皆さま、いかがお過ごしでしょうか?歌乃です。
とある事情でwebサイトの再構築をおこなわなくてはいけなくなりました。
流石に大規模な変更をいきなり本番環境(webサーバー上)でおこなうわけにもいかないので、ローカル環境でテストしてからと考えました。
が、最近はweb開発から遠ざかっていた関係でローカルに開発環境など存在しておりません。
仕方なく一から開発環境(テスト環境)を構築することにしました。
えーと、何を用意すればいいんだっけ?(;・∀・)←ど忘れ
Table of Contents
サーバー立てればいいんじゃない?
早い話がローカルでwebサーバーを立てれば良いので、そのための準備をします。
方法はいろいろあると思いますが、windows環境ならwsl(windows subsystem for linux)というwindows上でlinuxディストリビューションを動かせる素敵システムがあるのでそちらを利用します。
wsl利用の前提としてwindowsのwsl機能が有効化されていなければいけません。
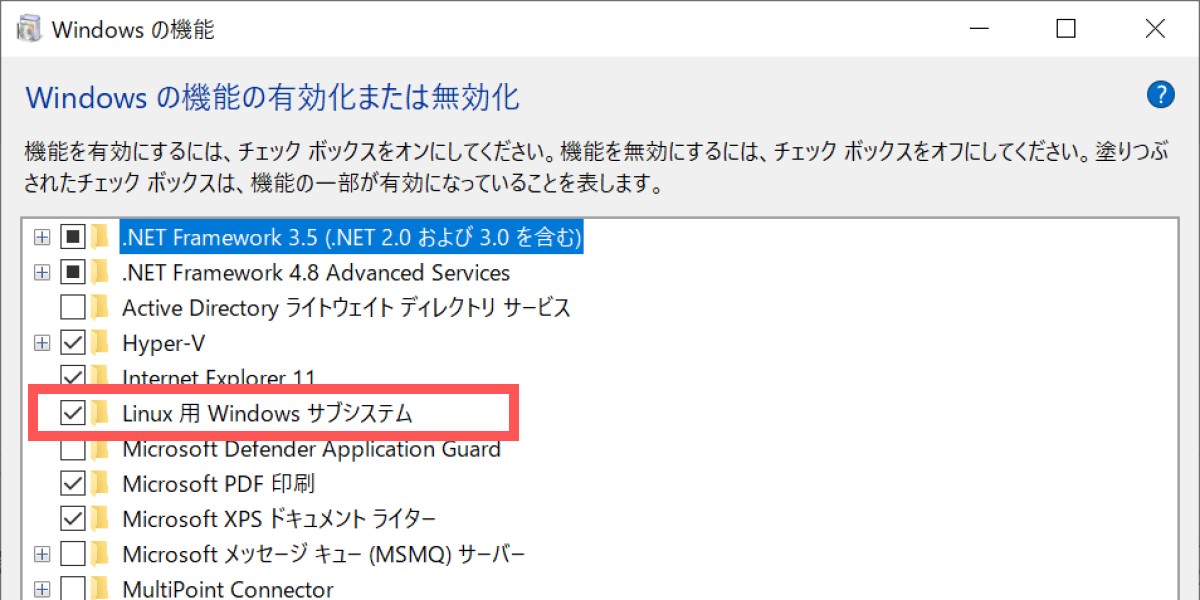
確認するには、コントロールパネル > プログラム > Windowsの機能の有効化または無効化、を開きます。
windowsボタン+R で「ファイル名を指定して実行」を呼び出し「OptionalFeatures.exe」と打ち込んで実行でも開けます。
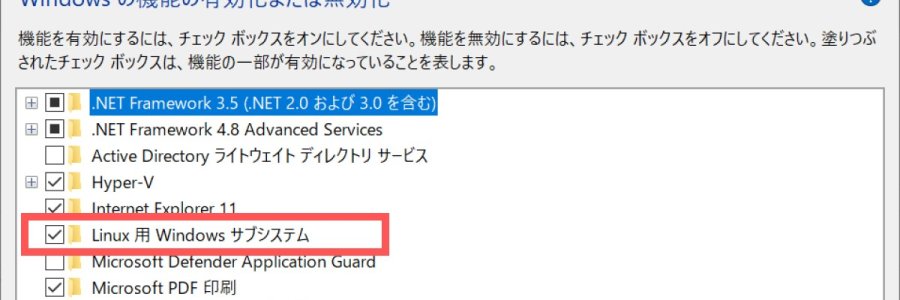
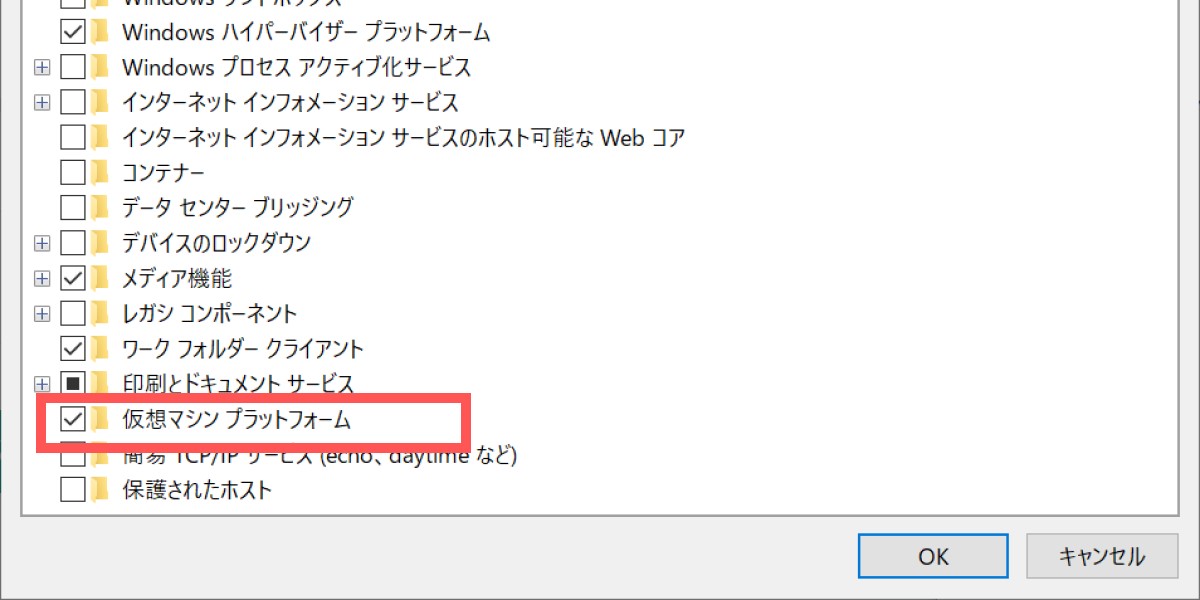
「Windowsの機能の有効化または無効化」で「Linux用 Windows サブシステム」と「仮想マシンプラットフォーム」にチェックを入れて有効化します。
wslのインストール
wslを実行するためのコマンド「wsl」をインストールするために、PowerShell または Windows コマンド プロンプトを管理者モードで開き「wsl --install」コマンドを実行します。
wsl --install実行後にマシンを再起動します。
「wsl --install」コマンドはwslを一度もインストールしていない場合に機能します。インストールが始まらず、コマンドヘルプが表示される場合(私の場合はこれでした)は「wsl --list --online」コマンドを実行して利用可能なディストリビューションを確認して、「wsl --install -d ディストリビューション名」とインストールするディストリビューションを指定してインストールします。
既定でインストールされるディストリビューションはUbuntuです。ディストリビューションを変更したい場合は
wsl --install -d Ubuntu上記のようにディストリビューション名を指定してインストールをおこなってください。
