皆さま、いかがお過ごしでしょうか。歌乃です。
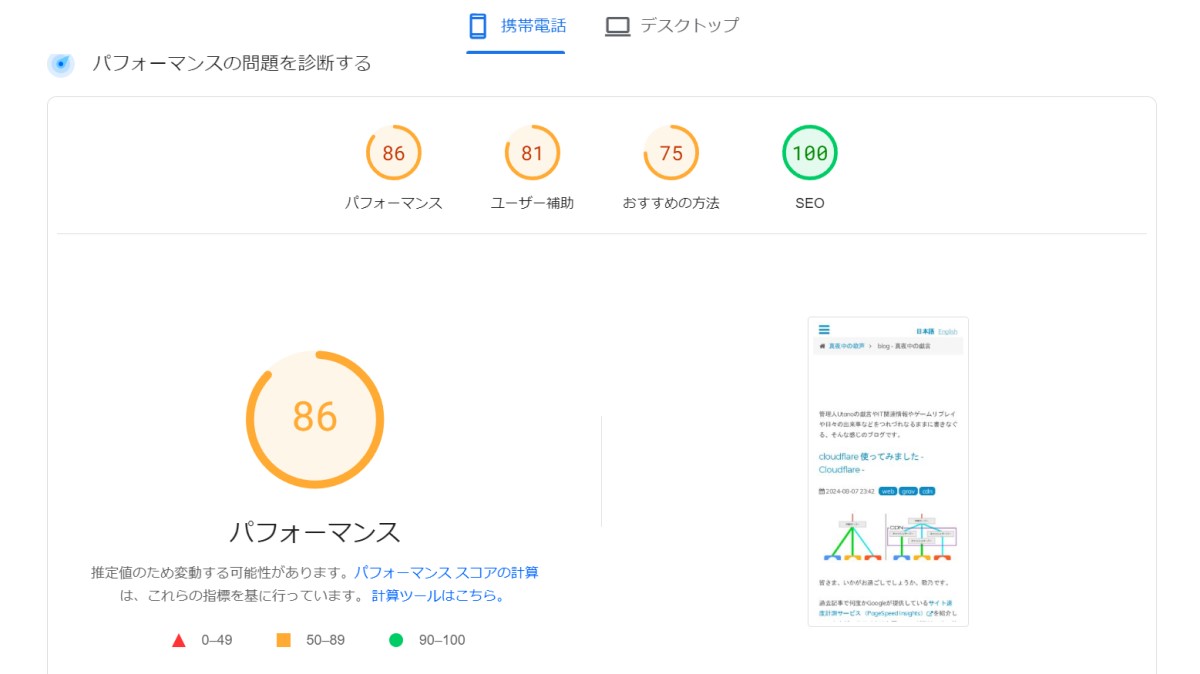
過去記事で何度かGoogleが提供しているサイト速度計測サービス(PageSpeed Insights)を紹介していますが、当サイトは毎回スコアが微妙です。特にmobile表示なー( ゚Д゚)
なので実験も兼ねてCDNを利用してみることにしました。
Table of Contents
CDNってなんぞや?
CDNは「Contents Delivery Network」の略で、web上のコンテンツを、効率よくネットワーク(を利用しているユーザー)に配信するための仕組みのことです。
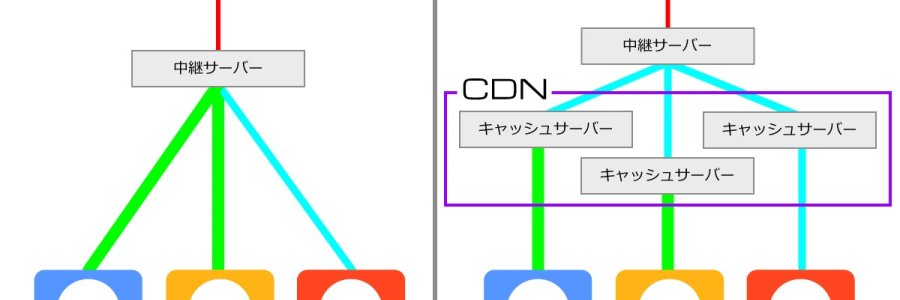
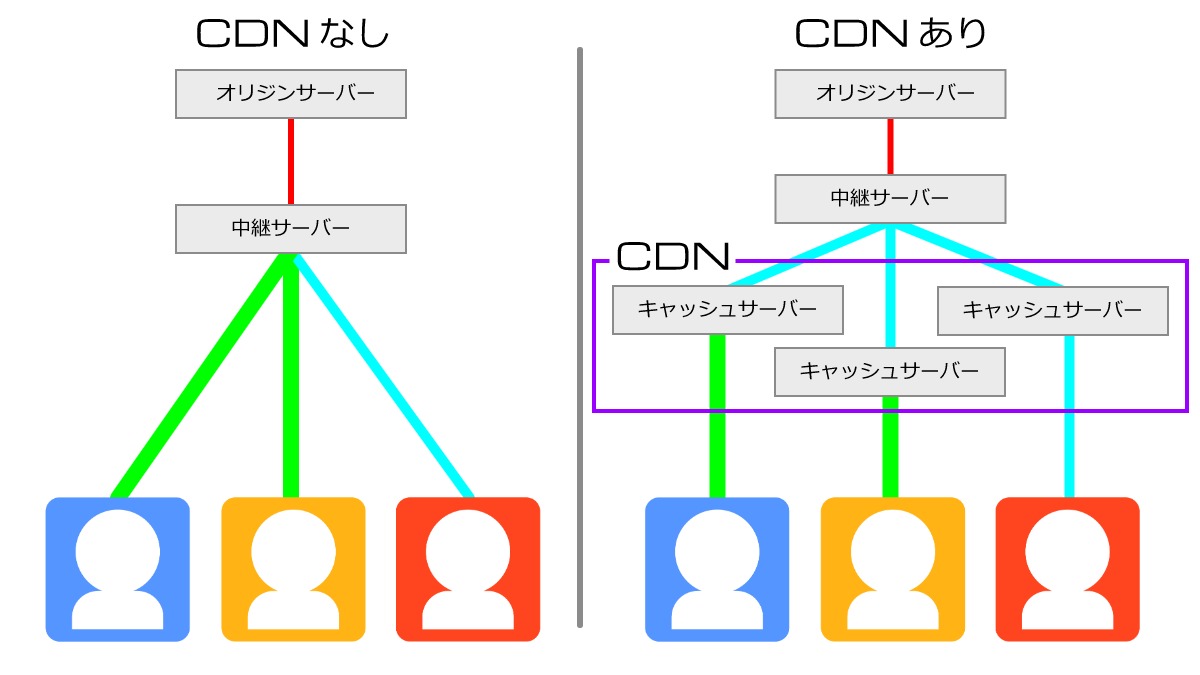
CDNの仕組みを簡単に説明すると、配信元となるサーバー(オリジンサーバー)からCDNを構成する複数の配信用サーバー(キャッシュサーバー)にコンテンツを複製(キャッシュ)しておくことで、アクセスの集中を防ぎ、ネットワークインフラによるボトルネックを軽減できるようになる(かもしれない)、というものです。
上図はかなり簡略化していますが、
CDNがない場合
- ユーザー側のインフラが良くてもオリジンサーバーのインフラが貧弱(回線が細い)だと通信データが渋滞してしまう
