皆様いかがお過ごしでしょうか。歌乃です。
最近UEを弄り回してます。下手なゲームより面白い。
今回は以前書いた「まばたき(目パチ)」のアニメーションに関する別アプローチの記事です。
以下のような読者を対象にしてます。
- UEの基本操作がわかり、BluePrintで簡単な処理を作れる。またはBPのサンプルを触ったことがある。
- VRMファイルの用意ができる(VRoid Studioで出力など)。
- スケルトンやボーン、リグ、メッシュなど3Dアニメーションに関わる用語や仕組みがある程度わかる。
前回の記事 > UE5 で 取り込んだ VRM のIKボーンが動いてくれない問題の対応。
今回の目的
さて目的ですが、以前にVRMのモーフターゲットをつかってアニメーションに表情(モーフィングアニメーション)をつける方法を記事にしました。
この方法はお手軽でとてもいいのですが、アニメーション(状態)に依存しないような動き、つまり「まばたき(目パチ)」のようなアニメーションの場合は少し都合が悪いです。
わかりやすく言うと、まばたきに関しては待機状態でも歩いているときでも作業中でも発生するわけで、すべてのアニメーションにモーフを追加するのは非効率的です(それはそれで有りだとは思いますが)。
なので、できれば表情のアニメーションだけを作ってそれをキャラのモーション再生時に合成できればいいな、となるわけです。
アニメーションの作成
まずは表情(まばたき)のアニメーションを作成します。
やり方自体は以前に書いたものと同じです。違いはベースとなるアニメーションが待機アニメーションではなくTポーズというところです。これは別にTポーズでなくてもなんでもOKです(理由に関しては後述※1)。できれば軽い(容量が少ない)ほうがいいと思うので動きのないTポーズを選びました。
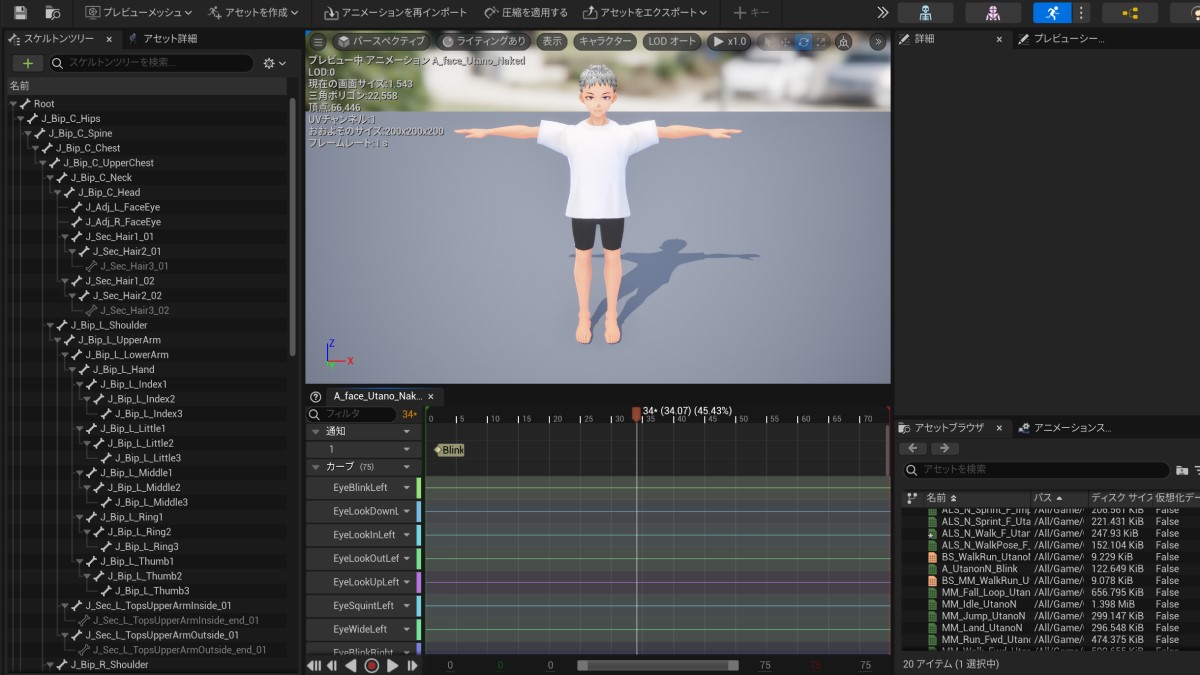
Tポーズと言ってもVRM4Uで取り込んだときに自動で生成される「A_face_モデル名」という全モーフィングターゲットがカーブとしてリストされたアニメーションがあるのでそれを複製して利用します。
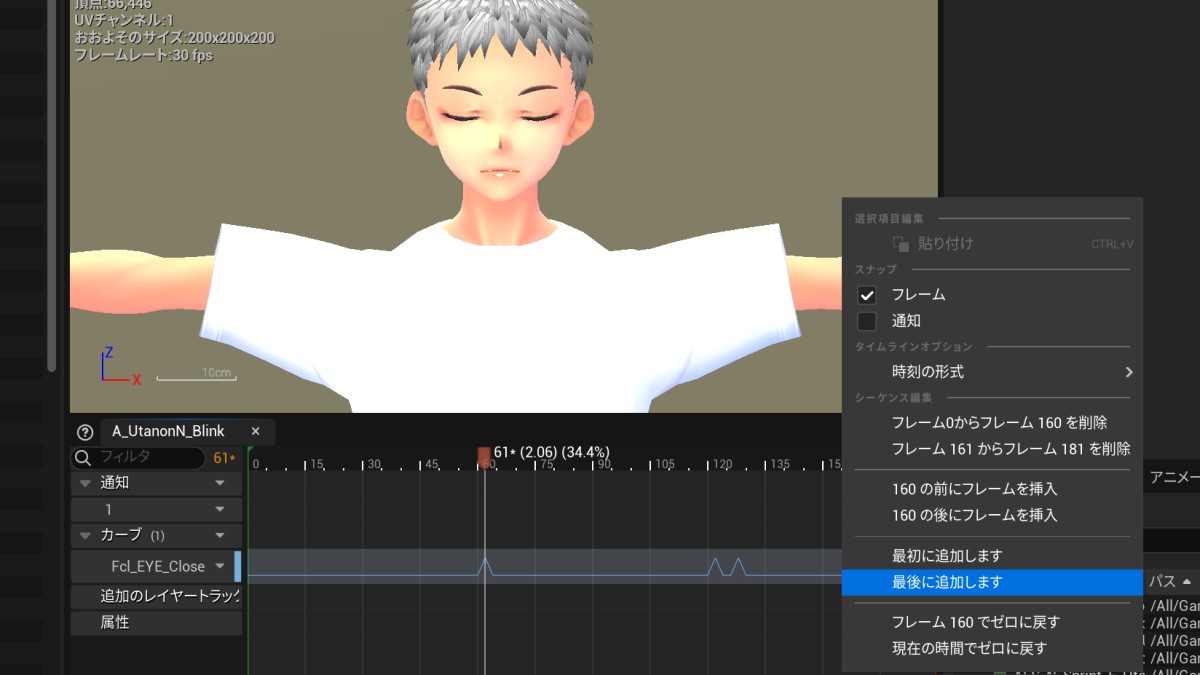
