皆様いかがお過ごしでしょうか。歌乃です。
マイクラやってますか?
前回マイクラ統合版のアドオン作成に関する記事を書いたんですが、長くなり過ぎた上に、情報としても微妙というひどい内容でした( ゚Д゚)
まあ、いつもの事なのですが。
ということで前回の記事で端折ったモデリングパート、Blockbench でマイクラアドオン用のモデリングについて書きたいと思います。
Table of Contents
Blockbench とは
Blockbench は Blender などと同じ 3D モデリングツールです。
「A low-poly 3D model editor」と銘打っている通り、ローポリモデルの作成が得意で、モデリングからテクスチャの作成、UV展開、アニメーションまでこれ一つでこなせます。
さらに Blockbench にはマインクラフト用のモデルやアニメーションに特化した機能があり、それゆえにマインクラフト公式でも「マイクラのモデルつくるなら Blockbench がいいよ」と書かれているくらいのマイクラ業界?標準ツールでもあるのです。
まずは Blockbench をインストールしましょう。
公式サイトのダウンロードページから 各OS用のパッケージがダウンロードできます。
Windowsなら Installer (Intel/AMD) を選んでおけば間違いないと思います。
インストール先が選べないのが嫌な人は、Portable 版を選びましょう。どこでも配置可能な exe ファイルがダウンロードできます。
Plugin を追加する
Blockbench がインストール出来たら、Plugin を追加します。
開発元が協力している便利な Plugin が公開されているので、ありがたく利用させてもらいましょう。
Blockbench のメインメニュー (画面の左上) で File > Plugins を選びます。
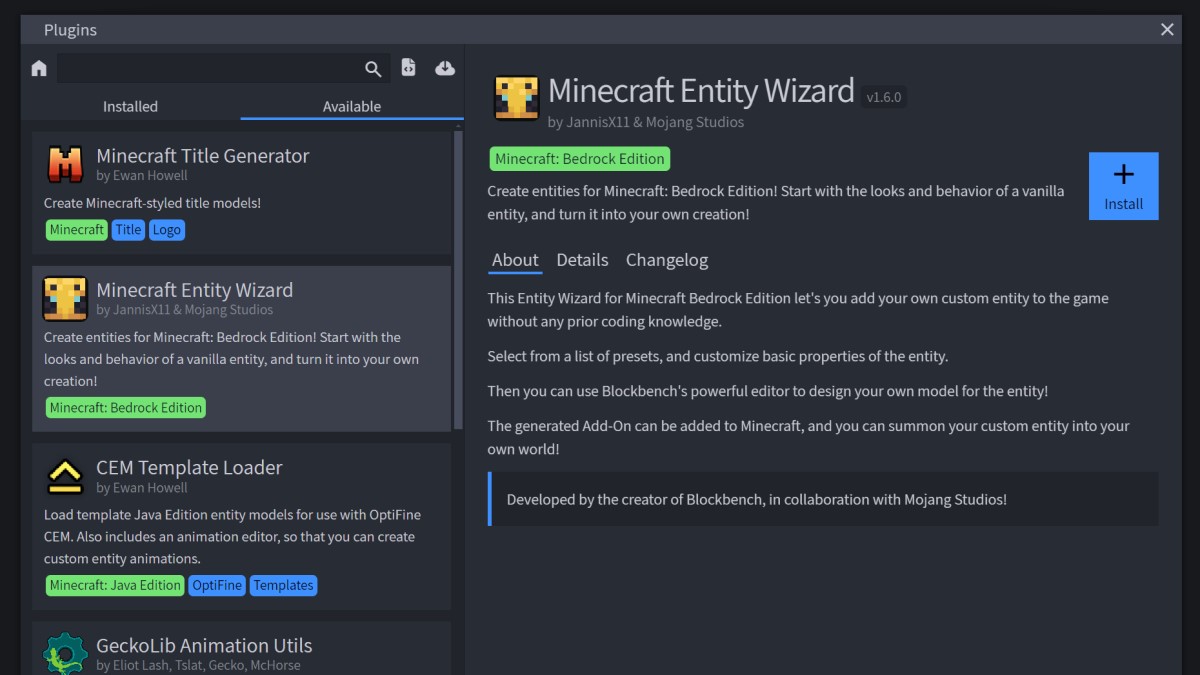
プラグインの画面が表示されるので、Avilable から「Minecraft Entity Wizard」を選びます。