- オリジンサーバーのインフラが良くても中継のどこかが貧弱であれば通信データは渋滞してしまう
- ユーザーの数(アクセス数)が増えるとオリジンサーバーの処理が追い付かなくなって渋滞してしまう
- オリジンサーバーが停止した場合、ユーザーはアクセスできなくなる
CDNがある場合
- オリジンサーバーや中継のインフラに関係なくキャッシュサーバーと通信する
- ユーザーの数(アクセス数)が増えても各キャッシュサーバーに処理が分散されるので許容限界値が高い
- キャッシュサーバーがユーザーの近くにあれば(中継が少なければ)通信が快適になる
- オリジンサーバーが停止してもキャッシュサーバーからコンテンツの配信ができる
- どれかのキャッシュサーバが停止してもその他のキャッシュサーバーからコンテンツの配信ができる
いくつか補足すると、サーバーが近くにあれば通信が快適になるというのは、例えば、日本のユーザーが海外のサーバーにアクセスする場合を考えてみてください。日本から海外へは海底の光ケーブルを通して通信してますが、毎回毎回何千キロもの距離を通信したうえに、いくつもの中継を受ければ時間がかかりそうな気がしませんか。逆に日本国内にサーバーがあれば少なくともそこからユーザーまでは日本国内のインフラのみを使用して通信がおこなわれるわけです(まあ、その中にボトルネックがあれば結果は同じようなものになりますが)。