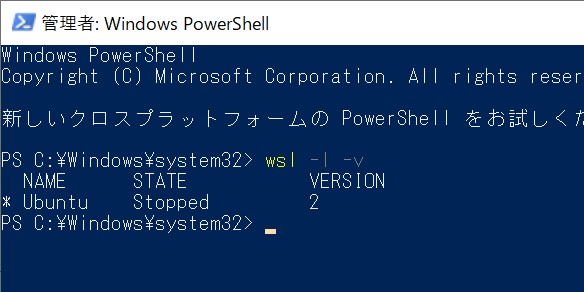
ディストリビューションをインストールしたら現在の状態を確認しておきます。PowerShell または Windows コマンド プロンプト上で
wsl -l -v上記コマンドを実行します。コマンドを実行するとwsl上に存在するディストリビューションと実行するwslのバージョンが表示されます。

wslのバージョンに関して
初心者には混乱のもとでしかないのですが、歴史的な問題によってwslには複数のバージョンがあります。
「wsl1」と「wsl2」そして「windows組み込みwsl」と「最新版wsl」です。
ここで利用するべき(利用したい)バージョンは「最新版wsl」の「wsl2」です。
wsl1とwsl2の違いについてはここでは割愛します。wsl2の方がlinuxの再現度が高い、wsl上でのファイルの処理が速い、程度に考えておけばOKです。
wsl -t <ディストリビューション名> コマンドで起動中のディストリビューションを停止(RunningからStoppedに)できます。
まずはwslの最新版かどうかの確認方法ですが下記コマンドが使えるかどうかで確認できます。
wsl --version使えないようであればwindows組み込みのwslが実行されている可能性が高いです。
最新版のwslを利用するには
wsl --update上記コマンドを実行してwslをアップデートしてください。
wslバージョンの変更
ディストリビューションを実行するwslのバージョンを(1から2に)変更するには「wsl --set-version <ディストリビューション名> 2」とコマンドを使用します。
wsl --set-version Ubuntu 2事前に「wsl -l -v」コマンドで各ディストリビューションのwslのバージョンを確認しておきましょう。
ディストリビューシュン(Ubuntu)の設定
インストールしたディストリビューションの起動(コンソールの表示)は、スタートメニュー内のUbuntuアイコンから起動するか、windowsボタン+R で「ファイル名を指定して実行」を呼び出し「Ubuntu」と入力して実行することで起動できます。
ディストリビューションの初回起動時にはユーザー アカウントとパスワードを作成する必要があります。
コンソール画面の起動時にユーザー名の入力を促されるのでお好きなユーザー名を入力してください。
その後、パスワードの入力も促されるので入力してください。入力したパスワードは表示されません。エンターキー(リターンキー)でパスワードを確定すると再入力を求められるので先ほど入力したパスワードを入力します。
ここで設定したパスワードはsudoなどいろいろな場所で使用するので忘れないようにしましょう。再設定もできますがめんどくさ(ゲフンゲフン
パッケージの更新
ユーザー設定ができたら、パッケージの更新をおこなって最新版にしておきます。