右側にプラグインの詳細と Install ボタンが表示されるので、install します。
これで、起動時の選択メニューに「Minecraft Entity Wizard」が追加されます。
Minecraft Entity Wizard で開始する
便利なプラグインが利用可能になったので、さっそくプラグインを使ってエンティティ (マイクラのキャラクターやモンスター) を作っていきます。
今回は木のモンスター、いわゆるトレントっぽいものを作ります。
Minecraft Entity Wizard で作業開始すると、各項目を入力するダイアログが表示されます。
入力する項目は以下の通り
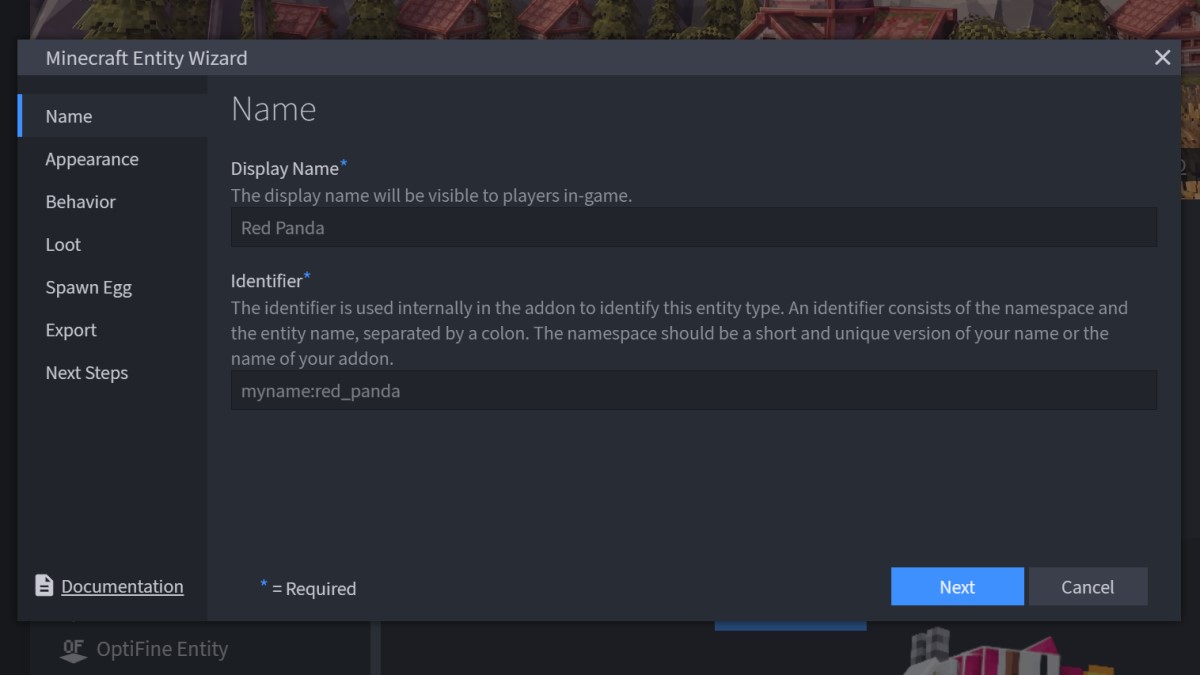
Name
エンティティの基本設定。
- DisplayName エンティティのゲーム内での表示名、好きに付けてOK。例「Treene」
- Identifier エンティティの識別名 (ID) 、フォーマットは半角英数+アンダーバーで「ネームスペース:エンティティ名」ネームスペースは製作者名やグループ名を推奨。「minecraft:] は予約されているので使わない事。例「utano:treene」
Appearance
ベースにするMobの選択。
- Mob ベースにするMobを選択、似たような動きや特性があればそのまま流用できる。今回は「Enderman」を使ってみました。
Behavior
ビヘイビア (ロジック) に関する設定。
- Same Behavior ベースと同じビヘイビア (ロジック) を使う場合はこちら。あとから追加・編集可能。
- Different Behavior ベースのビヘイビアを使用しない。クリアな状態から編集したい方はこちら。
Loot
死亡時のドロップ品 (ドロップリスト) に関する設定。
- Default Loot ベースと同じドロップリスト (死亡時) を使う場合はこちら。あとから追加・編集可能。
- No Loot ドロップ設定なし。
- Custom Loot クリアな状態から編集したい場合はこちら。
Spawn Egg
スポーンエッグに関する設定。