サーバが停止した場合を考えてみます。停止する原因はいろいろありますが、サーバー自体の障害(故障とか)、ネットワークの障害(災害など)、そして第三者からの攻撃による障害です。とくに最近は攻撃によるネットワークの障害は増加傾向で、DoS攻撃、DDoS攻撃といった過剰なアクセスによってサーバーやネットワークに負荷をかけることで、正常なサービス(コンテンツの配信や処理)をおこなえなくする手口が使われることもあります。
そういった障害が発生した場合、CDNなしであればほどなくサービスは停止しますが、CDNを通している場合は停止するのはコンテンツを配信しているキャッシャサーバーのうちの一つなので、他のキャッシュサーバーが稼働していれば、そこからコンテンツを配信することができ、障害に強いサービスを構築することができます。
うちのような弱小サイトにそこまでの障害強度が必要か?と言われれば、そうでもないかなぁと思ったりもしますが、まあ、ないよりはあったほうがいいんじゃないかなと(`・ω・´)
CDNサービス
「cdnサービス 比較」とかで検索すればいっぱい出てきます。
お安いものからお高いものまでより取り見取り。
うちのような小規模サイトや、個人サイトはなるべく費用を抑えて、できれば無料で利用したいところです。
そういった希望を踏まえつつCDNサービスを探してみます。
CloudFlare