$ sudo apt update && sudo apt upgradeapt update はパッケージデータベースの更新、apt upgrade はアップデートがあるパッケージを更新。
確認(Yes/no)を求められたらYを押してください。
日本語関連
パッケージの更新が終わったら、webサーバ(Apache)のインストール、、、の前に、日本語関連の設定をしておきます。
日本語必要ないってひとはここは飛ばして構いません。
$ sudo apt install language-pack-jaインストールの確認をもとめられたらYで。
$ sudo update-locale LANG=ja_JP.UTF-8
$ exitここまでで一回ディストリビューションのターミナルを再起動します。
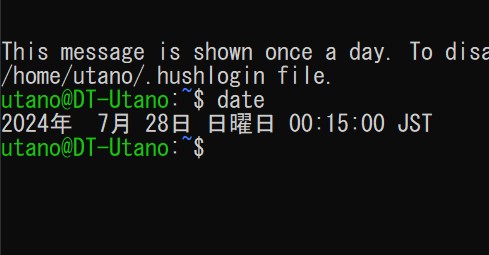
再起動後にて「date」コマンドなどで日本語表記になっていればOK。
ついでにmanページも日本語化したいって人は
$ sudo apt install manpages-ja
webサーバーサービス(Apache)のインストール
やっとこさ、webサーバ(Apache)のインストールです。
centosなどではhttpdというパッケージ名でインストールしてましたが、ubuntuではapache、apache2というパッケージ名になっています。
$ sudo apt install apache2 apache2-devapache2-devは開発用ライブラリです。その他の関連パッケージをインストールするときに前提条件として要求されることが多いのでついでに入れておくと良いです。
インストール完了後にお約束のバージョンチェックをしておきます。
$ apachectl -v
Server version: Apache/2.4.52 (Ubuntu)
Server built: 2024-07-17T18:57:26
サービスの状態を下記コマンドで確認します。
$ systemctl status apache2サーバーの状態が Active: active (running)であればapacheが起動しています。
Active: inactive (dead) であればサービスは停止しているので
$ sudo systemctl start apache2上記コマンドなどでサービスを起動してください。
ちなみにサービスを停止するには
$ sudo systemctl stop apache2です。
サーバーの動作確認
サーバーの動作確認をします。確認方法としてはブラウザで、http://localhost にアクセスするのが手っ取り早いです。
上記のようなデフォルトページが表示されていれば成功です。
長くなったので分割します。(`・ω・´)
続きです。すぐ忘れる自分のためのweb開発環境準備手順その2 - wsl -