- Color スポーンエッグの設定。システムカラーを使用。
- Custom Texture テクスチャを使用。
- None スポーンエッグ未使用。
Export
各パックの出力先に関する設定。
- Export to Folder マインクラフトのインストール先に出力されます。
- Pack Name アドオン (ビヘイビアパック、リソースパック共通) の名称
- Pack Authors 制作者名
- Pack Icon 設定画面に表示されるパックのアイコン画像。
- Integrate into Pack 出力先フォルダを選んで出力。既存のパックに追加出力したい場合もこちら。フォルダの選択が二回表示されるが、一度目がビヘイビアパックの出力先、二回目がリソースパックの出力先になる。
- Export as MCAddon MC圧縮形式で出力される。正体は zip ファイル。
項目を埋めて Export すれば自動的に必要なディレクトリ構成で吐き出してくれます。
Edit Model ボタンでモデルの編集へと画面が切り替わります。
Edit (Model Edit)
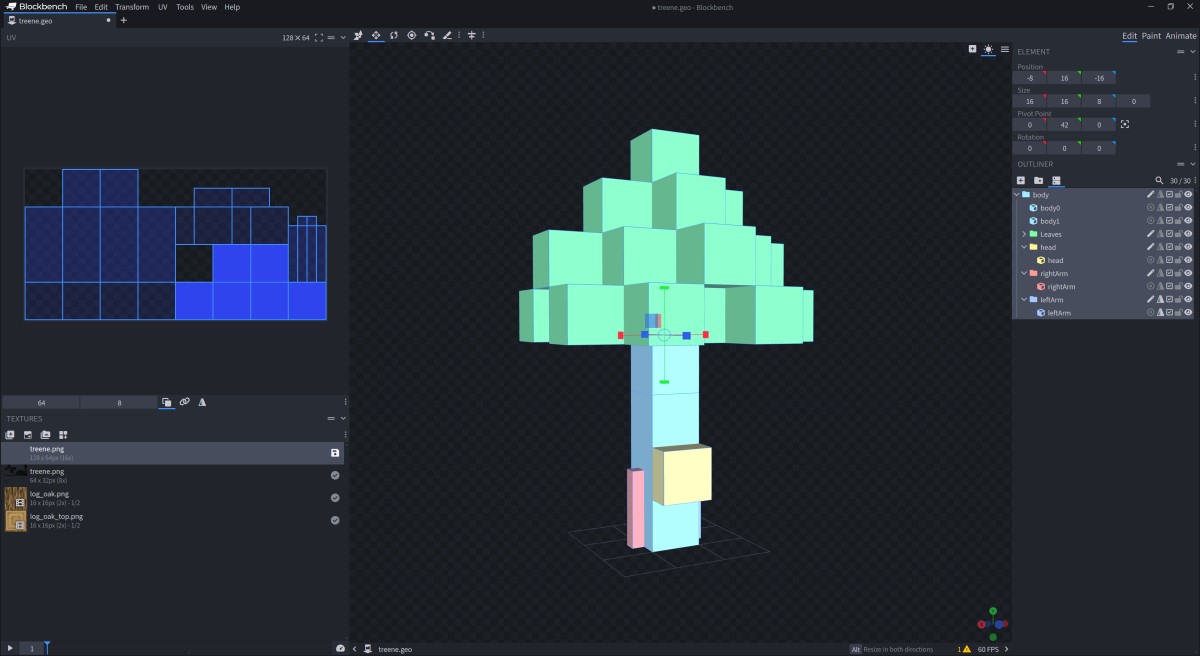
初期状態では画面のセンターにビューポート (編集・プレビュー画面) があり、左側にUVとテクスチャ一覧、右側に選択したオブジェクト (エレメント) のプロパティ (PositionやSizeなどの数値) とアウトライナー (いわゆる Bone とオブジェクトの親子関係リスト) が並びます。
3Dmodel の編集画面です。操作方法は Blender に似ています。
- 移動 ショートカットは V
- 回転 ショートカットは R
- 拡大 ショートカットは S
- ピボット (中心点) 編集 ショートカットは P
Mirror Modeling を有効にしておくとXに対して対称編集ができます。