CDNサービスと言えばコレ。と言われるほど(かどうかは知りませんが)知名度や導入数がぶっちぎりなCDNサービスです。
初心者や小規模サイトに優しい無料プランが用意されています。
ちなみに「クラウドフレア」と読むみたいです。
ユーザー登録(SignUP)
すでにCloudFlareのアカウントを持ってる方はこの項目をすっ飛ばしてください。
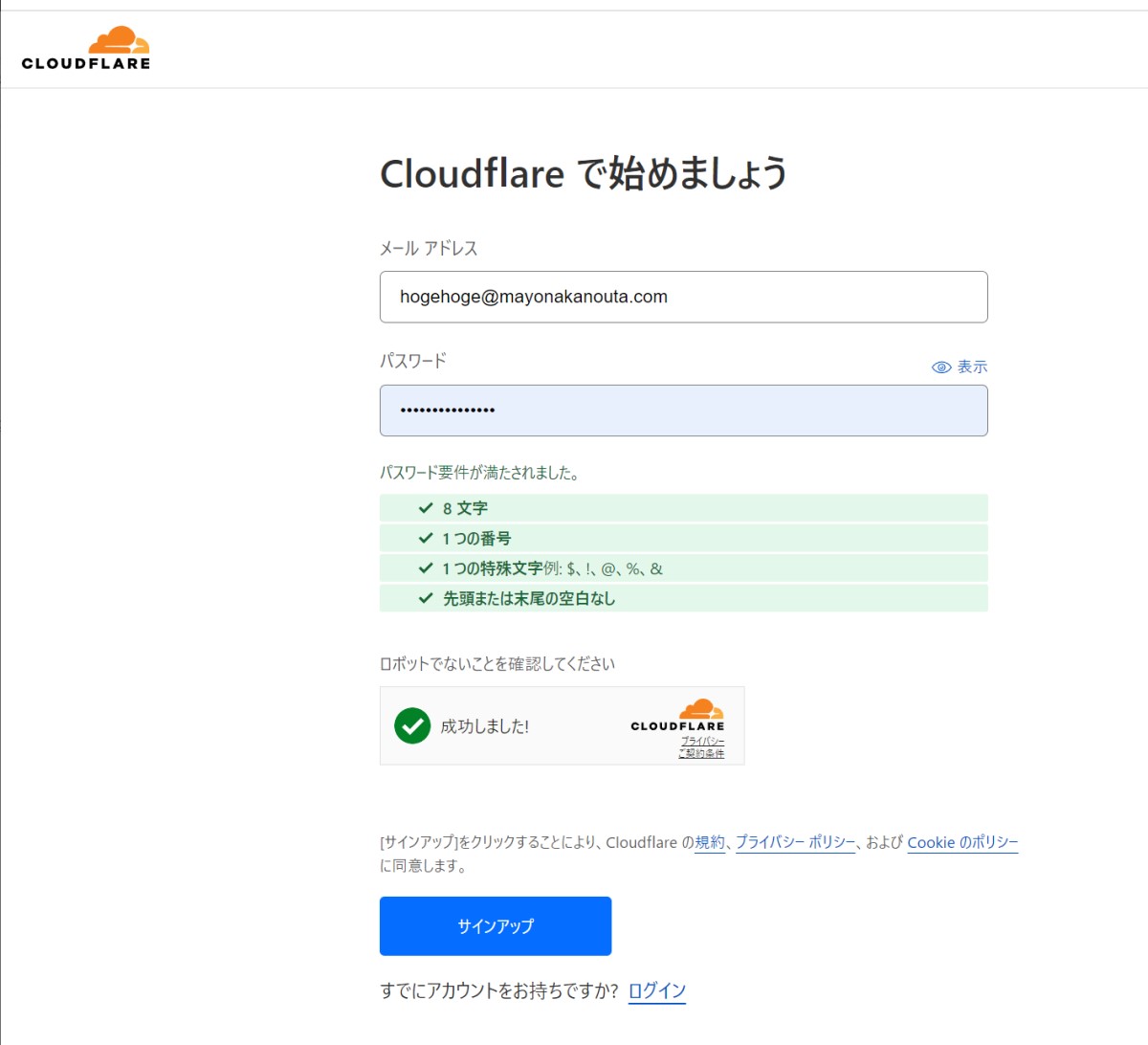
CloudFlareのサインアップページから新規登録できます。
右上に言語の選択があるのでそこから「日本語」を選択すれば日本語化されます。
メールアドレスとパスワードを入力してサインアップ。
ダッシュボード(管理画面のデフォルトページ)が表示されますが、まだ登録完了ではありません。
さきほど入力したメールアドレスでメールを確認してください。
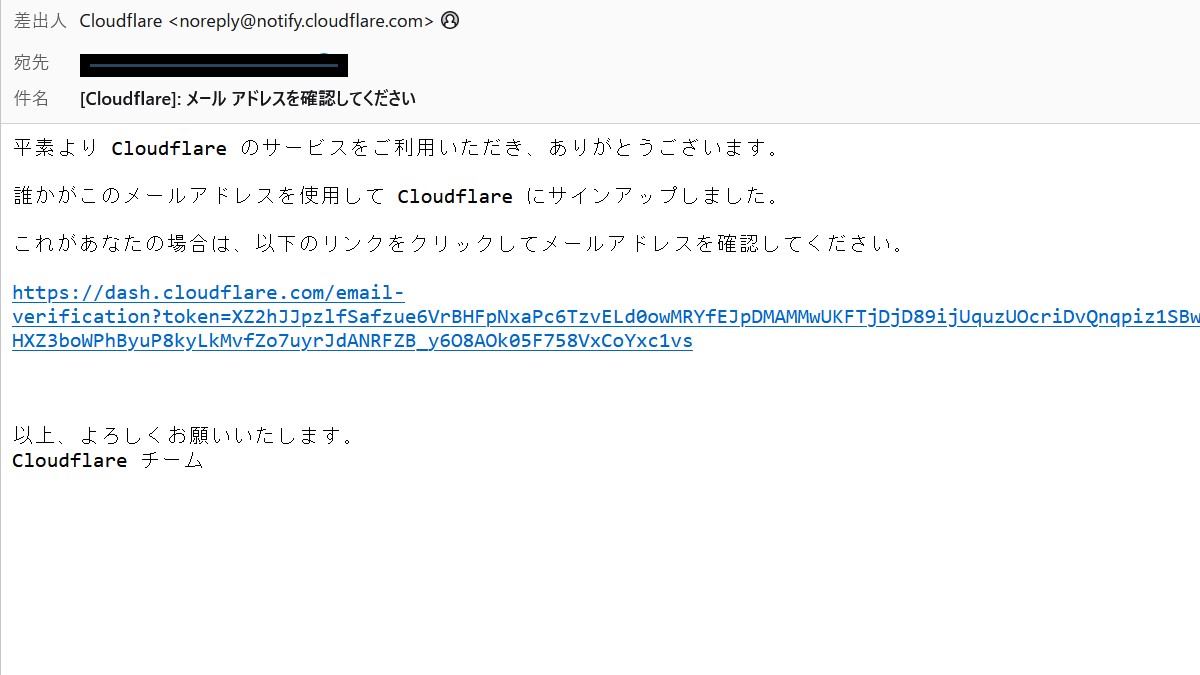
CloudFlare から登録確認のメールが届いているはずです。
メール内のリンクをクリックしてメールアドレスの認証(登録完了手続き)をおこなってください。
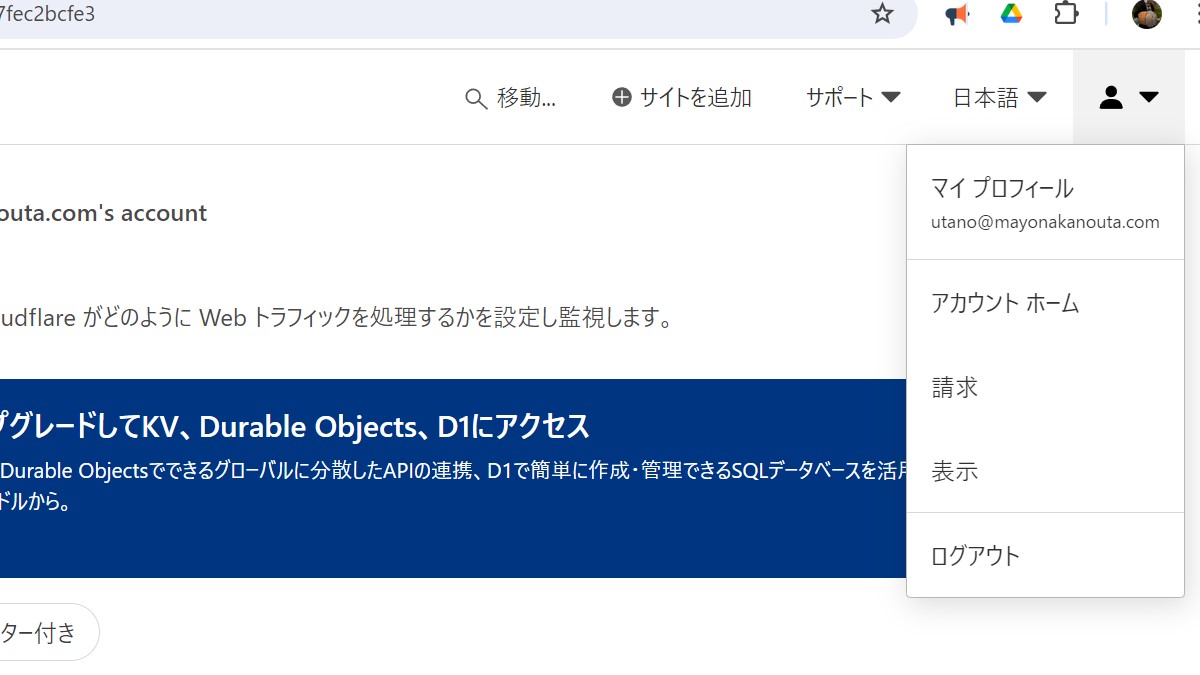
メールが届いてない、という方はしばらく待ってみるか、管理ページの右上にあるアカウント(人型)アイコンをクリックして「マイプロフィール」をクリック。
表示される環境設定ページからメールの再送ができます。