カーブを編集して表情アニメーションを作ります。フレームが足りない(再生時間が短い)場合は、シーケンサーの上で右クリックしてフレームを追加して(再生時間を伸ばして)ください。
ABPの編集
表情(まばたき)アニメーションができたら適当に名前をつけて保存します。ここでは「A_UtanoN_Blink」にしました。
つぎにABPを編集します。アニメーショングラフを開き「Main States」の処理にまばたきアニメーションを追加していきます。
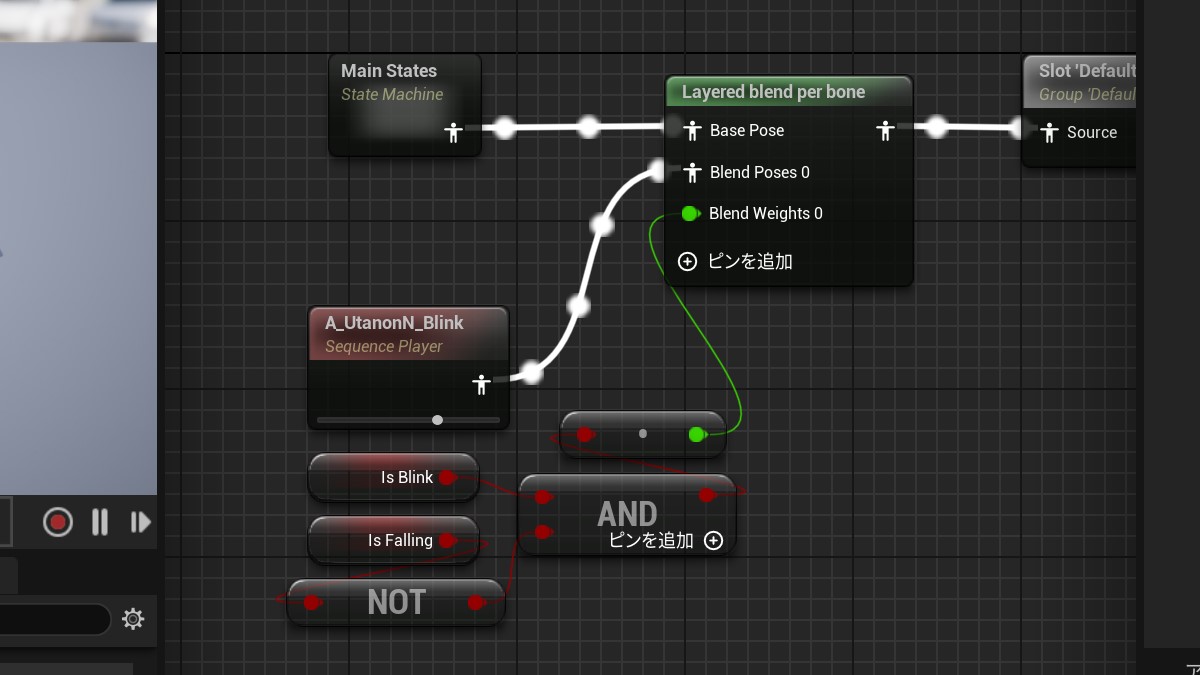
以下のようなBPになります。
まずは Main States と PoseSlot の間に「Layered Blend per Bone」という処理をはさみます。
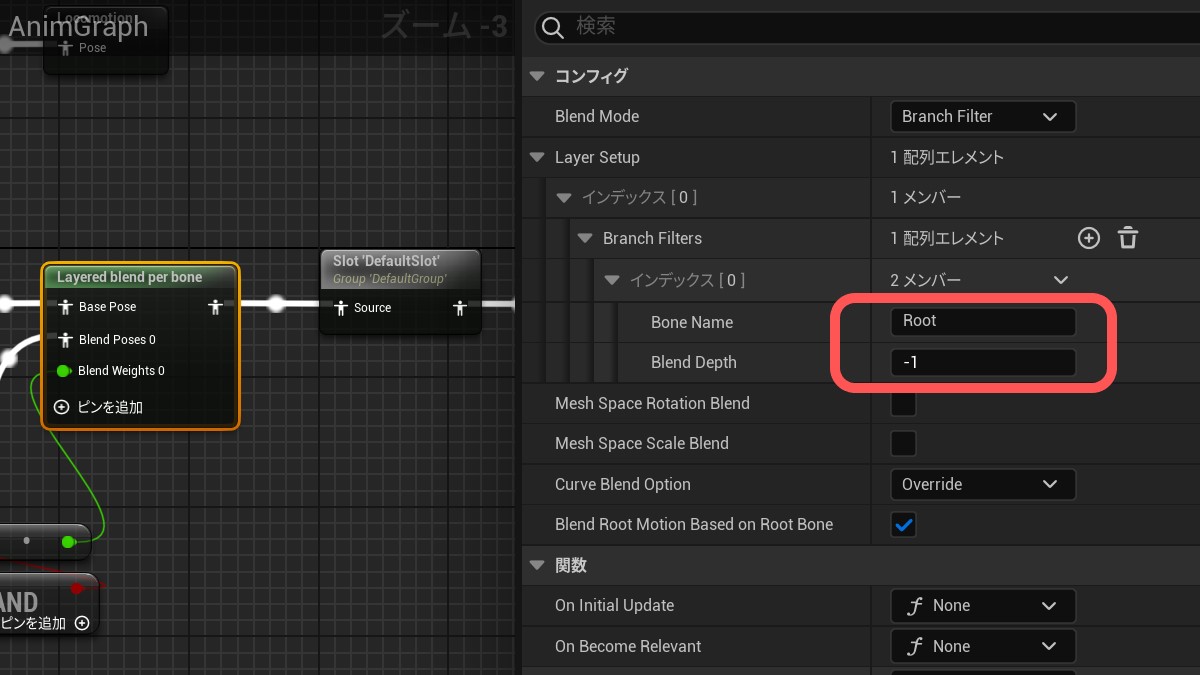
Layered Blend per Bone はブレンドアニメーションの一種ですがBoneの指定ができ、そのボーン以降のアニメーションだけをブレンド対象にできるという機能があります(※1この処理を挟むため、表情アニメーションの元になるアニメーションは何でもOKというわけです)。