右側の Outliner に オブジェクト (Cubeのみ) を追加するボタンと、Group を追加するボタンがあります。Blockbench では Group = Bone になっています。Group はフォルダーのアイコンで表示されており、Group 配下のオブジェクトは全てその Group (Bone) に関連付けられます。例えば、Group を回転させれば、その配下の Group やオブジェクトもすべて (親子関係を維持して) 回転します。
慣れるととても分かりやすいです。
今回はベースMobを選んだので、初期状態でグループやオブジェクトが Outliner に入ってますが、一から製作する場合は、はじめに必要な Group を作ってから、その中にオブジェクト (Cube) を配置する方法がやりやすいです。
注意点として、Minecraft システム既存のアニメーション (Look at target やHuman moveなど) を使いたい場合は、Group (Bone) 名はシステム固定にしなければなりません。
例:body、head、rightArm、leftArm、rightLeg、leftLeg など。
オリジナルアニメーションのみ使う場合は、Group名は好きに付けて問題ありません。
Object の命名に関しては自由ですが、基本的に Group(Bone) 名と同じか、Group名にナンバリング (例:body0、body1など)したものがよく使われています。
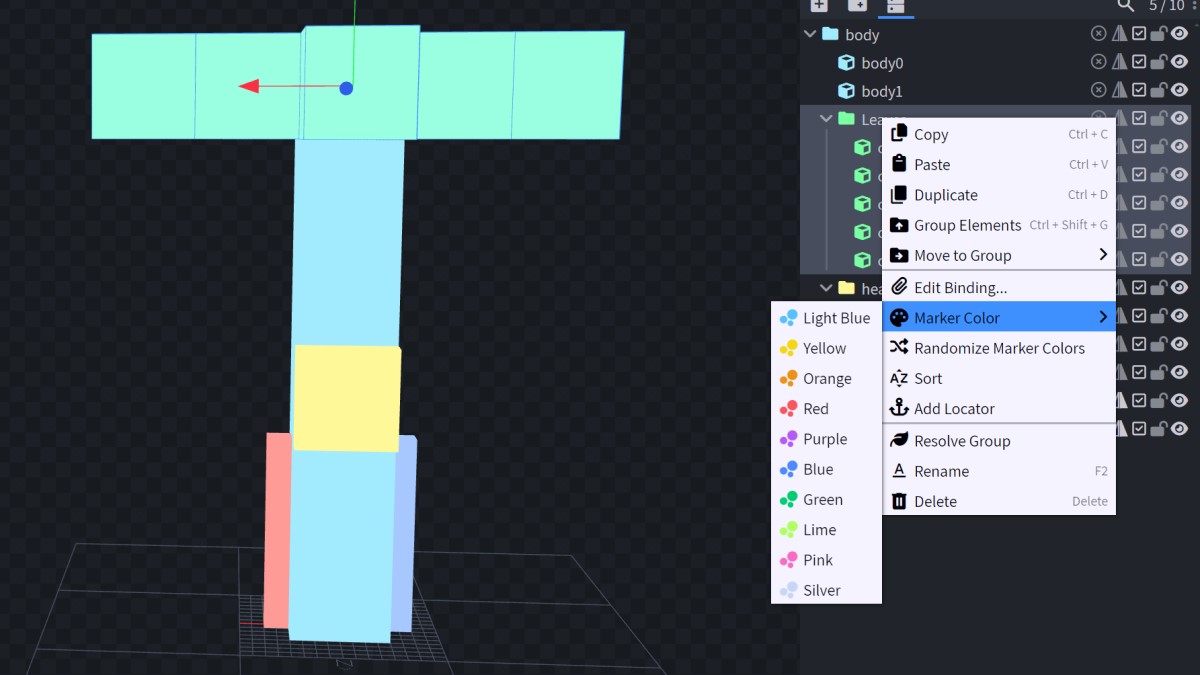
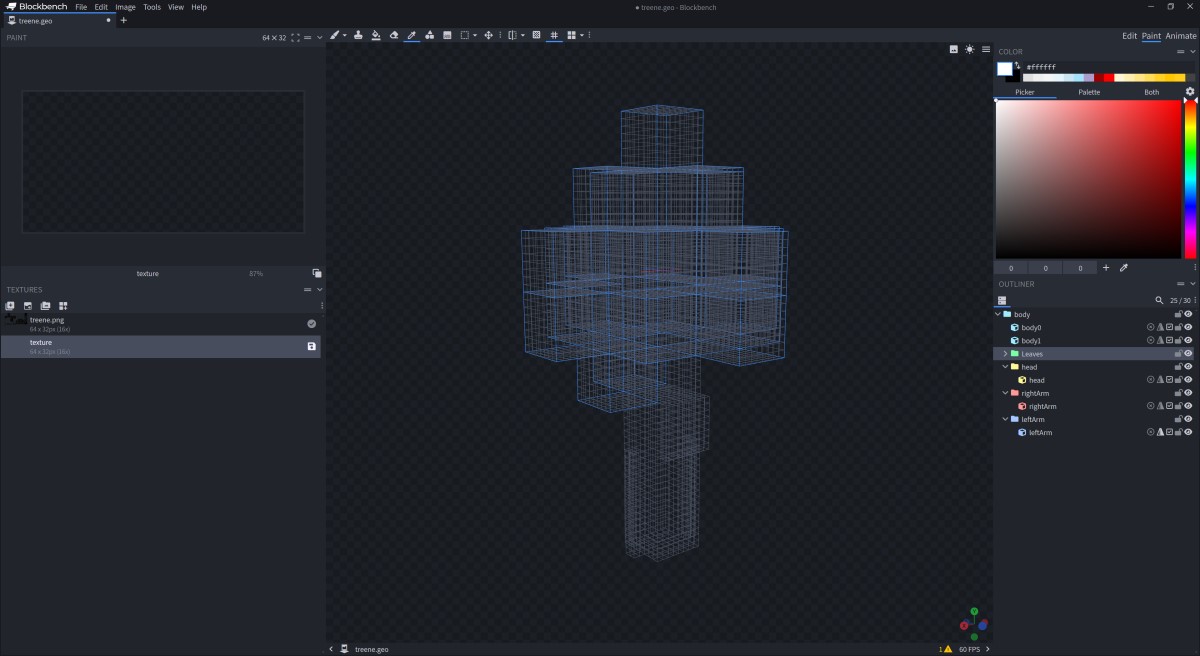
テクスチャーは後で編集するので、まずは ViewMode を Solid with Marker Colors にしてモデリングを済ませてしまいましょう。
Solid with Marker Colors では Group や Cube に設定したMarker Color で Solid Model が色分けされるので、編集しやすくなります。
モデリングでの注意点としては、各 Size は整数にしたほうがいい、ということです。できれば最低値は 2 がおすすめです。モデルによっては大きくなってしまいますが、ゲーム内では Scale 設定で大きさを変えられるので問題ありません。