メールアドレスが確認済みの場合は以下のように(確認済み)と表示されます。
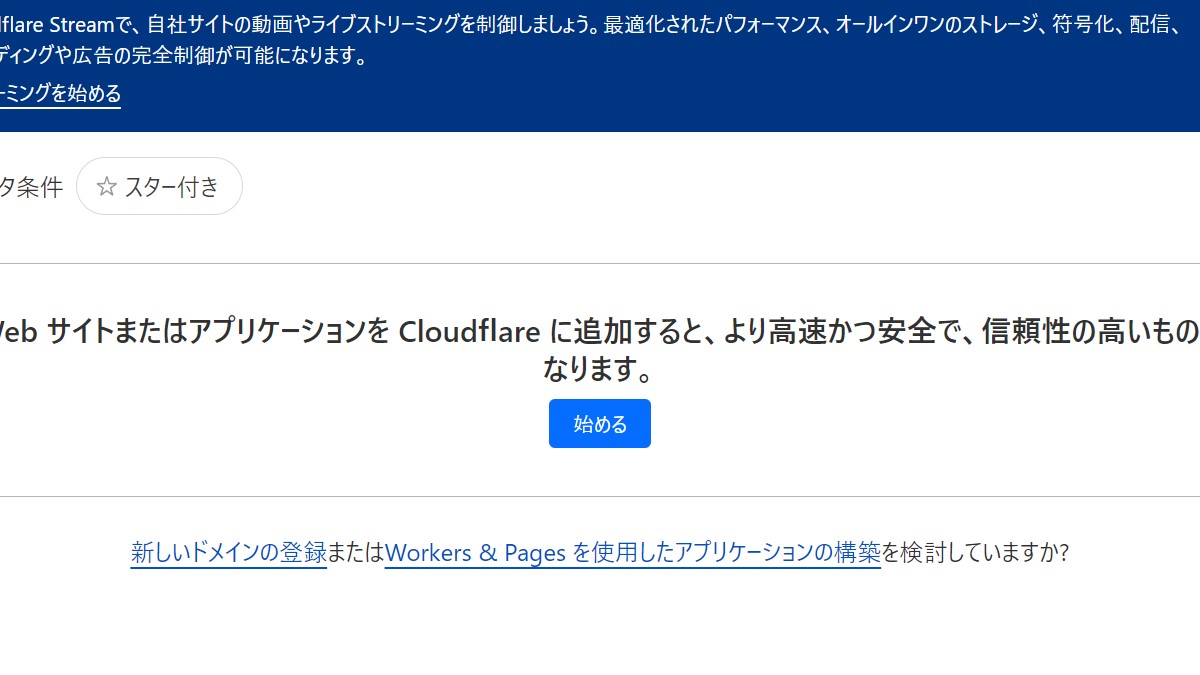
WEBサイト(ドメイン)を追加する
管理画面でwebサイトを追加し、始めるをクリック。
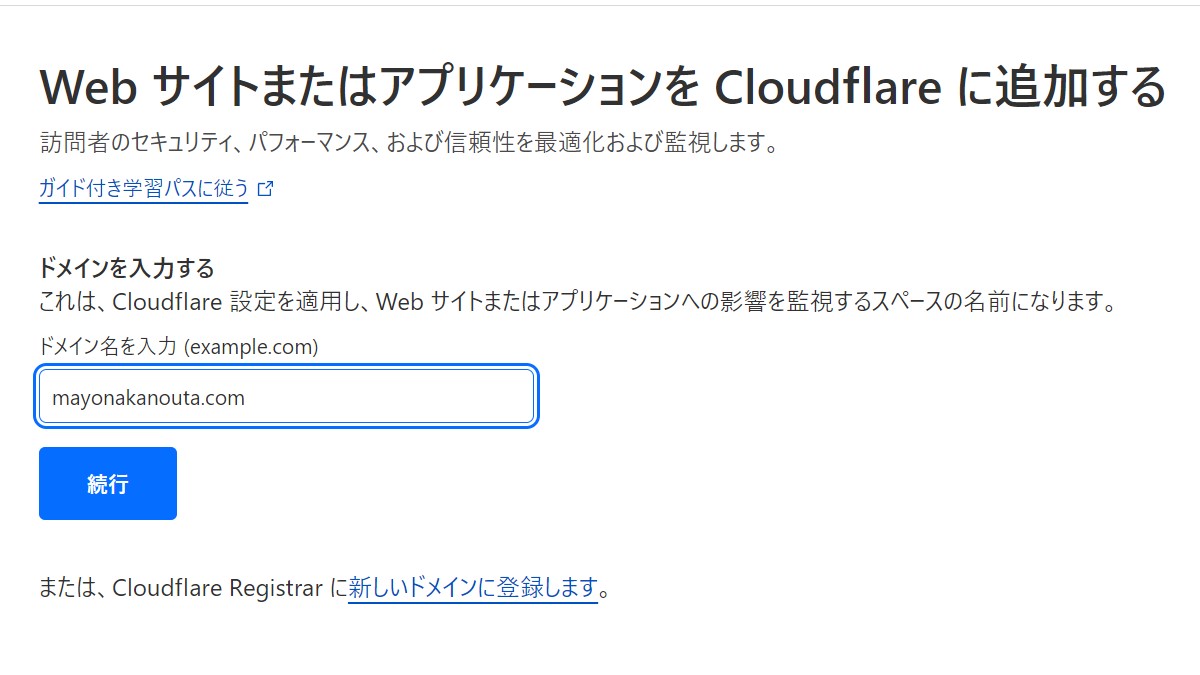
ドメインを入力して、続行。
プラン選択
プラン選択画面が表示されます。
素晴らしいサービスを提供してくれるCloudFlareに感謝をささげつつ「無料プラン(Free)」を選択しましょう。
続行をクリックして、DNSレコードの情報収集が終わるまで少し待ちます。
DNS レコードを確認する
読み取られたDNSレコード情報が表示されるので内容を確認します。
DNSレコードごとにCloudflareを利用するかどうか設定できます。
不都合がなければ(またはよくわからない時は)デフォルト設定のままで変更する必要はありません。続行。
割り当てられた Cloudflare ネームサーバーを確認する
Cloudflare から使用するネームサーバー(DNS)が指定されます。
DNSを控えておくか、このページを開いたまま、利用中のドメイン管理サービスのページを開きましょう。続行。
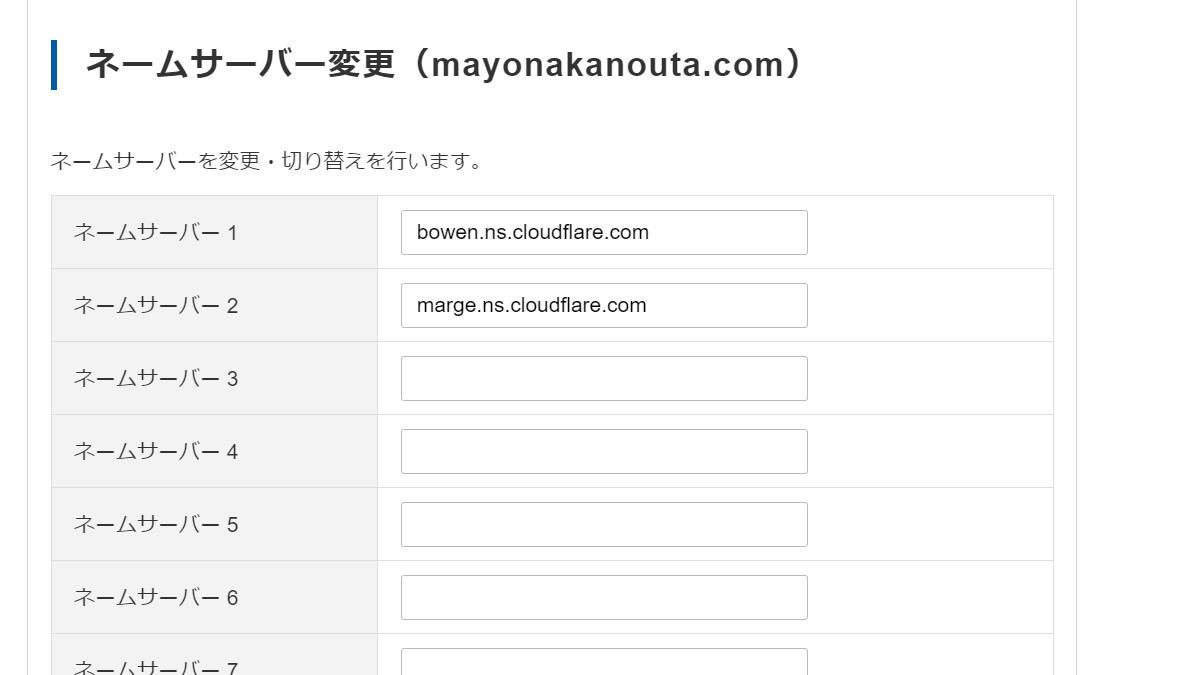
DNSを切り替える
