皆さま、いかがお過ごしでしょうか。歌乃です。
当サイトはアフィリエイト(広告)として忍者ツールズさんの「忍者AdMax」を利用させていただいてます。
前回の記事「忍者AdMaxの読み込みが終わらない事への対処」に関する補足でございます。
結論から書くと「怪しいスクリプトとか書かなくても忍者Admax公式に解決策が提示されてた」です(;・∀・)
怪しいスクリプトとか書かなくても忍者Admax公式に解決策が提示されてた
大事なことなので二回書きました。
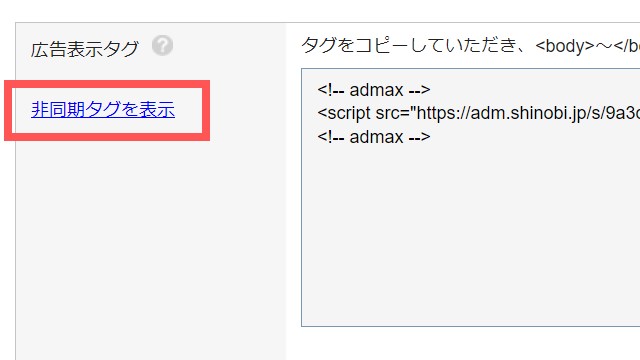
Admaxの広告表示タグページを開くと「非同期タグを表示」というリンクが存在します。
「非同期タグを表示」をクリックして非同期タグを表示させます。
あとはこのタグをいままで張っていた同期タグ(通常タグ)と差し替えるだけです。
あ、もし私の書いた怪しいスクリプトを追加してたなら必ず削除してくださいね。
同期とか非同期とかどういうことよ?
通常webページは全てのコンテンツ(画像やスタイルシートやスクリプトなど)が読み込まれるまで表示されないようになっています。
そうしないと、そのページが期待した通りに表示されない可能性があるからです。
こういった動作のことを同期処理と呼びます。
非同期処理
webのシステムや通信技術の発達で一部のコンテンツが肥大化し同期処理をおこなうと、肥大化した(いわゆる重たい)コンテンツが、処理完了の足を引っ張るようになってきました。
そうした状況に対応するために考えられた技術の一つが非同期処理です。同期・非同期という考え方自体はプログラミングの世界では古くからありましたが、そうした考えが技術の進歩でwebにも反映されたということです。
非同期処理では、個々の処理は他の処理の完了を待ちません。
それによって処理が早く終わったものから順次表示させることで閲覧者の待ち時間を減らす(レスポンスを早くする)ことを実現しています。
実際にはすべてが非同期ではなく、あるていど同期的に処理される部分と、非同期で処理される部分に分かれていたり、同期・非同期を設定で変更出来たりと複雑な処理がおこなわれています。
Admax広告を非同期に変えた結果
AdMaxの広告がメインページとは別で(非同期)処理されるため、問題なくメインページのコンテンツが表示され、ぐるぐる問題も起きなくなりました。
もちろん、怪しいスクリプトなんか必要ありません。
非同期による弊害がまったくないわけではないですが、それに関しては使用してみて頻度や程度などのデータを集めるしかないと思います。
まあたぶん、他のユーザーは非同期タグを使っていると思うので大丈夫だとは思います。
私の早とちりでしたね (`・ω・´) テヘ。