また、他辺に比べて一辺が長すぎる形状の場合はオブジェクトを分割したほうが良い場合があります。これはUV展開した場合に、長い辺の影響でテクスチャサイズが大きくなるのを避けるためです。
それと今回は既存の木材ブロックのテクスチャを流用したいために、cubeの一辺を16x16でモデリングしていて、基本スケールが大きなモデルになってしまってます。
UV Edit
model が大体の形になったら、UVの設定をしていきます。
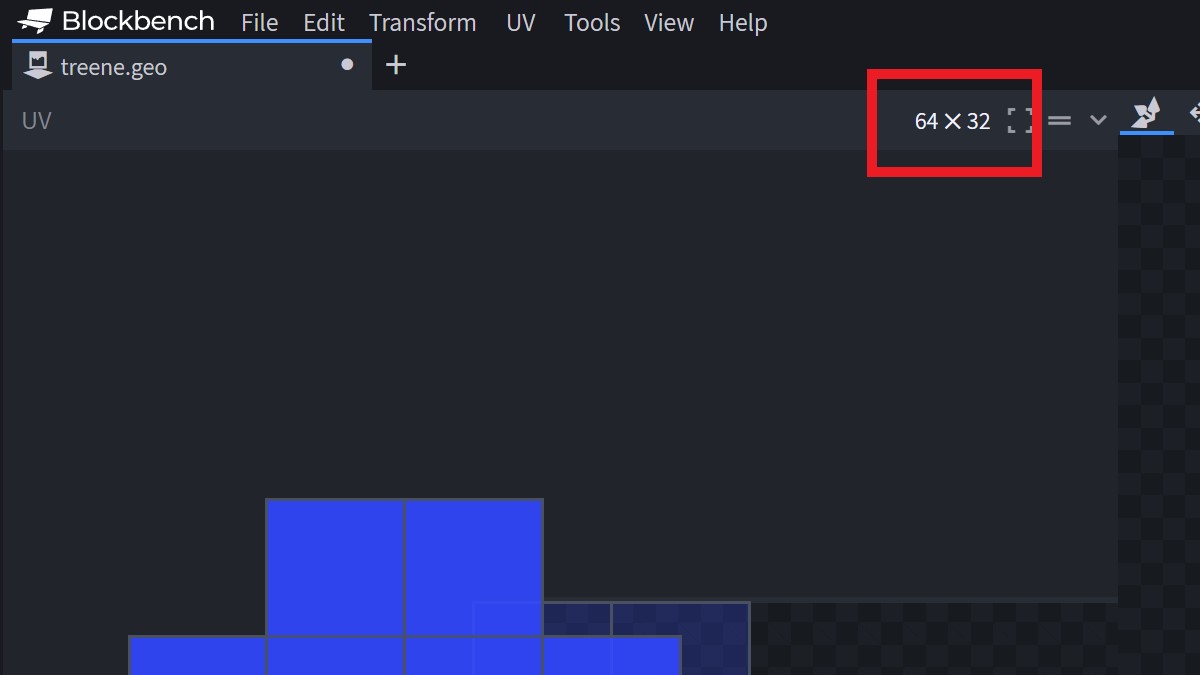
UV のテクスチャサイズは UV エディタの右上の「サイズ指定」から変更できます。今回はテクスチャサイズを128x64にしたいので 128x64 になってない場合は 128x64 に変更してください。
その際 UV 展開に Per-face UV と Box UV を選べますが、Box UV を選択してください。 Per-face の方が Texture を効率的に使えるのですが、ゲーム内で上手く取り込めませんでした。
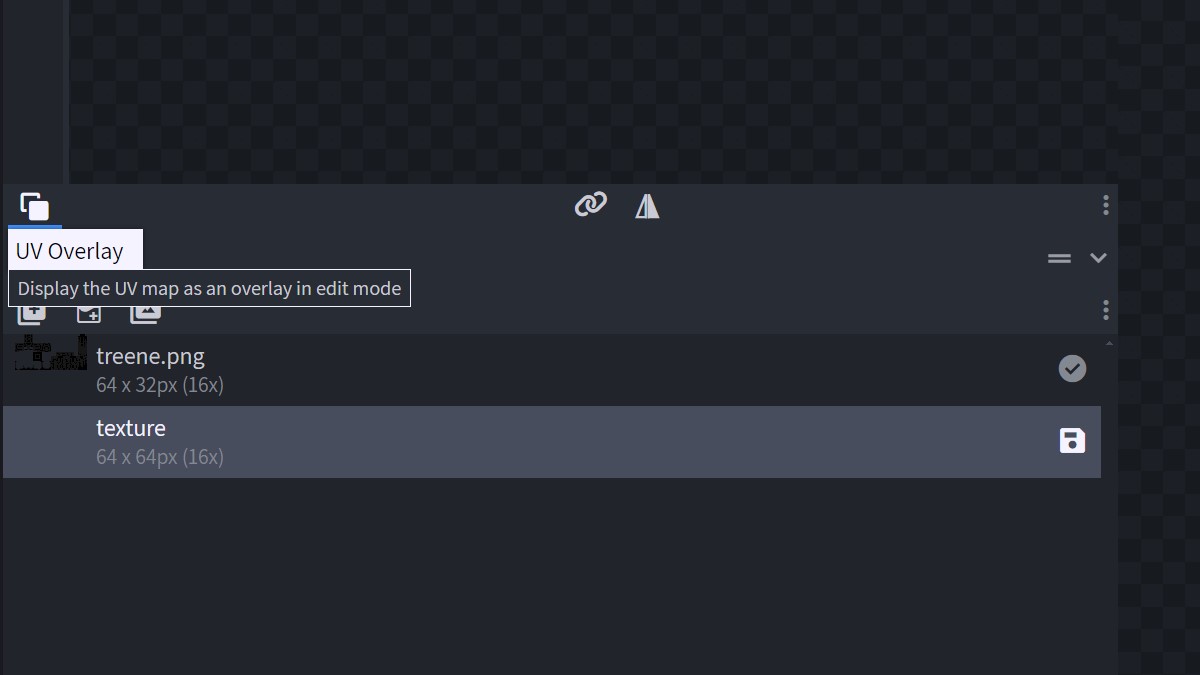
UV エディターの左下に UV Overlay ボタンがあるので、そこを有効化すれば、展開されたUVが表示されます。
画面右サイドの Outliner で Group や Cube を選択するか、UV エディタ内で直接 UV をドラッグして、配置します。
UV エディタでの注意点は、同じテクスチャ (座標位置) を使用する UVは重ねることができる、という点です。大きさの限られたテクスチャを効率よく利用するために、他の 3D ツールでもよく使うテクニックですね。
Textures Edit
UV の配置が終わったらテクスチャを用意します。
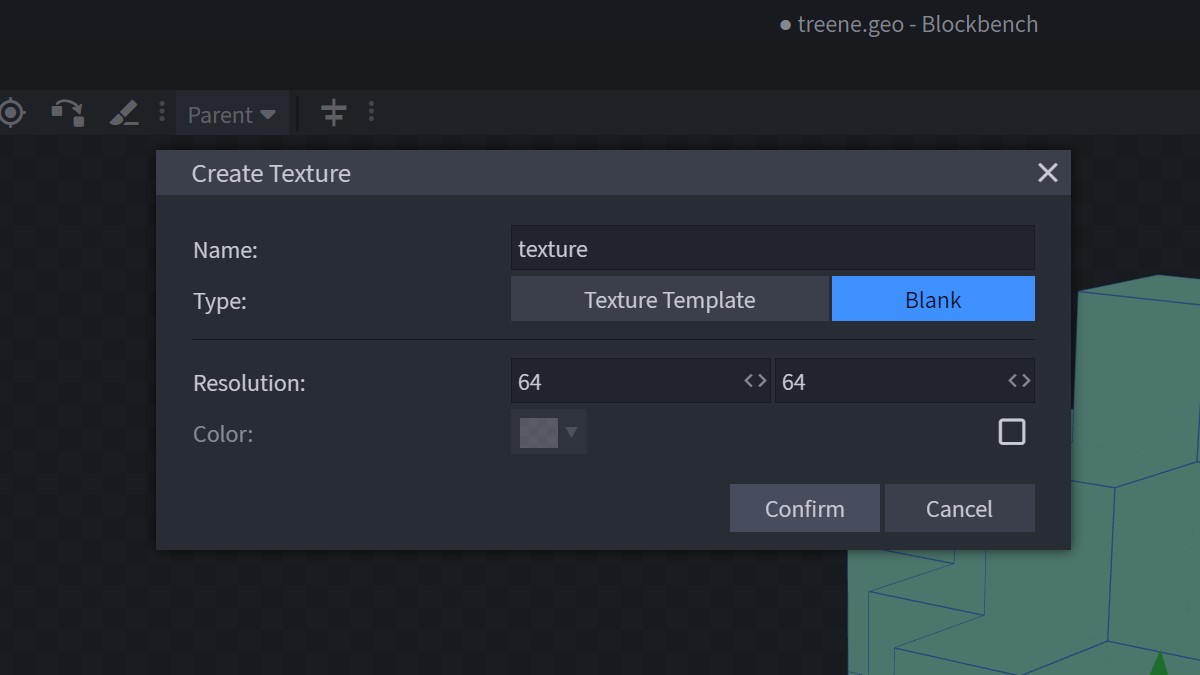
画面左の Textures から Create Texture を選びます。
CreateTexture ダイアログが表示されます。ダイアログでは、Texture Template か Blank を選択できます。
Texture Template では設定に従って自動で最適な大きさのテクスチャ (とUV展開) がつくられます。