利用中のドメイン管理サービス(当サイトはValueDomainを利用してます)で、ネームサーバーをCloudflareに設定します。
クイックスタートガイドでセキュリティ設定を確認する
あとから変更もできるのでスキップしてもOK。
HTTPS の自動リライトなどの設定を切り替えられます。
常に HTTPS を使用: OFF
ネームサーバーの更新
Cloudflare 側でネームサーバの再確認をおこないます。
ネームサーバーの切り替え、確認には数分~数時間かかります。のんびり待ちましょう。
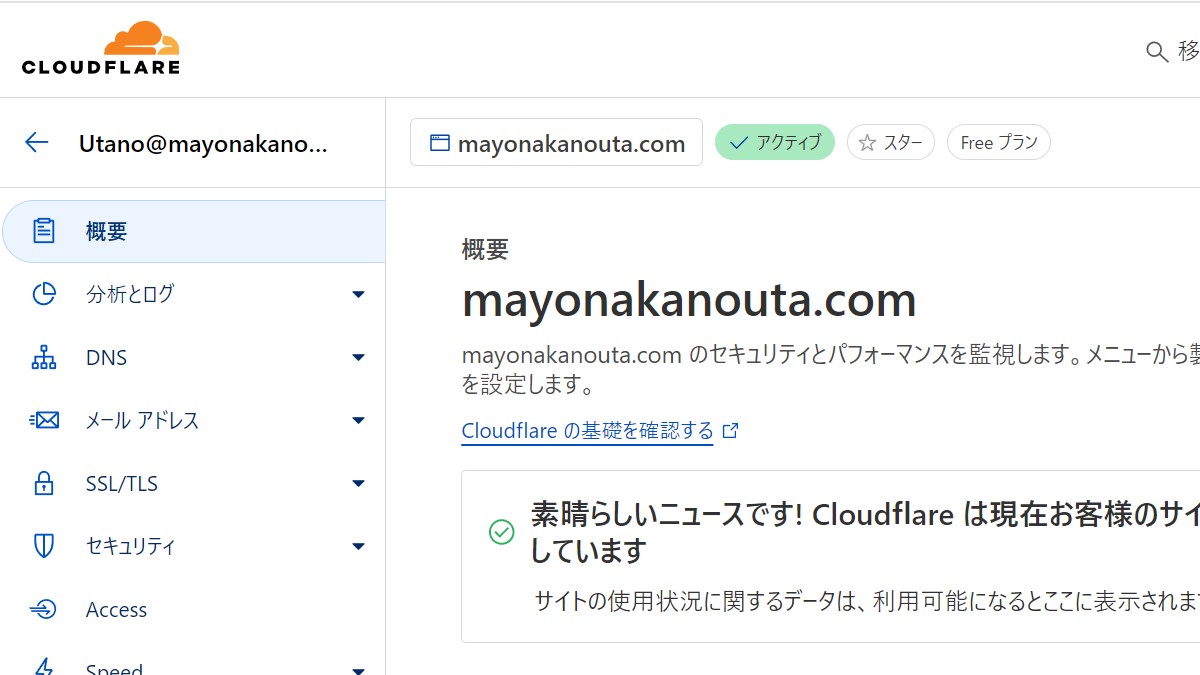
ページを再読み込みして、概要ページを表示させます。
ネームサーバーが Cloudflare に切り替わるとステータスがアクティブと表示されます。
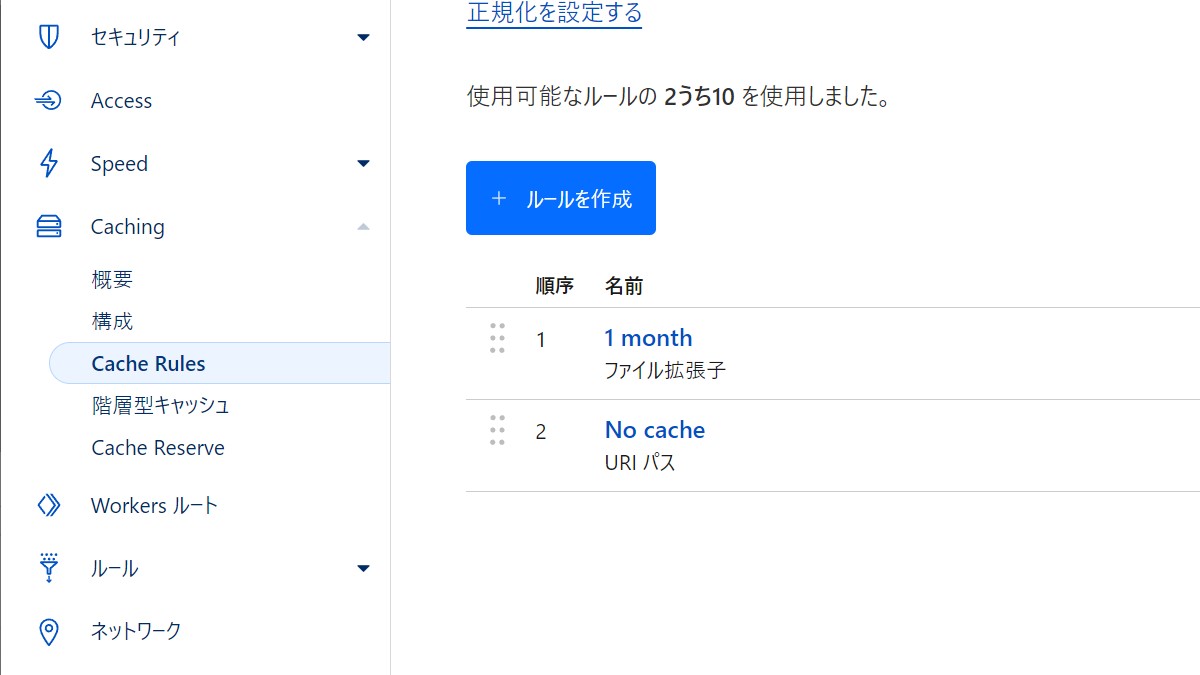
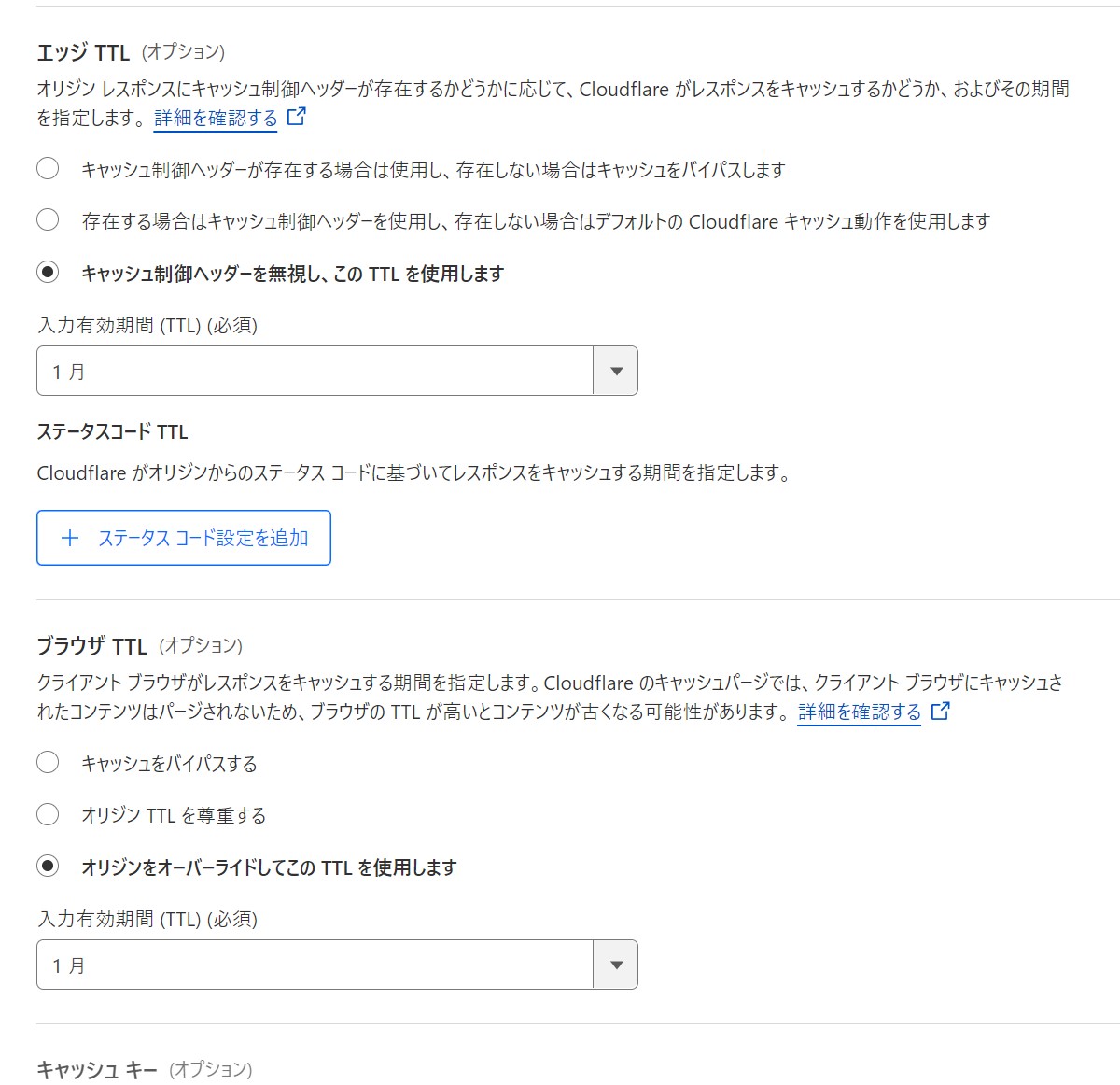
キャッシュルールを作成する
Cloudflare が有効になったらキャッシュルールの設定をおこないます。
キャッシュルールはサーバーへのリクエストに対してどれをキャッシュするのか、細かく設定できる機能です。
Freeプランではキャッシュルールのセットを10個まで設定できます。
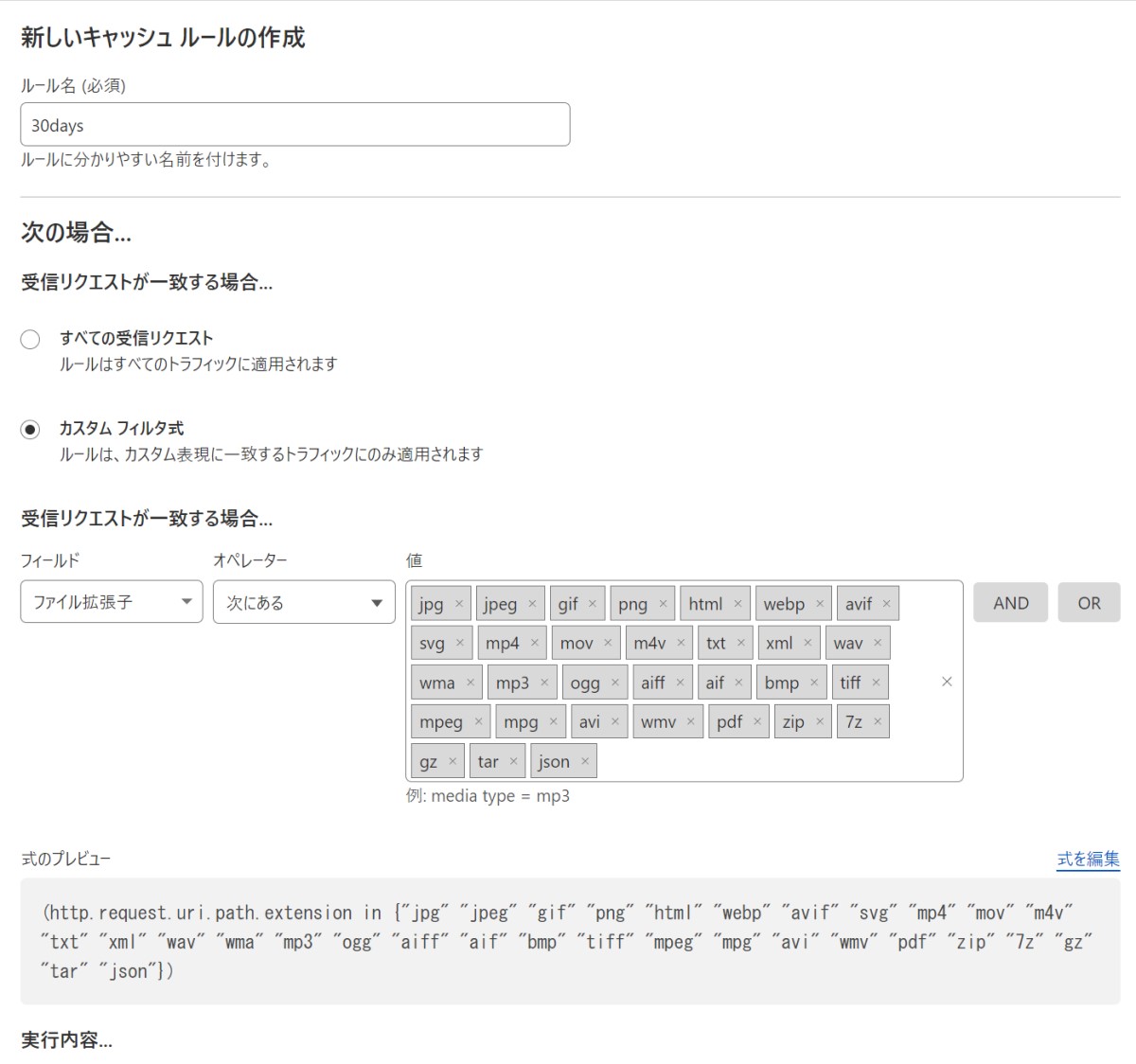