しかし、どのボーンを指定しても少なからず影響(対象ボーンの動きがブレンドされてしまう)が発生します。
なのでちょっとしたトリックでこれを回避します。
対象Boneに「Root」ボーンを指定してDepthを「-1」とすることでBoneの変化を無視させることが出来ます。
これで、モーフィングアニメーションの情報だけを流すことが出来ます。
先ほど用意した「A_UtanoN_Blink(まばたきアニメーション)」を Blend Poses につなぎます。
この時点でコンパイルすればプレビューで待機状態のキャラが瞬きするのが確認できます。
ただ、このままだと不都合なこともあります。具体的には落下中など「まばたき」をさせたくない場合にも、まばたきアニメーションが再生されてしまうからです。
なのでアニメーションの再生(ブレンドの有効・無効)を制御するために「Blend Weights」にisFalling 変数を繋ぎます。
(isBlink 変数は使用していませんが今後どこかの処理でまばたきを制御したい場合のために追加しました)
以上で待機中も移動中も、おめめパチパチのキャラが実装できます (`・ω・´)
続きっぽいもの > UE5 でアニメーションアセットの作成
【おまけ】
今回、待機と移動時の目パチアニメーションが追加されたので、確認も含めて移動処理に「歩き・走り」の切り替えと「ダッシュ」を実装してみました。
以下手順です。
まずはBlendSpace1Dを使用して、歩き・走り・ダッシュのアニメーションを軸の位置に応じてブレンドするアニメーションを用意します。
BlendSpace1Dに設定した水平軸の値に応じて配置したアニメーションがスムーズに遷移します。
今回は水平軸全体を500、歩きのアニメーションを140、走りを300、ダッシュを500として設定しました。このあたりは自身で用意したアニメーションの歩幅等に合わせて調整してください。
停止位置の0には歩きアニメーションに繋がる立ちポーズを配置してアニメーションの遷移が自然に見えるようにします。
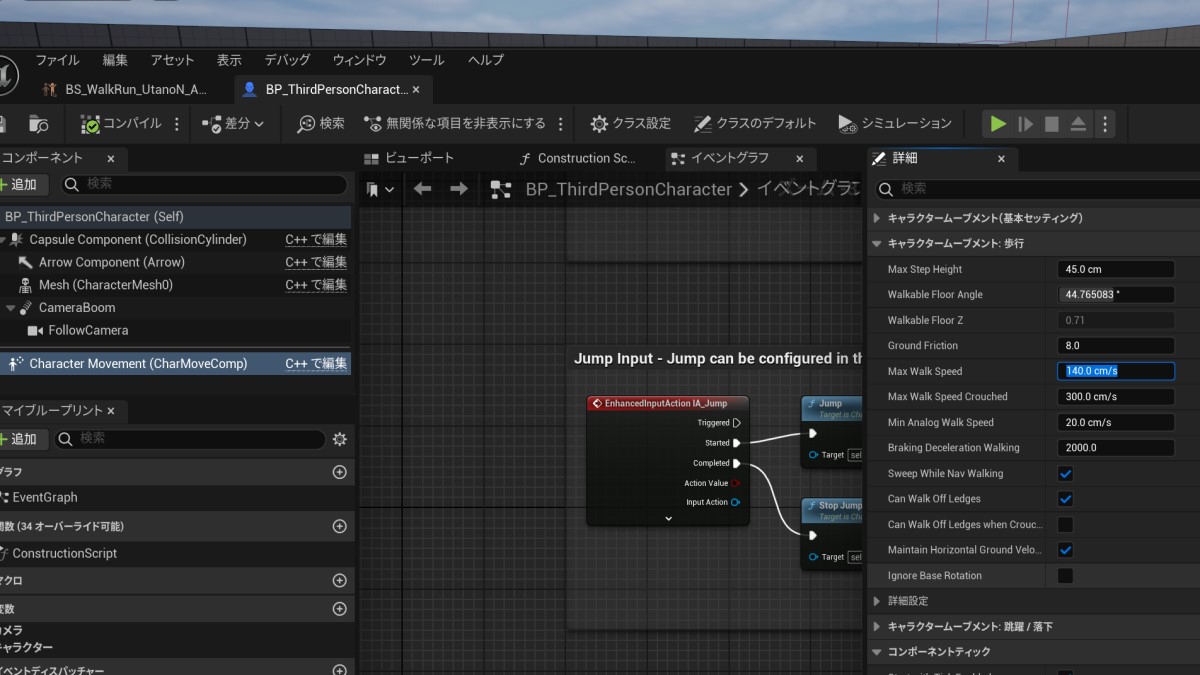
アニメーションが出来たらそれに合わせてキャラクタの移動設定を変更します。
