Windows環境でちょっとしたデスクトップアプリを作りたくなり、いろいろ検討した結果、electronを使ってみることにしました。
electronを知らない方のために補足すると、Html5+CSS+JavaScriptを使って構築したシステムをデスクトップアプリとして動くようにできるフレームワークです。クロスプラットフォーム対応なのでWindowsに限らずMac OSやLinuxのアプリとしても動かせます。
最近はWeb周りの作業が多いので手慣れたScriptで処理が書けるのは大変ありがたいです。Webシステム(Webアプリ)として構築したものをそのままネイティブアプリのように動かせるものを最近はハイブリッドアプリと呼んだりするようです。
さて、実際の開発環境ですが Windows10 上で Node.jsをつかってモジュールとしてelectronを入れる形になります。 エディターは Visual Studio Code(VSCode)を使ってます。
Node.js、VSCodeの導入に関してはネットに沢山情報があると思いますので割愛です(というより多分すでに導入済みの人が見てると思う)。
最低限、VSCode、Node.jsの使い方はわかってる人向けになりますので、わからないよーって方は出直してください(=゚ω゚)ノ
Node.jsを入れるとnpmというパッケージマネージャがついてくるはずですので、npmをつかってelectronを導入します。
npm install -g electron-g オプションをつけてグローバルでインストールしてます。
適当な場所に開発用のワークスペースを作ります。今回は D:\job1\electron\helloworld を作りました。適当なので自分の環境にあわせてpathを変えてください。
先程作ったフォルダに移動(VSCodeならフォルダーを右クリックしてターミナルで開く)して
npm init -y配下にpackage.jsonファイルができるので中身を書き換えます。
{
"scripts": {
"start":"electron src"
}
}コマンドラインで"npm start"を叩いたときにsrc以下がelectronで実行されます。
srcフォルダがないので作成します。 srcフォルダー内にmain.js、index.html、assetsフォルダを作成します。中身は空でOKです。 assetsフォルダー内にcssフォルダ、jsフォルダを作成。 cssフォルダ内にcommon.css、jsフォルダ内にindex.jsを作成。
こんな感じのフォルダ構成になってるはずです。
├ helloworld
├ src
│├ assets
││ ├ css
││ │ └ common.css
││ ├ js
││ └ index.js
│├ index.html
│└ main.js
└ package.json
srcフォルダーに移動して"nmp init"。 配下にpackage.jsonファイルができるので中身を書き換えます。
{
"name": "helloworld",
"version": "1.0.0",
"description": "Electron test project",
"main": "main.js",
"author": "Utano Schell",
"repository": "local",
"license": "ISC"
}適当なので自分の環境に合わせて書き換えちゃってください。main項目はelectron実行時のエントリポイントなのでファイル名を実際のものに合わせてください。ここでは作法に従ってmain.jsとしてます。
main.js
const { app, BrowserWindow } = require('electron');
let win;
function createWindow() {
//ウインドウの作成
const mainWindow = new BrowserWindow({
width: 400,
height: 400,
nodeIntegration: false,
nodeIntegrationInWorker: false
});
//ウインドウに読み込むファイルの指定
mainWindow.loadFile('index.html');
//ウインドウが閉じられたときの処理
mainWindow.on('closed', () => {
win = null;
});
}
//アプリが起動されたとき
app.on('ready', () => {
createWindow();
});
//全ウインドウが閉じられたとき
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
//アクティブになったとき
app.on('activate', () => {
if (win === null) {
createWindow();
}
});index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; style-src 'self' 'unsafe-inline';" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello Electron</title>
<meta name="Description" content="Electron test project" />
<!-- custom css -->
<link rel="stylesheet" href="./assets/css/common.css" />
</head>
<body>
<div class="container">
<h1 class="h3">Hello Electon</h1>
</div>
<script src="./assets/js/index.js"></script>
</body>
</html>
helloworldフォルダに戻って
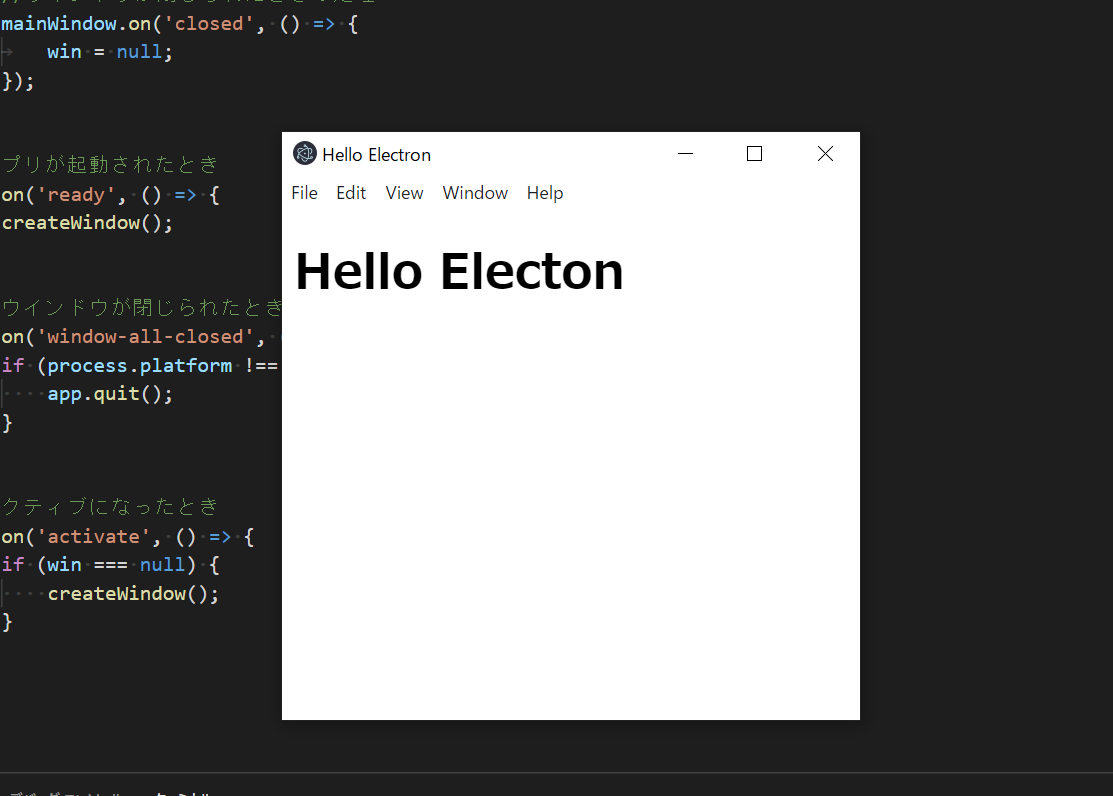
npm startHelloElectonと書かれたウィンドウが表示されたら成功(=゚ω゚)ノ!