各キャッシュルールはかなり柔軟に設定できるようになっていますが、基本的にはリクエスト(URLやファイル名など)の条件を指定して、キャッシュさせるかさせないかを決める形です。
管理ページやFeedなどはキャッシュさせないように(CloudFlareを素通りするように)設定しました。
画像やメディア、jsやCSSは30日と長めのキャッシュにしてパフォーマンスの向上を狙ってみます。
キャッシュに関しては個別にURLを指定してパージ(キャッシュを破棄してオリジンから再取得するようにCloudFlareに通知する)ことができるということと、Gravでは(最近のCMSはCDN対応のために)画像等が更新された場合は対象のURLが変更されるという仕様を前提にしています。
ルールの編集が終わったら「下書きとして保存」します。
この時点ではまだルールは適用されません。
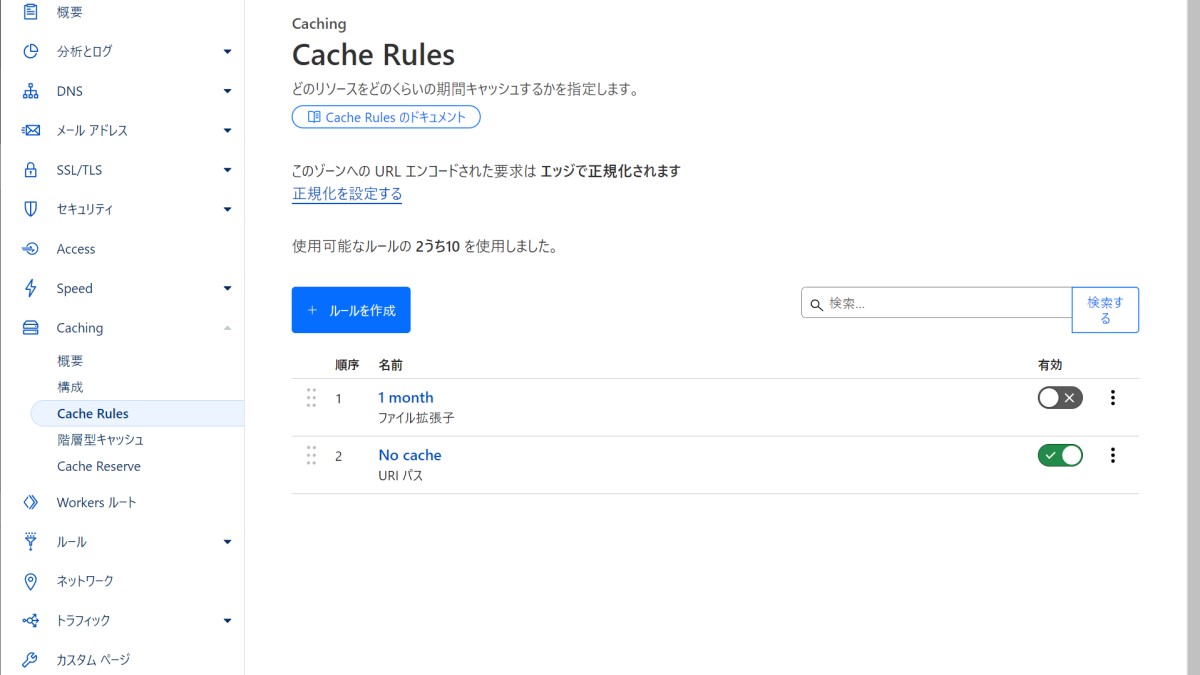
キャッシュルールを適用する
キャッシュ管理ページから作成したルールを有効化することで、キャッシュルールが適用されます。
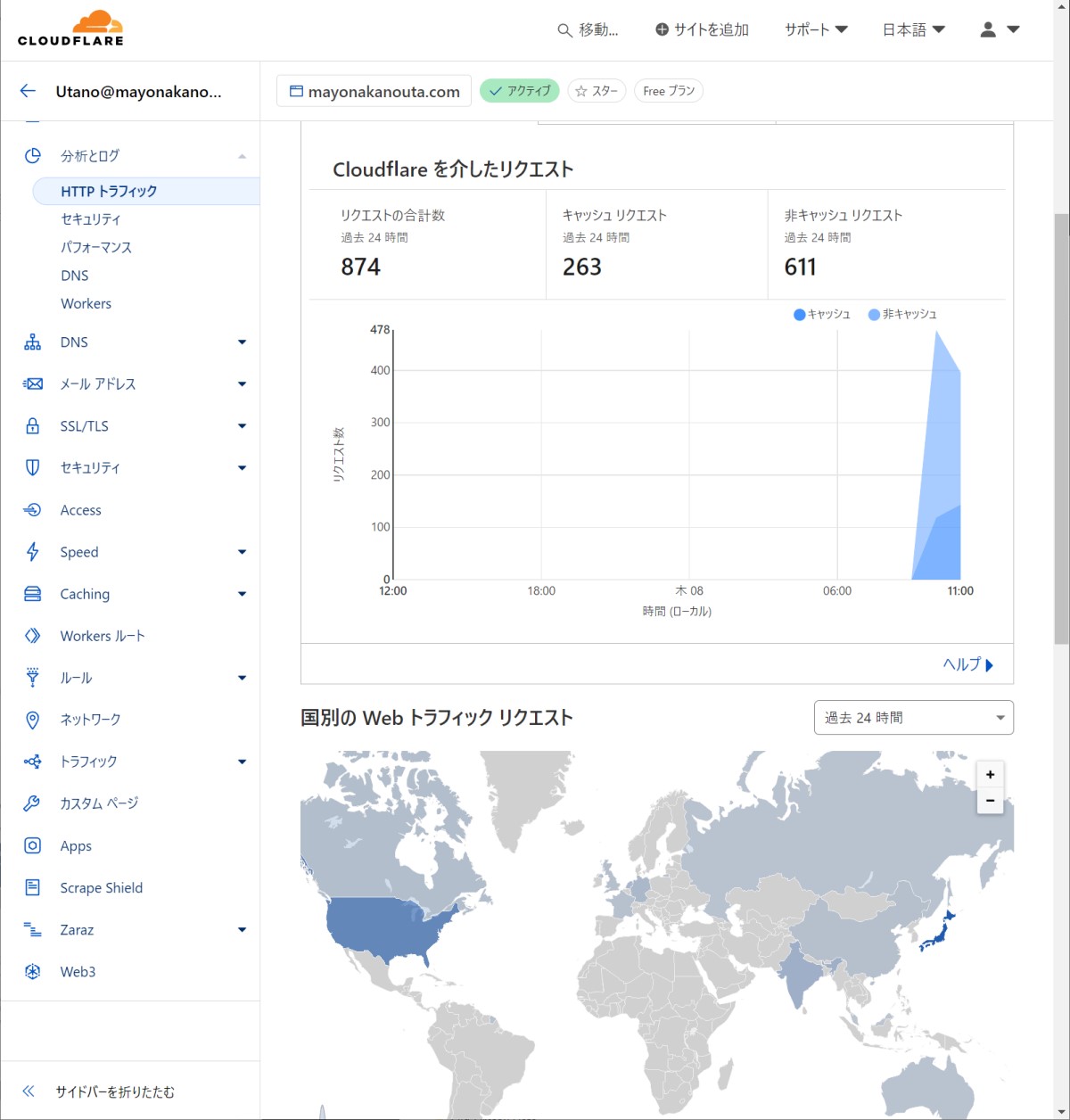
分析とログ
キャッシュが有効になったら分析ページで、どの程度トラフィックがCloudflareで処理されているかが確認ができます。
キャッシュの確認