BP_ThirdPersonCharacter を開いてCharacterMovement を編集します。
アニメーションで設定した歩きアニメーションの数値に「Max Walk Speed」をあわせます(ここでは140)。
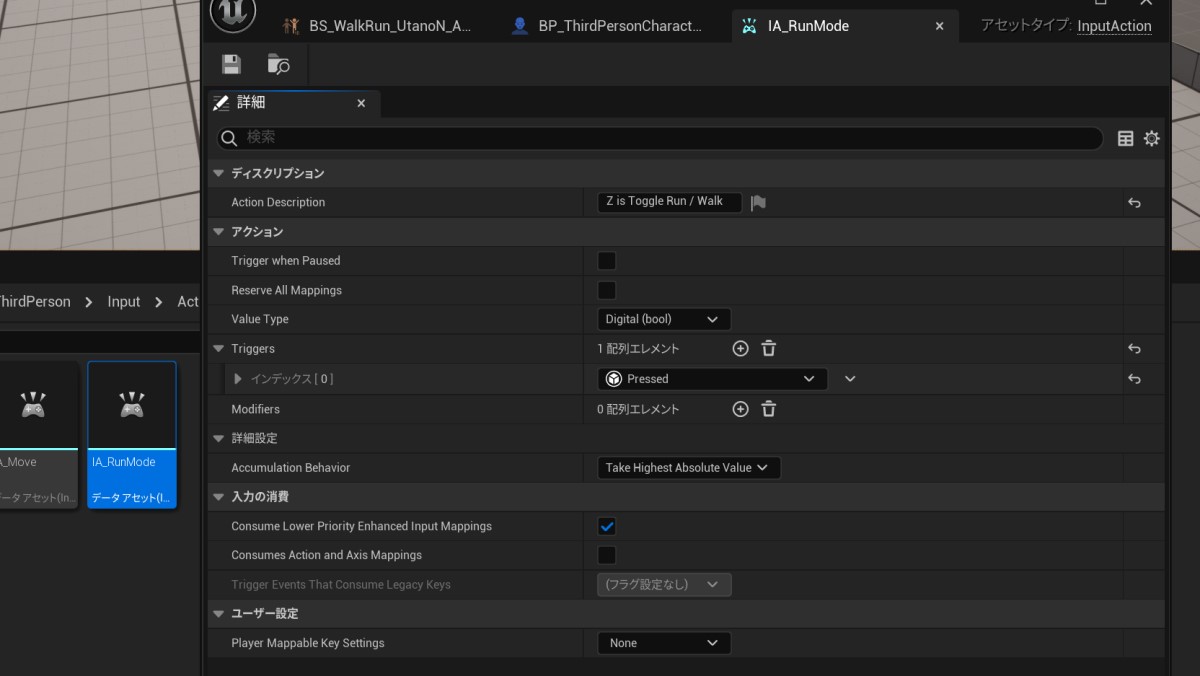
歩きと走りをキー入力で切り替えられるようにしたいのでInputActionを追加します。
Triggersには「Pressed」のみを追加しました。押した時点で切り替わればいいので。ファイル名は適当に「IA_RunMode」にしました。
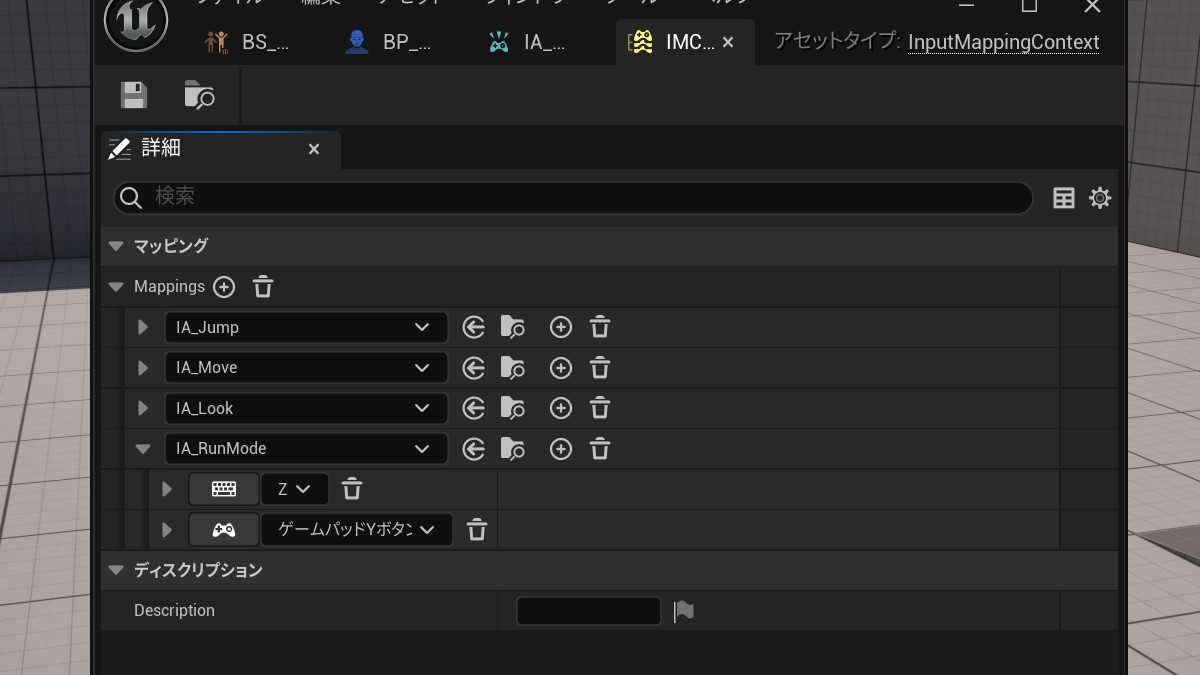
InputActionを作ったのでInputMappingContext にマッピング内容を設定します。
キーボードの「Z」キーで歩き・走りを切り替えることにします。ゲームパッドのYボタンでも切り替えられるように設定しましたが、テストすらしていません。このあたりは仕様が煮詰まってから変更になることが多々あるので「とりあえず設定だけしとけ」的なノリです。
