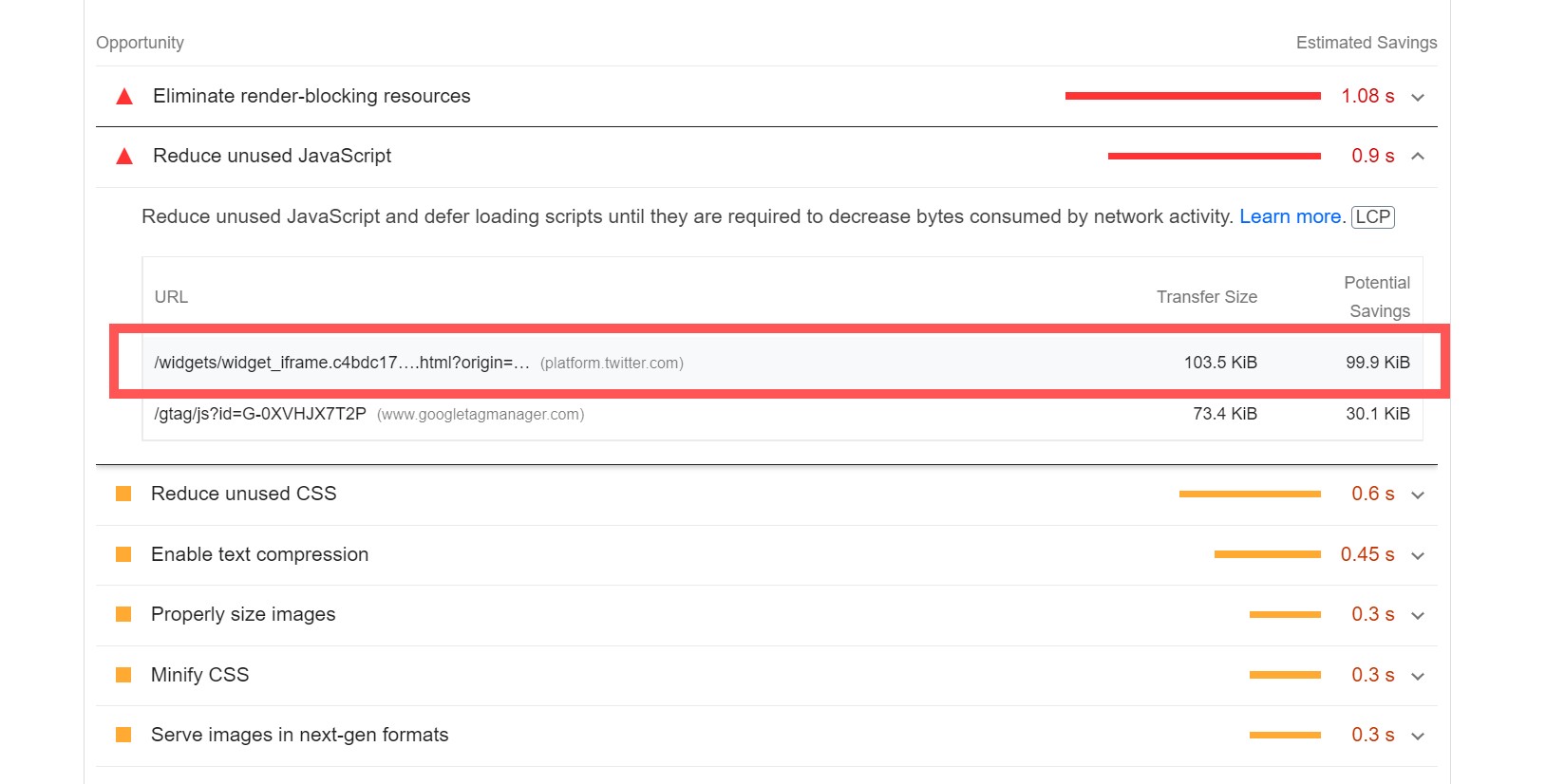
Tweetボタン(自動生成)を付けた場合の PageSpeed Insights の検証結果の一部を掲載します。
Javascript による platform.twitter.com へのアクセスに時間がかかってるのが判ります。
gtag.jsによるgoogleへのアクセスも時間かかってますが、これはもう致し方なしですね
さて、問題のTweetボタンですが、TweeterのJavascriptの読み込みをやめて、自前で生成することにしました。
Twigテンプレートに埋め込んがコードがこちら
<a href="https://twitter.com/intent/tweet?url={{ url(page.url, true)|e('url') }}&text={{ page.title|e('url') }}&hashtags={{ page.taxonomy.tag|join(',') }}&via=[@なしツイッターユーザー名]" class="btn btn-sm btn-tweet" target="_blank"><i class="fa fa-twitter"></i> {% if grav.language.getActive=='en' %}Tweet{% else %}ツイート{% endif %}</a>軽く説明すると、Tweetボタンはリンクでパラメーターを渡して実現できます。
必要と思われるパラメータは
- url ツイートに表示されるリンク先ページのURL
- text ツイートに使用される文章
- hashtags ハッシュタグ(複数の場合はカンマで区切る)
- via ~さんから。に表示されるユーザー名、自分のページに追加するでしょうから自分のユーザー名ですね。
上記のパラメータを「 https://twitter.com/intent/tweet? 」の後ろに&で繋げてリンクを作ります。
各内容にくっついてる|e('url')はURLエンコードの関数です。
text内容にはページのタイトルを、ハッシュタグにはページのタクソノミータグを突っ込んでます。
その他はデザイン的な要素なので削ってしまっても問題ありません。
上記のリンクができたら後はCSS等でボタンぽくデザインしてやればいいと思います。
この下↓あたりに実物が表示されてると思います ( ゚Д゚)ノ
Last edited: 2024-07-31 02:06