実際にコンテンツがCloudflareにキャッシュされているか確認したかったのですが、設定してすぐなので確認できませんでした(´・ω・`)
確認でき次第、補足として追加したいと考えてます。
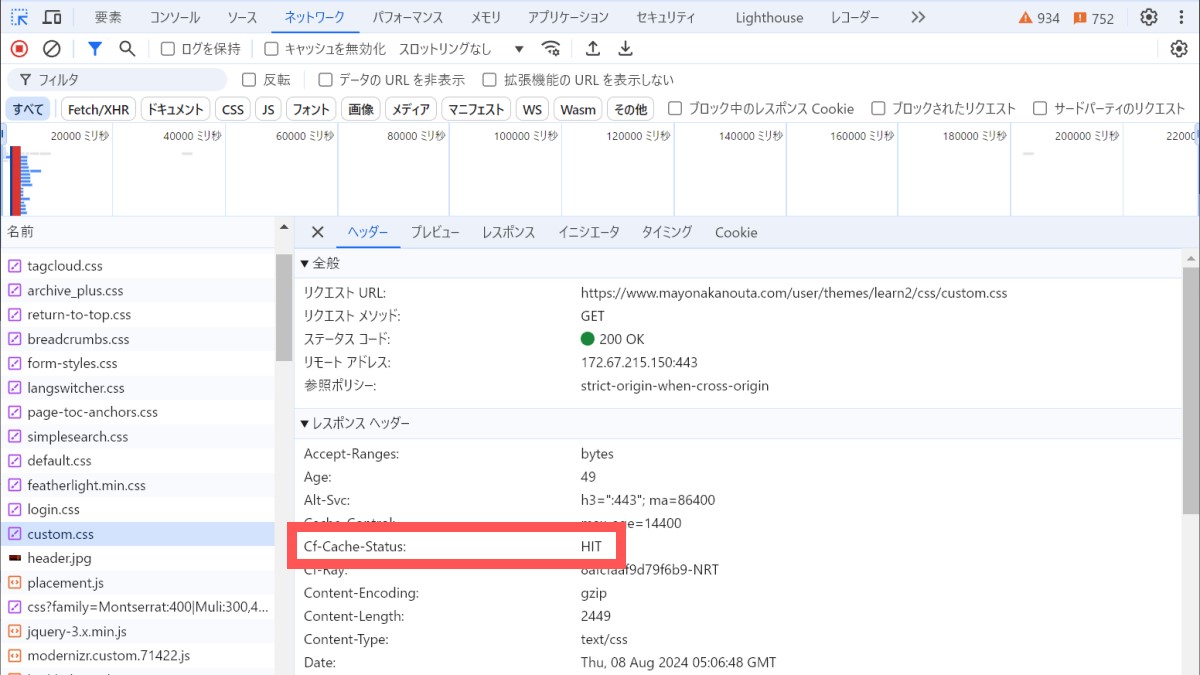
実際に確認してみました。
ブラウザのデベロッパーツールを使用してレスポンスヘッダーを確認します。
Cache-status がHITになっているのが確認できます。
オリジンサーバーからではなく正常にCloudFlare のキャッシュサーバーからデータが読み込まれているようです。
ちなみにプレフィックスとして「Cf-」から始まるものが CloudFlare で付与されたヘッダーのようです。
CloudFlareですが考えていたよりも簡単に利用することができます。
そして無料とは思えないほど機能も充実しています。
たまに無料と見せかけて従量課金が存在するので、内容はしっかり確認しないとですが(;・∀・)
PageSpeed Insights の結果も目に見える変化がなかったので、もう少し時間をおいてから再度計測して結果をお知らせしたいと考えてます。
冒頭で紹介した google の PageSpeed insights ですが、再計測の結果、モバイル表示のスコアが、60台から86まで改善していました。
これを見る限り、CDNを使うことによる恩恵はかなり高いのではないかと思います。