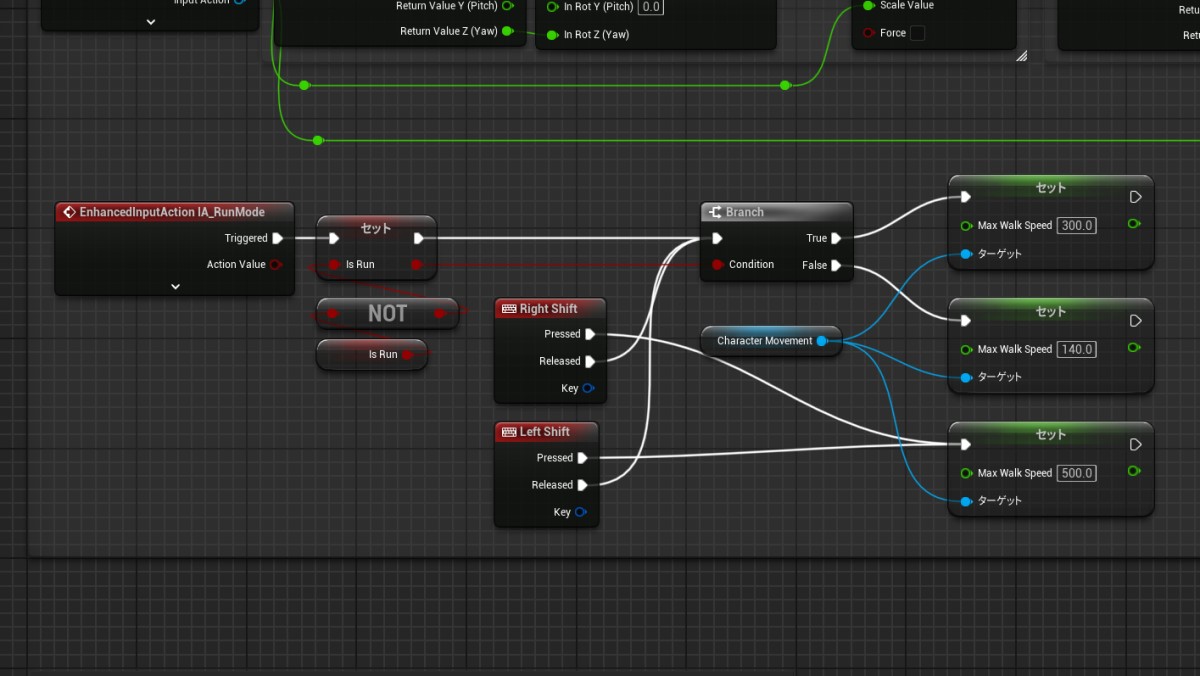
BP_ThirdPersonCharacter を開いて イベントグラフに歩き・走り状態の切り替えとシフトキーによるダッシュを追加します。
難しいことは何もしてません(できません)。
まず「歩き・走り」の切り替えを判定するためのフラグとして「isRunMode」という名前で変数を追加しました。
新しく作ったインプットアクション(IA_RunMode)でPressedのイベントが発生したら「isRunMode」変数を反転させてセットし直します。
Branch 処理を使って isRunMode の内容で処理を分けます。isRunModeがTrueならMaxWalkSpeedを300(走りアニメーションの数値)に、Falseであれば初期値の140(歩きアニメーションの数値)に設定します。
左右のShiftキーのイベントを追加して押されている間だけMaxWalkSpeedを500に設定します。押されていない場合は先ほどのBranchに処理を流します。
以上で歩き・走りの切り替えとダッシュ機能が実装できます。