ÁöÜ„Āē„Āĺ„ÄĀ„ĀĄ„Āč„ĀĆ„ĀäťĀé„ĀĒ„Āó„Āß„Āó„āá„ĀÜ„Āč„Äāś≠ĆšĻÉ„Āß„Āô„Äā
ŚĹď„āĶ„ā§„Éą„ĀĮ„āĘ„Éē„ā£„É™„ā®„ā§„ÉąÔľąŚļÉŚĎäԾȄĀ®„Āó„Ā¶ŚŅćŤÄÖ„ÉĄ„Éľ„Éę„āļ„Āē„āď„Āģ„ÄĆŚŅćŤÄÖAdMax„Äć„ā팹©ÁĒ®„Āē„Āõ„Ā¶„ĀĄ„Āü„Ā†„ĀĄ„Ā¶„Āĺ„Āô„Äā
ŚČćŚõě„ĀģŤ®ėšļč„ÄĆŚŅćŤÄÖAdMax„ĀģŤ™≠„ĀŅŤĺľ„ĀŅ„ĀĆÁĶā„āŹ„āČ„Ā™„ĀĄšļč„Āł„ĀģŚĮĺŚá¶„Äć„ĀęťĖĘ„Āô„āčŤ£úŤ∂≥„Āß„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
ÁĶźŤęĖ„Āč„āČśõł„ĀŹ„Ā®„ÄƜę„Āó„ĀĄ„āĻ„āĮ„É™„Éó„Éą„Ā®„Āčśõł„Āč„Ā™„ĀŹ„Ā¶„āāŚŅćŤÄÖAdmaxŚÖ¨ŚľŹ„ĀęŤß£śĪļÁ≠Ė„ĀĆśŹźÁ§ļ„Āē„āĆ„Ā¶„Āü„Äć„Āß„Āô(;„ÉĽ‚ąÄ„ÉĽ)
śÄ™„Āó„ĀĄ„āĻ„āĮ„É™„Éó„Éą„Ā®„Āčśõł„Āč„Ā™„ĀŹ„Ā¶„āāŚŅćŤÄÖAdmaxŚÖ¨ŚľŹ„ĀęŤß£śĪļÁ≠Ė„ĀĆśŹźÁ§ļ„Āē„āĆ„Ā¶„Āü
Ś§ßšļč„Ā™„Āď„Ā®„Ā™„Āģ„ĀßšļĆŚõěśõł„Āć„Āĺ„Āó„Āü„Äā
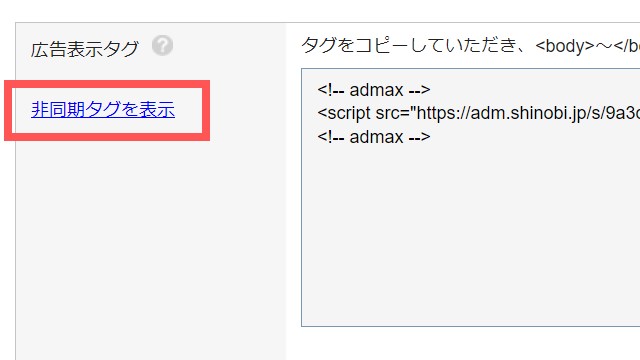
Admax„ĀģŚļÉŚĎ䍰®Á§ļ„āŅ„āį„Éö„Éľ„āł„āíťĖč„ĀŹ„Ā®„ÄĆťĚ쌟Ɯúü„āŅ„āį„ā퍰®Á§ļ„Äć„Ā®„ĀĄ„ĀÜ„É™„É≥„āĮ„ĀĆŚ≠ėŚú®„Āó„Āĺ„Āô„Äā
„ÄĆťĚ쌟Ɯúü„āŅ„āį„ā퍰®Á§ļ„Äć„āí„āĮ„É™„ÉÉ„āĮ„Āó„Ā¶ťĚ쌟Ɯúü„āŅ„āį„ā퍰®Á§ļ„Āē„Āõ„Āĺ„Āô„Äā
„Āā„Ā®„ĀĮ„Āď„Āģ„āŅ„āį„āí„ĀĄ„Āĺ„Āĺ„ĀߌľĶ„Ā£„Ā¶„ĀĄ„ĀüŚźĆśúü„āŅ„āįÔľąťÄöŚłł„āŅ„āįԾȄĀ®Ś∑ģ„ĀóśõŅ„Āą„āč„Ā†„ĀĎ„Āß„Āô„Äā
„Āā„ÄĀ„āā„ĀóÁßĀ„Āģśõł„ĀĄ„ĀüśÄ™„Āó„ĀĄ„āĻ„āĮ„É™„Éó„Éą„āíŤŅŌ䆄Āó„Ā¶„Āü„Ā™„āČŚŅÖ„ĀöŚČäťô§„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Ā≠„Äā
ŚźĆśúü„Ā®„ĀčťĚ쌟Ɯúü„Ā®„Āč„Ā©„ĀÜ„ĀĄ„ĀÜ„Āď„Ā®„āąÔľü