今回は Blank を選びます。
Blank テクスチャでは画像サイズの指定ができます。規定ではないですが、32の倍数が推奨です。今回は128x64px で作成します。
Paint
ペイントモードではテクスチャやモデルに色を付けることができます。
UVエディターでUV展開の配置が終わっていれば、モデルに直接色を塗ることで、自動的にテクスチャに色を配置できます。
逆も同じで、テクスチャを編集すればそのままモデルに反映します。
今回はマイクラの既存の木のテクスチャを流用してテクスチャを仕上げます。
統合版のシステムリソースサンプルはgithubで公開されています。
単純なリソースとしてだけでなく、アドオン作成時の参考コードとしてにかなり参考になるので、落としておいて損はないです。
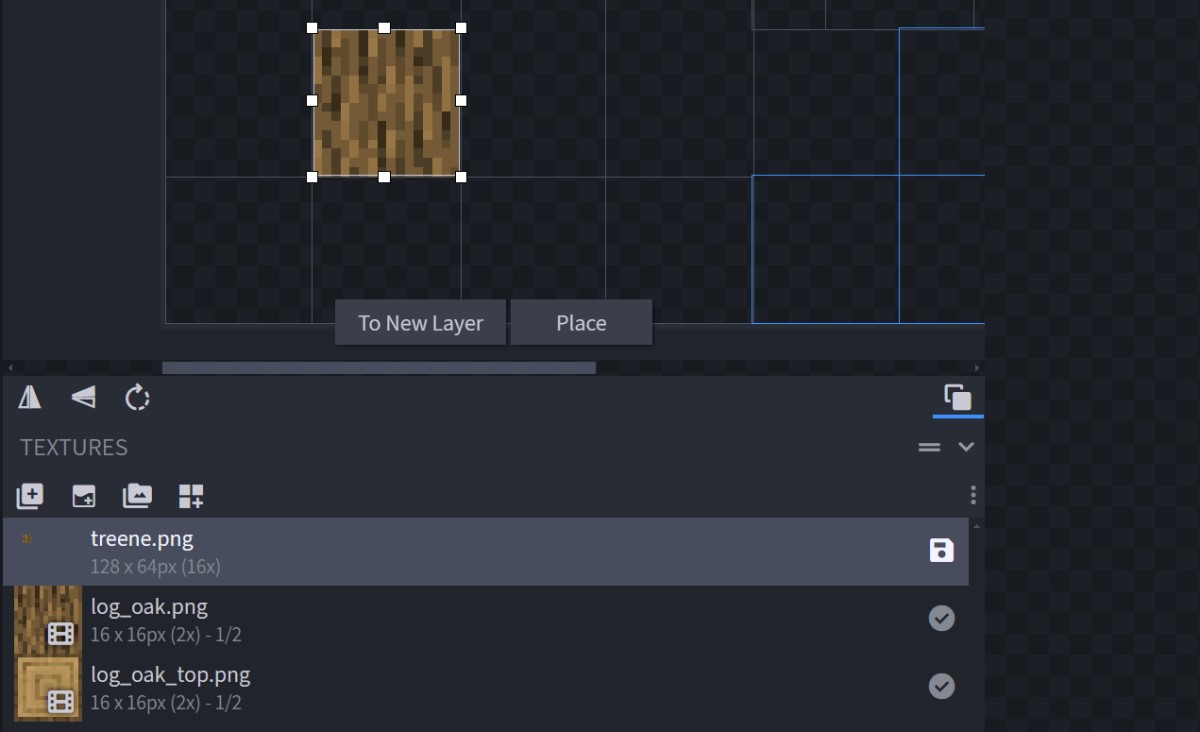
「Import texture」で読み込んだ画像を Copy (対象画像を選択して右クリックまたはCtrl+C) して新規に作ったテクスチャを選択 Paste (新規テクスチャを選択して右クリックまたはCtrl+V)します。
Paste 確定前は編集枠が表示されるので、UV上で任意の位置に合わせて配置し、その後新規レイヤーとして確定 (表示されている To New Layer を押す) します。
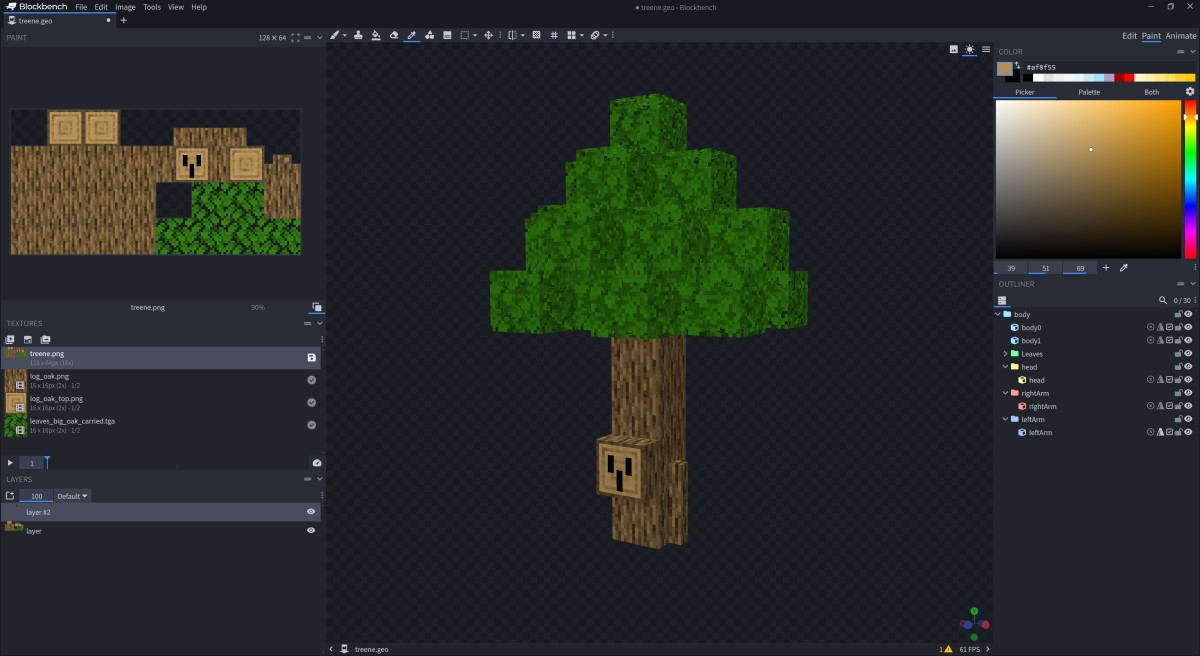
これを繰り返して、それっぽい見た目に仕上げます。最後に顔などの足りない部分を描き足せばテクスチャは完了です。
出来上がったテクスチャはモデルのIDと同じ名前 (ここではモデルに treene と付けているので treene.png) でリソースパックの textures 配下の entity の下に保存します。
Animate
アニメーション編集モードではタイムライン上でフレームごとに各 group (bone) に動きを付けてキーフレームとし、それを繰り返してアニメーションを仕上げていきます。
今回 Enderman をベースにしたので初めから複数のアニメーションがありますが、使わないので全部削除します。