ťÄöŚłłweb„Éö„Éľ„āł„ĀĮŚÖ®„Ā¶„Āģ„ā≥„É≥„ÉÜ„É≥„ÉĄÔľąÁĒĽŚÉŹ„āĄ„āĻ„āŅ„ā§„Éę„ā∑„Éľ„Éą„āĄ„āĻ„āĮ„É™„Éó„Éą„Ā™„Ā©ÔľČ„ĀĆŤ™≠„ĀŅŤĺľ„Āĺ„āĆ„āč„Āĺ„Āߍ°®Á§ļ„Āē„āĆ„Ā™„ĀĄ„āą„ĀÜ„Āę„Ā™„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā
„ĀĚ„ĀÜ„Āó„Ā™„ĀĄ„Ā®„ÄĀ„ĀĚ„Āģ„Éö„Éľ„āł„ĀĆśúüŚĺÖ„Āó„ĀüťÄö„āä„Āꍰ®Á§ļ„Āē„āĆ„Ā™„ĀĄŚŹĮŤÉĹśÄß„ĀĆ„Āā„āč„Āč„āČ„Āß„Āô„Äā
„Āď„ĀÜ„ĀĄ„Ā£„ĀüŚčēšĹú„Āģ„Āď„Ā®„ā팟ƜúüŚá¶ÁźÜ„Ā®ŚĎľ„Ā≥„Āĺ„Āô„Äā
ťĚ쌟ƜúüŚá¶ÁźÜ
web„Āģ„ā∑„āĻ„É܄Ɇ„āĄťÄöšŅ°śäÄŤ°ď„ĀģÁôļťĀĒ„ĀßšłÄťÉ®„Āģ„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀĆŤā•Ś§ßŚĆĖ„ĀóŚźĆśúüŚá¶ÁźÜ„āí„Āä„Āď„Ā™„ĀÜ„Ā®„ÄĀŤā•Ś§ßŚĆĖ„Āó„ĀüÔľą„ĀĄ„āŹ„āÜ„āčťáć„Āü„ĀĄÔľČ„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀĆ„ÄĀŚá¶ÁźÜŚģĆšļÜ„ĀģŤ∂≥„ā팾ē„Ā£ŚľĶ„āč„āą„ĀÜ„Āę„Ā™„Ā£„Ā¶„Āć„Āĺ„Āó„Āü„Äā
„ĀĚ„ĀÜ„Āó„ĀüÁä∂ś≥Ā„ĀęŚĮĺŚŅú„Āô„āč„Āü„āĀ„ĀęŤÄÉ„Āą„āČ„āĆ„ĀüśäÄŤ°ď„ĀģšłÄ„Ā§„ĀĆťĚ쌟ƜúüŚá¶ÁźÜ„Āß„Āô„ÄāŚźĆśúü„ÉĽťĚ쌟Ɯúü„Ā®„ĀĄ„ĀÜŤÄÉ„ĀąśĖĻŤá™šĹď„ĀĮ„Éó„É≠„āį„É©„Éü„É≥„āį„ĀģšłĖÁēĆ„Āß„ĀĮŚŹ§„ĀŹ„Āč„āČ„Āā„āä„Āĺ„Āó„Āü„ĀĆ„ÄĀ„ĀĚ„ĀÜ„Āó„ĀüŤÄÉ„Āą„ĀĆśäÄŤ°ď„ĀģťÄ≤ś≠©„Āßweb„Āę„āāŚŹćśė†„Āē„āĆ„Āü„Ā®„ĀĄ„ĀÜ„Āď„Ā®„Āß„Āô„Äā
ťĚ쌟ƜúüŚá¶ÁźÜ„Āß„ĀĮ„ÄĀŚÄč„ÄÖ„ĀģŚá¶ÁźÜ„ĀĮšĽĖ„ĀģŚá¶ÁźÜ„ĀģŚģĆšļÜ„āíŚĺÖ„Ā°„Āĺ„Āõ„āď„Äā