アニメーションの詳細に関しては内容にかなりボリュームがあるのでここでは省きます (時間があれば別記事で書きます)。
今回は簡単な「Look at Target」アニメーションに関して説明します。
Look at Target アニメーションの追加
右側の Animations リストの上にある「+ マークのアイコン」を押して新規アニメーションを追加します。
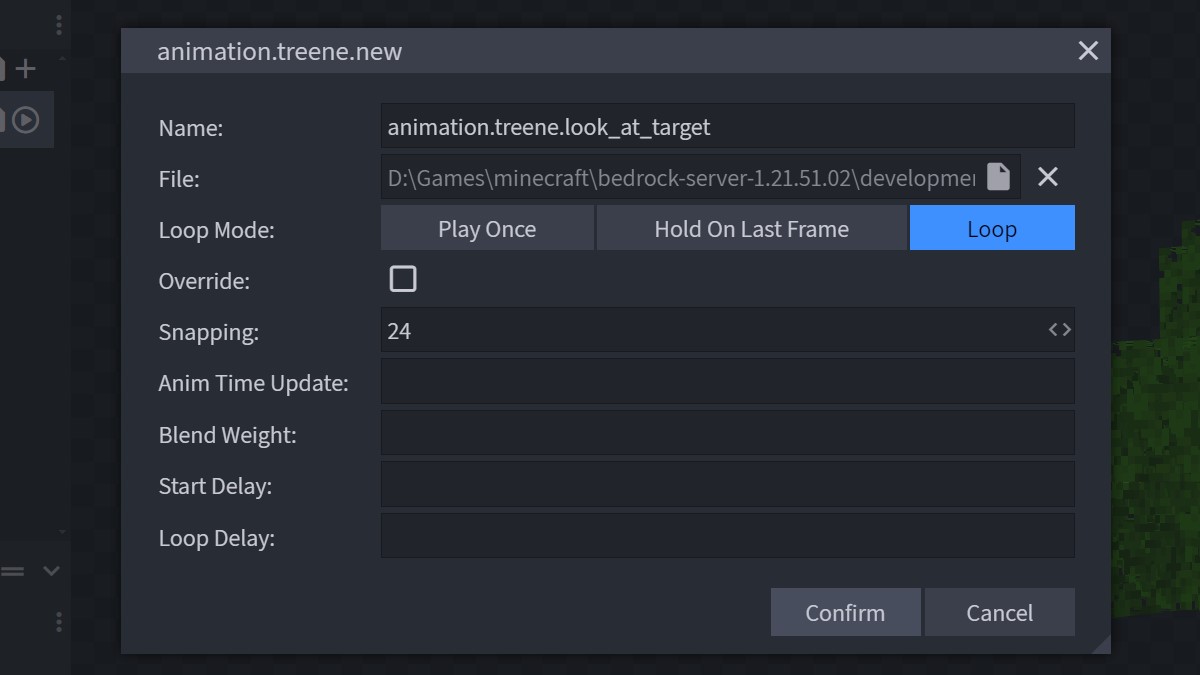
新規アニメーションダイアログが表示されるので、必要な項目を入力します。
- Name アニメーションの識別名、今回であれば「animation.treene.look_at_target」animation.treene.の部分は次の項目である保存するファイルの名称となっていますので変更不可です。それ以降が自由に付けられるアニメーション名になります。
- File アニメーションを保存するファイルを指定します。ファイルはリソースパック配下の animations ディレクトリ内の「treene.animation.json」になります。
- LoopMode Look_at_target は発動中、常にターゲットを追いかけるアニメーションなので「Loop」に設定します。
その他の項目はデフォルトのままで構いません。
Pivot Point の調整
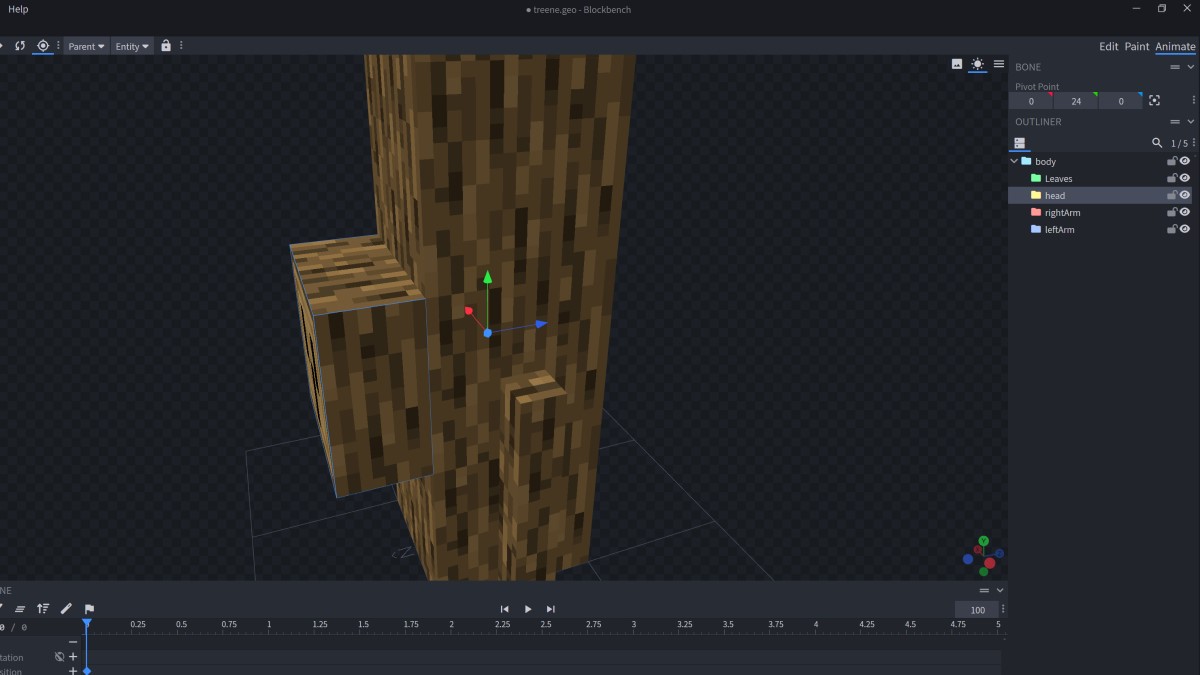
Look at target では頭の Group(bone) を動かすので Outliner から head グループを選択します。
Pivot Point (稼働中心点) がずれていると思うので、プレビュー画面でピボットツール (ショートカット P)を選択して、Pivot Point を調整します。
今回であれば、顔の動きは幹の中心あたりがいいので、そのあたりに移動させます。
Key frame の追加
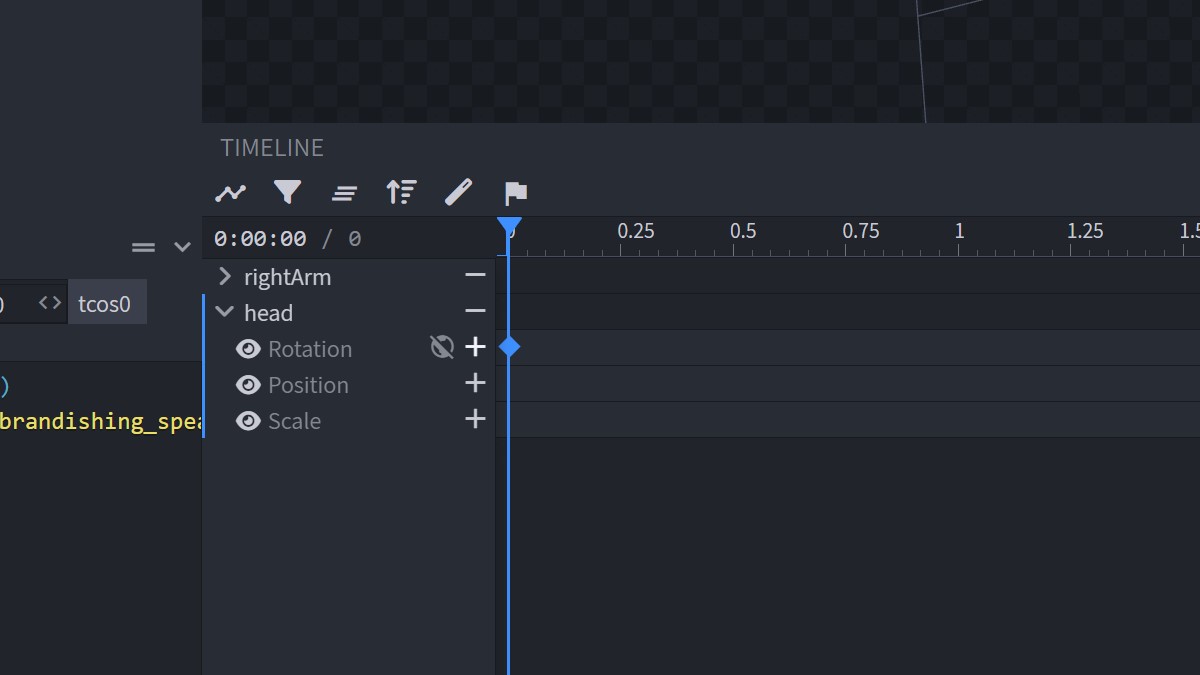
Outliner で Group(bone) を選択すると、Timeline に選択した group が表示されます。
表示された Group の各パラメータ(Rotation、Position、Scale)の横にある+マークをクリックすれば、Timeline 上の現在のフレーム (青いラインで表示される) にキーフレームが追加されます。
今回は head の Rotation にキーフレームを追加します。
Key frame の編集
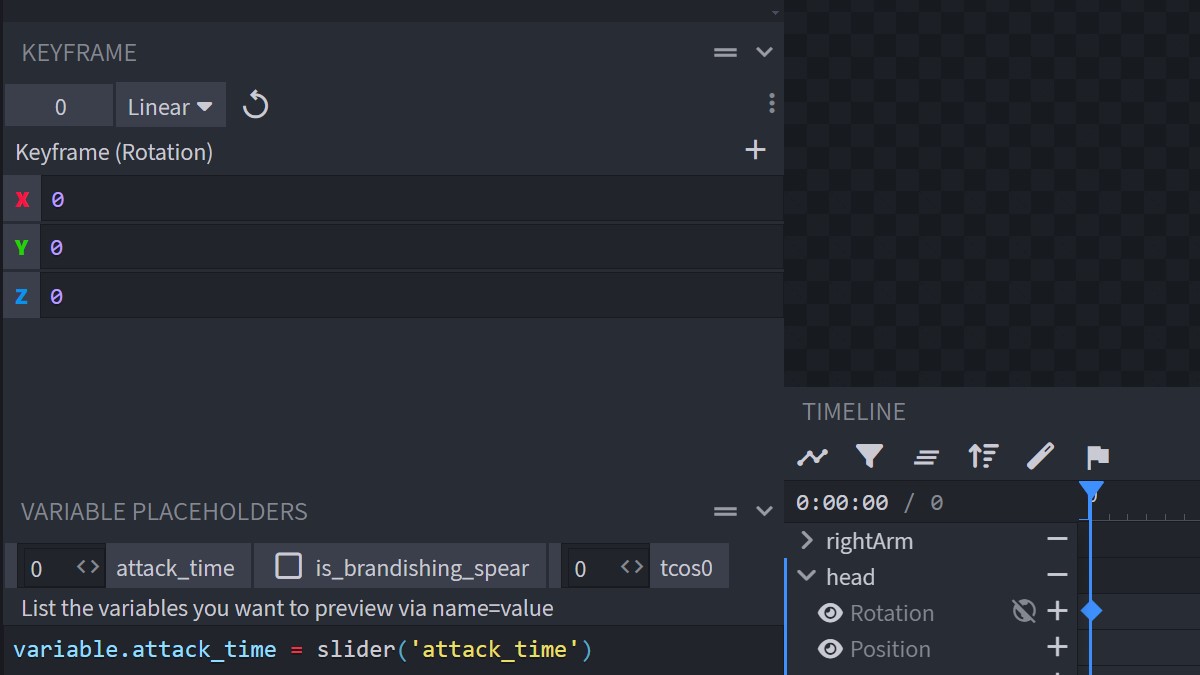
keyframe を選択すると、左側中央にKEYFRAME のパラメータが表示されます。
今回はここを編集して動きを付けます。
Keyframe の RotationX に「query.target_x_rotation」RotationY に「query.target_x_rotation」と入力します。
これはエンティティがターゲットを持っているときに更新されるターゲットのX位置とY位置を参照してKeyframeのXとYを更新するという意味になります。
これにより Look at target アニメーションが発動中は Head group (頭のオブジェクト) が常にターゲットの方に向きを変える動きを実現しています。
この query はシステム変数で、いろいろなパターンが用意されています。
システム変数に関する詳細はここで確認できます。
アニメーションの保存
変更のあったアニメーションは Animations リストの右側に保存アイコンが表示されるので、それをクリックして保存します。アニメーションは先に指定したアニメーションファイル内に他のアニメーション (があれば) と一緒に記述されます。
モデルの保存
モデルの編集が終わったら、File メニューの Save Model または Ctrl + S でモデルを保存します。
Blockbench を使ったモデルの作成は以上になります。
機能というか、モデルによって作成パターンが無限にあるので、自分なりにやりやすいワークフローを見つけるのがいいのかもしれません。
今回も無駄に長いなー( ゚Д゚)
気が向いたら続きを書くかも。