„ĀĚ„āĆ„Āę„āą„Ā£„Ā¶Śá¶ÁźÜ„ĀĆśó©„ĀŹÁĶā„āŹ„Ā£„Āü„āā„Āģ„Āč„āČť†Üś¨°Ť°®Á§ļ„Āē„Āõ„āč„Āď„Ā®„ĀßťĖ≤Ť¶ßŤÄÖ„ĀģŚĺÖ„Ā°śôāťĖď„āíśłõ„āČ„ĀôÔľą„ɨ„āĻ„ÉĚ„É≥„āĻ„āíśó©„ĀŹ„Āô„āčԾȄĀď„Ā®„āíŚģüÁŹĺ„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
Śģüťöõ„Āę„ĀĮ„Āô„ĀĻ„Ā¶„ĀĆťĚ쌟Ɯúü„Āß„ĀĮ„Ā™„ĀŹ„ÄĀ„Āā„āč„Ā¶„ĀĄ„Ā©ŚźĆśúüÁöĄ„ĀęŚá¶ÁźÜ„Āē„āĆ„āčťÉ®ŚąÜ„Ā®„ÄĀťĚ쌟Ɯúü„Āߌá¶ÁźÜ„Āē„āĆ„āčťÉ®ŚąÜ„Āꌹ܄Āč„āĆ„Ā¶„ĀĄ„Āü„āä„ÄĀŚźĆśúü„ÉĽťĚ쌟Ɯúü„ā퍮≠Śģö„Āߌ§ČśõīŚáļśĚ•„Āü„āä„Ā®Ť§áťõĎ„Ā™Śá¶ÁźÜ„ĀĆ„Āä„Āď„Ā™„āŹ„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
AdmaxŚļÉŚĎä„āíťĚ쌟Ɯúü„ĀꌧȄĀą„ĀüÁĶźśěú
AdMax„ĀģŚļÉŚĎä„ĀĆ„É°„ā§„É≥„Éö„Éľ„āł„Ā®„ĀĮŚą•„ĀßÔľąťĚ쌟ƜúüԾȌá¶ÁźÜ„Āē„āĆ„āč„Āü„āĀ„ÄĀŚēŹť°Ć„Ā™„ĀŹ„É°„ā§„É≥„Éö„Éľ„āł„Āģ„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀĆŤ°®Á§ļ„Āē„āĆ„ÄĀ„Āź„āč„Āź„āčŚēŹť°Ć„āāŤĶ∑„Āć„Ā™„ĀŹ„Ā™„āä„Āĺ„Āó„Āü„Äā
„āā„Ā°„āć„āď„ÄĀśÄ™„Āó„ĀĄ„āĻ„āĮ„É™„Éó„Éą„Ā™„āď„ĀčŚŅÖŤ¶Ā„Āā„āä„Āĺ„Āõ„āď„Äā
ťĚ쌟Ɯúü„Āę„āą„ā茾äŚģ≥„ĀĆ„Āĺ„Ā£„Āü„ĀŹ„Ā™„ĀĄ„āŹ„ĀĎ„Āß„ĀĮ„Ā™„ĀĄ„Āß„Āô„ĀĆ„ÄĀ„ĀĚ„āĆ„ĀęťĖĘ„Āó„Ā¶„ĀĮšĹŅÁĒ®„Āó„Ā¶„ĀŅ„Ā¶ť†ĽŚļ¶„āĄÁ®čŚļ¶„Ā™„Ā©„Āģ„Éá„Éľ„āŅ„āíťõÜ„āĀ„āč„Āó„Āč„Ā™„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„Āĺ„Āā„Āü„Ā∂„āď„ÄĀšĽĖ„Āģ„ɶ„Éľ„ā∂„Éľ„ĀĮťĚ쌟Ɯúü„āŅ„āį„āíšĹŅ„Ā£„Ā¶„ĀĄ„āč„Ā®śÄĚ„ĀÜ„Āģ„Āߌ§ßšłąŚ§ę„Ā†„Ā®„ĀĮśÄĚ„ĀĄ„Āĺ„Āô„Äā
ÁßĀ„Āģśó©„Ā®„Ā°„āä„Āß„Āó„Āü„Ā≠ (`„ÉĽŌČ„ÉĽ¬ī) ÔĺÉÔĺć„Äā